現在多くのプロジェクトにおいて、ブロックチェーンでやり取りする際に使用されるdappsは、web2ストレージに保存されています。
ipfsやarweaveなどの分散型ストレージもあるのですが、今回は、チェーン上のみで完結させようぜってプロジェクトになります。
ERC-4804(Web3 URL to EVM Call Message Translation)
https://eips.ethereum.org/EIPS/eip-4804
今回は、とりあえずブロックチェーンにwebサイトを保存してみましょう。
①チュートリアルサイトからブロックチェーンにWebサイトを保存します
②コンソールからブロックチェーンにWebサイトを保存します
それから、Web3URLを使用してチェーン上の情報を取得してみましょう!
チュートリアルサイトからWebサイトをアップロードしてみよう
まずは、チュートリアルサイトからブロックチェーンにHTMLを保存していきます。
チュートリアルサイトは下記のリンクから飛んでください。
https://tutorial.w3q.w3q-g.w3link.io/

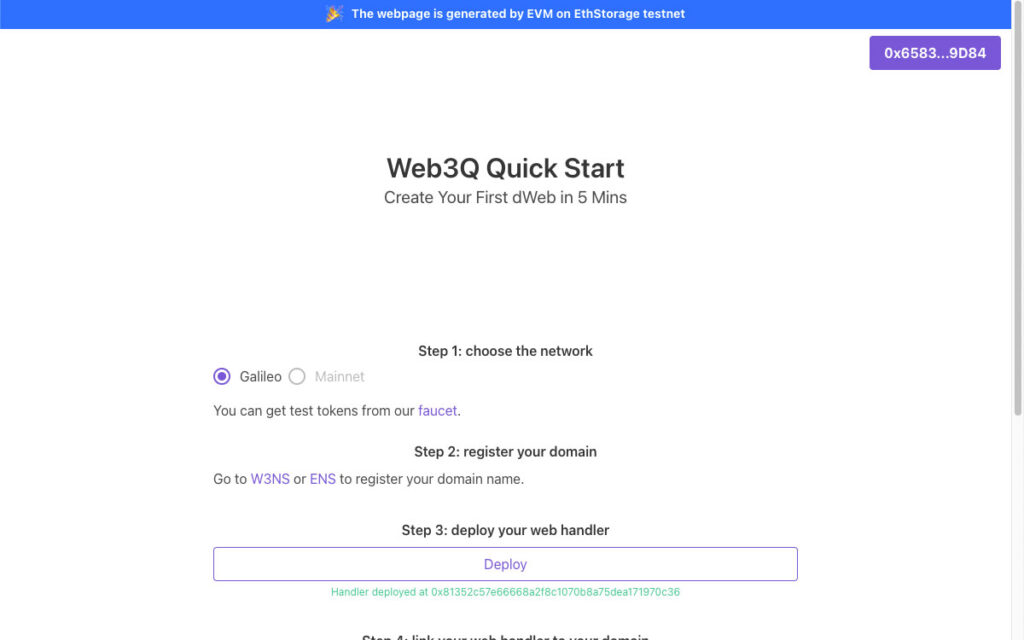
step1:faucetからW3Qを入手しよう
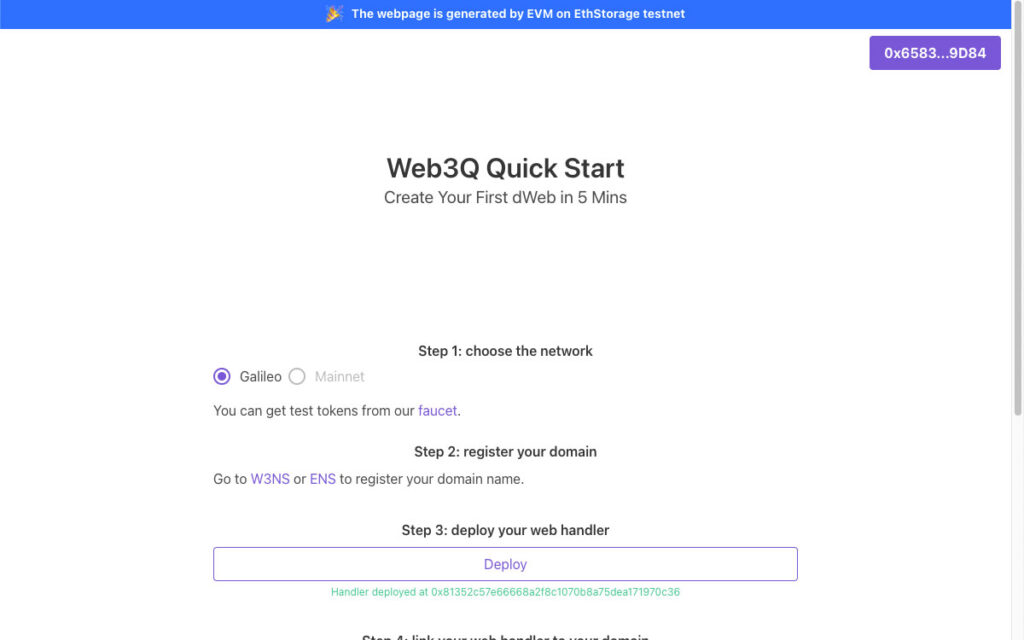
ここでは、保存先のブロックチェーンを選択します。
今回は、ガス代を無料で得ることができるテストネットGalileoに保存していきたいと思います。
Galileoのガス代で必要になるW3Qは、faucetから入手できます。
※先ほどのサイトのfaucetはリンク先がおかしいので、下記URLを使用してください。
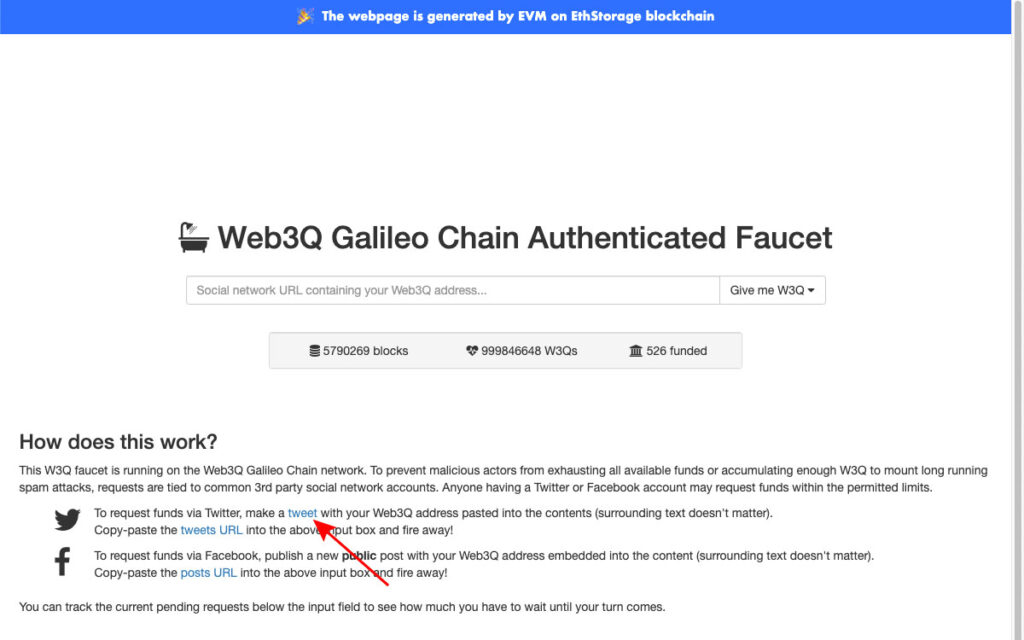
https://faucet.w3q.w3q-g.w3link.io/

このサイトに飛んだら、赤矢印のtweetを押してください。

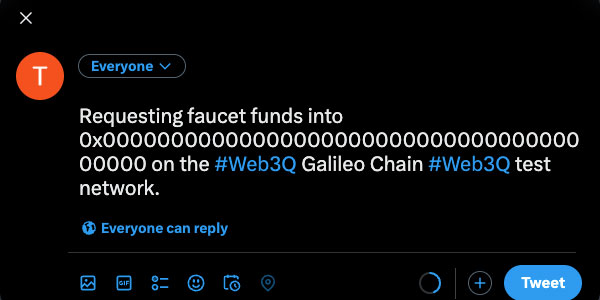
0x0000・・・の部分を自分のウォレットのアドレスに変更し、ツイートします。

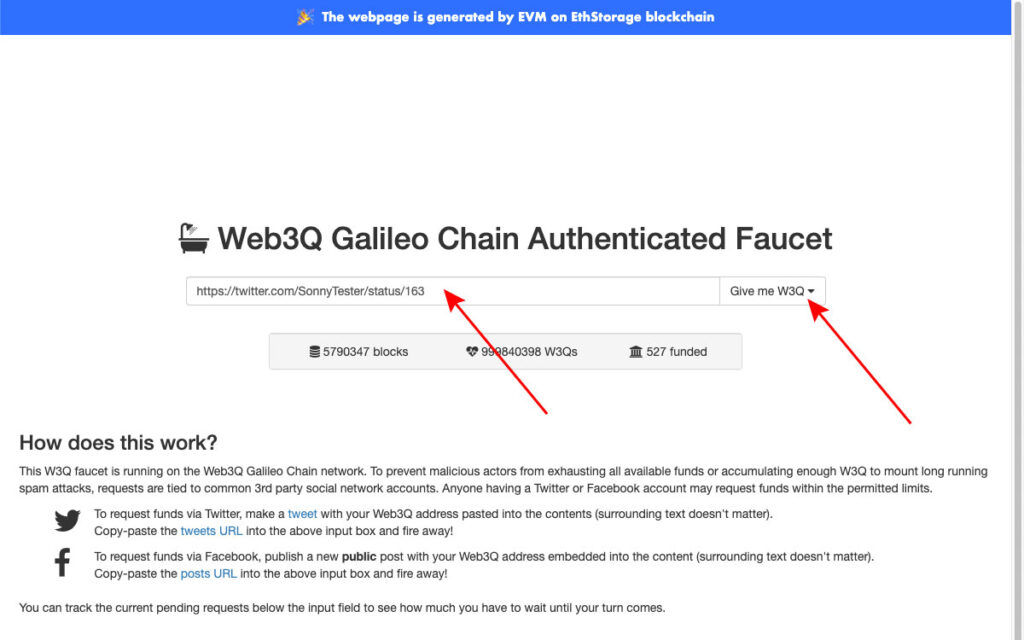
ツイートしたURLをコピーし、先ほどの欄に入力し、『Give me W3Q』を押して欲しい量を選択します。
しばらくすると、W3Qがウォレットに入ってきます。
step2:W3NSを使ってWeb3Qで使う名前を取得しよう
次に、せっかくなのでW3NSを取得してみましょう!
W3NSとは、ENSと似たようなサービスで、チェーン上でアドレスの代わりに名前を使うことができるサービスです。
※この作業はすっ飛ばしても問題ありません。

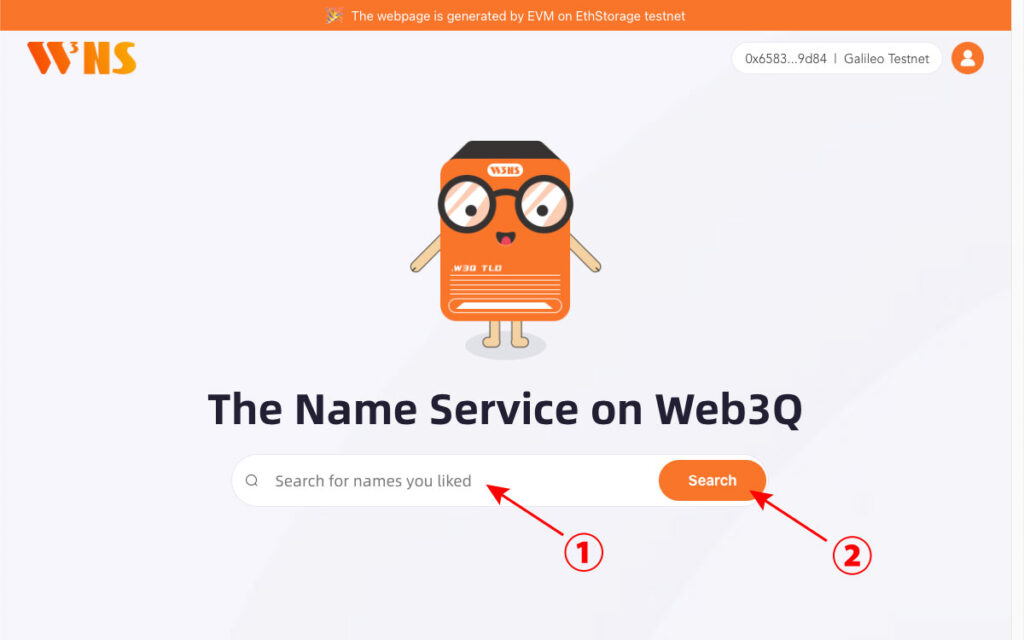
チュートリアルサイトに戻って、W3NSをクリックします。

まずは、使いたい名前が他の人に使われていないか検索します。
①に使いたい名前を入力し、②を押しましょう!(私は、「eggdragons-dev」と入力しました)

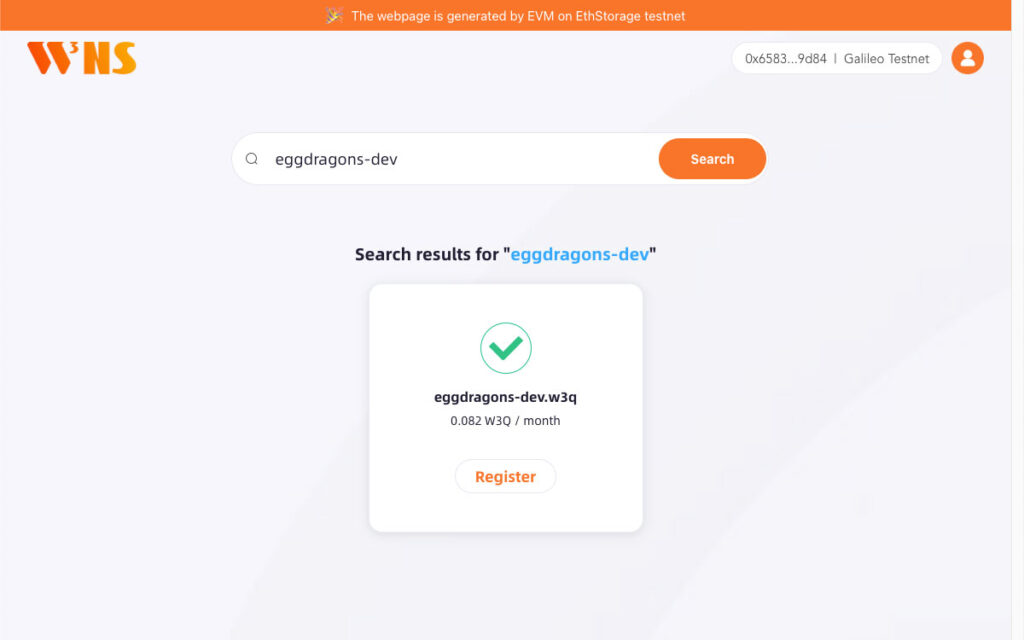
誰にも使われていない名前だとこのような画面になるので、『Register』を押してください。

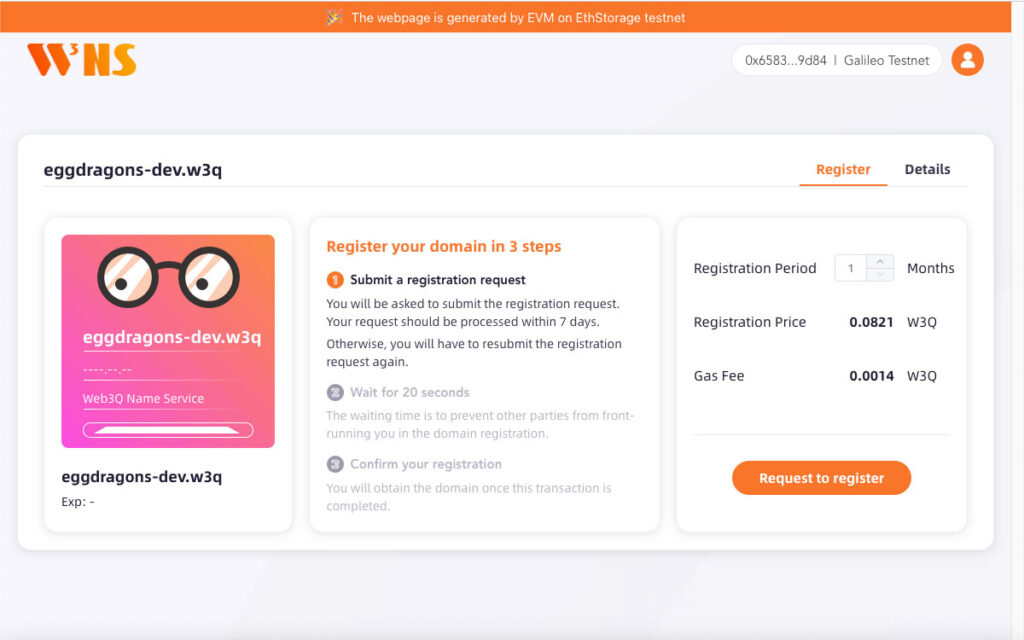
するとこの画面に切り替わるので、『Request to register』を押します。

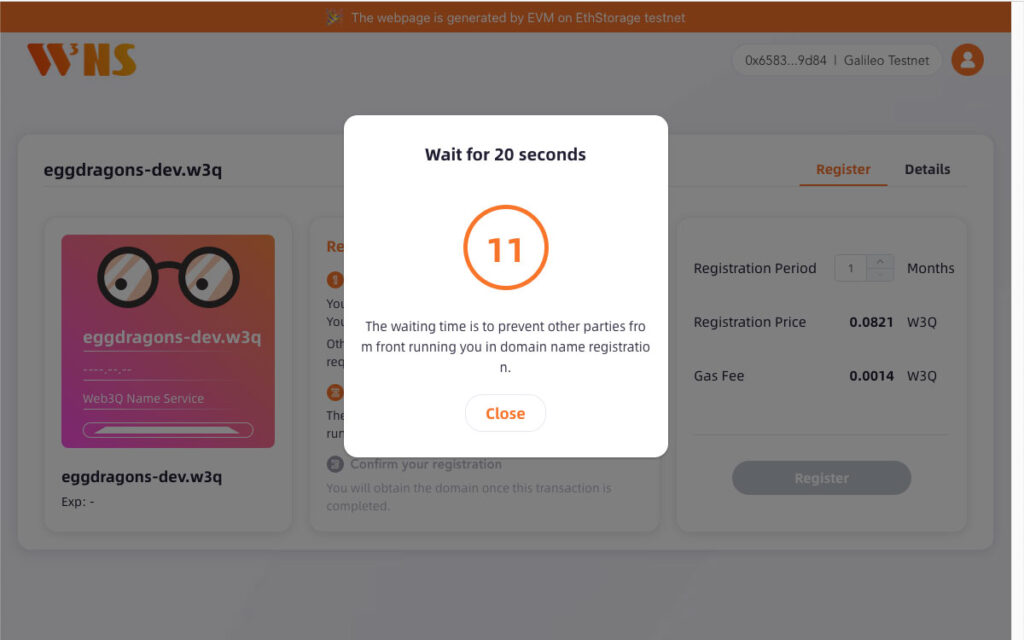
このような画面が表示されて、20秒後再び『register』を押します。

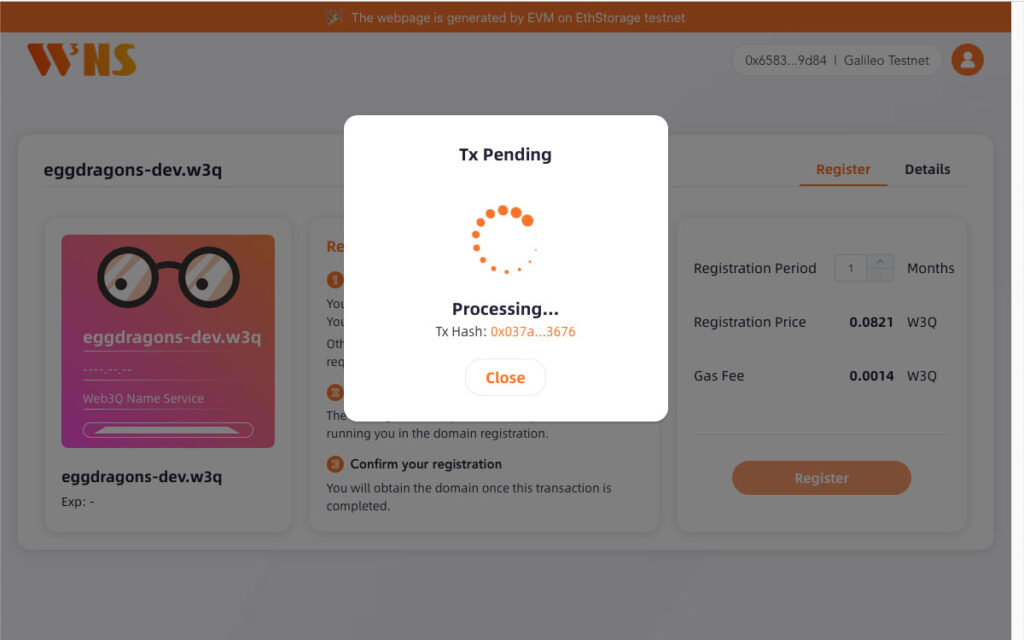
今度は、この画面に切り替わります。

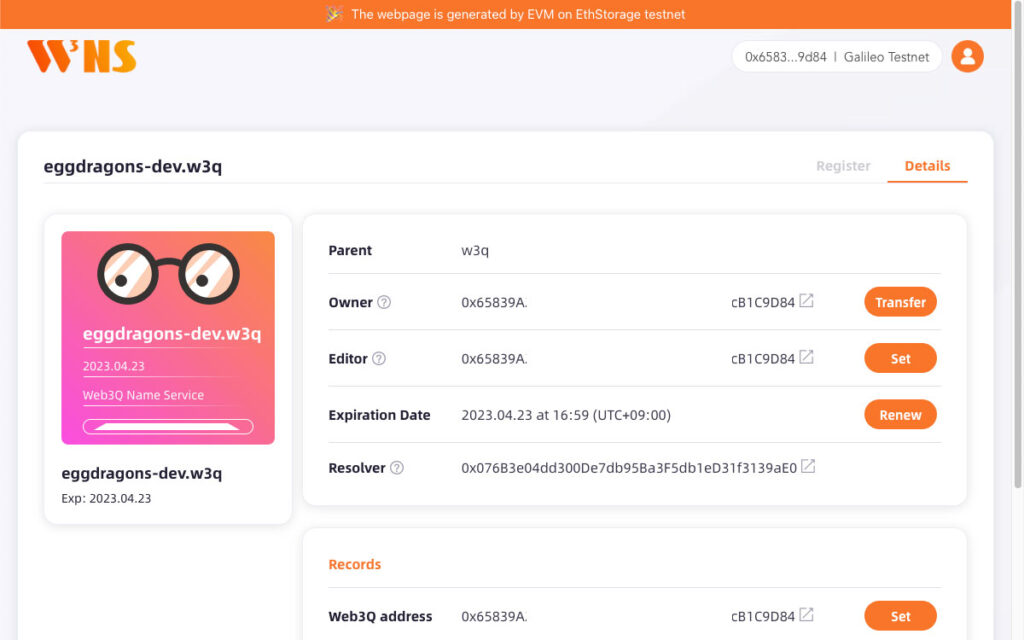
無事名前が取得できると、この画面に切り替わります。
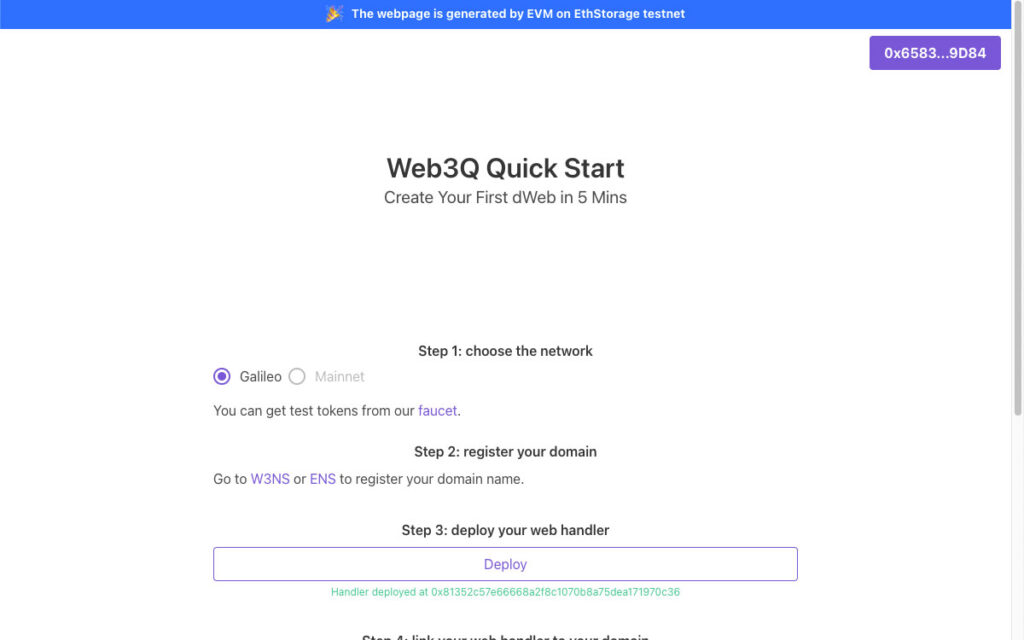
step3:webサイトを保存するコントラクトを作成しよう
ここでは、webサイトの情報を保存するコントラクトを発行していきます。

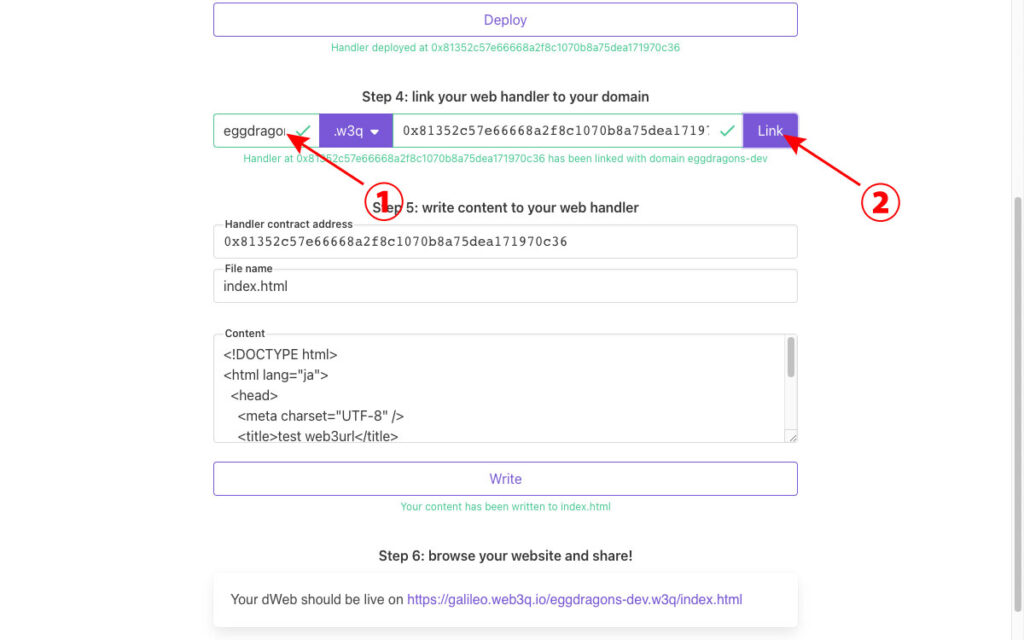
『Deploy』ボタンを押して、トランザクションが完了すると、画像のように緑の文字が表示されます。
step4
ここでは、W3NSで設定したアドレスと先ほど発行したコントラクトを結びつけます。

①に先ほどつけた名前(私の場合は「eggdragons-dev」)を入力して、②をクリックしてください。
トランザクションが完了すると、緑の文字が表示されます。
step5
ここでは、実際にブロックチェーンにデータを保存していきます。

お好きな内容を保存して貰えば良いのですが、ここでは下記の内容を入力してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>test web3url</title>
</head>
<body>
<h1>test web3url</h1>
</body>
</html>入力が終わったら、『Write』ボタンを押してください。
トランザクションが終わると④が表示されるので、クリックしてみましょう!

すると、このようなwebサイトが表示されます!
今度は、上書きしてみましょう!先ほどのコードに、1行追加(<h2>rewrite<h2>)しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>test web3url</title>
</head>
<body>
<h1>test web3url</h1>
<h2>rewrite</h2>
</body>
</html>再度、『Write』ボタンを押して、URLに飛びましょう!

このようにデータが書き換えられました。
参考までですが、W3NSを使用しなかった場合、下記のようなURLになります。
https://galileo.web3q.io/0x81352c57e66668a2f8c1070b8a75dea171970c36:3334/index.html
もちろんこのURLからも同じページに飛ぶことができます
コンソールからWebサイトをアップロードしてみよう
ここでは、コンソールからWebサイトをアップロードする方法を解説していきます。
ここで使用したリポジトリは、下記Githubに公開しています。
https://github.com/eggdragons/web3url
step1:アップロードするwebサイトを作成しよう
まずは、アップロードするwebサイトを作成してください。
※保存するwebサイトの容量によりガス代が大きくかかります。HTMLのみで構成された簡易的なものから試されることをお勧めします。
step2:webサイトを保存するコントラクトを作成しよう
まずは、webサイトを保存するためのコントラクトを作成していきます。
もちろんオリジナルでも作成できますが、ここでは簡易的にすでに用意されているコントラクトを利用していきます。
まずは、ライブラリーをインストールします。
npm i ethfs-uploader次に、コントラクトを作成していきます。今回は、そろそろ廃止になるGoerliのテストネットに保存していきます。
npx ethfs-uploader --create --privateKey {privateKey} --chainId 5privateKeyは各自書き換えてください。
トランザクションが完了すると、FlatDirectory Addressが表示されるので、保存しておいてください。
step3:shortNameを取得しよう
ここでは、少し寄り道をします。shortNameについてご存知の方は次のステップに進んでください。
shortNameは、chain情報の中に記載されております。
まずは、『ethereum-lists/chains』に飛んでください。
このリポジトリではchain毎に、eip155で定められた情報が保存されています。
eip155-{chainId}.jsonというファイル名になっていますので、メインネットであればeip-1551.jsonのファイルを開けば、メインネットの情報が手に入ります。
GoerliのchainIdは5なので、eip155-5.jsonを開けてみてください。
すると、"shortName": "gor"と記載があります。GoerliのshortNameは、gorになります。
step4:早速サイトをアップロードしよう
下準備が整ったかと思うので、webサイトをアップロードしていきましょう!
npx ethfs-uploader {directory} \
gor:{FlatDirectory Address} --privateKey {privateKey}Githubのリポジトリを見てもらえればわかるのですが、Nextjsで作った静的サイトは、容量が300kB以上あります。
アップロード自体問題なくできるのですが、6.38ETHかかりました。
https://0xef2775a95fd1aca1e012a08486278737a5d48df9.gor.w3link.io/index.html
一方で全く同じサイトをNextjsなどを利用せず作った場合、容量が3kB程度になります。
もちろんガス代も安く0.06ETHで済みました。
https://0xef2775a95fd1aca1e012a08486278737a5d48df9.gor.w3link.io/index2.html
developerToolで確認してもらうと、両者に違いがあることがわかるかと思います。
dappsなども問題なくアップロードできるのですが、できる限りライブラリを使わない・JsonRPC形式でWeb3とやり取りするなどすれば軽量化できるのでお勧めです
ブロックチェーンの情報を覗いてみよう
EtherScanなどを利用してコントラクトの情報を見たりすると思います。
Web3URLでも、コントラクトの情報を取得することができます。
今回は、OpenSeaの上位にいた『Nakamigos』のコントラクトの情報を覗いていきます。
このNFTプロジェクトは、メインネットのプロジェクトになっており、コントラクトはこちらになります。
早速、取得していきましょう!
下記のようなURLを作ることでコントラクトの情報が取得できます。
https://{contract address}.{chainId or shortName}.w3link.io/{method}/?returns=({return type})例えば、コントラクトの名前だったら
https://0xd774557b647330C91Bf44cfEAB205095f7E6c367.1.w3link.io/name/?returns=(string)
["Nakamigos"]とちゃんと返ってきますよね
今度は、引数を入れてみましょう!このNFTのtokenIdが1のオーナーを取得してみましょう
https://0xd774557b647330C91Bf44cfEAB205095f7E6c367.1.w3link.io/ownerOf/1/?returns=(address)
これでアドレスが取得できたかと思います!

今回は、web3URLのさわりの部分をさらっとまとめてみました。まだまだ出来ることはたくさんあるので、興味が湧いた方はぜひ情報を追ってみてくださいね!私も何かおもしろいものを作りたいと思います。