thirdwebは、ノーコードで様々な事が出来るプラットフォームです。
大きな特徴としては、
- 独自コントラクトの発行
- インライン式のNFTmintサイトの発行
- リビール機能やホワイトリスト機能、プレセール設定など様々なオプションあり
- チーム内でプロジェクトを管理したり、売り上げを分配することも出来ます!
- なにより親切設計!
今回は、様々な機能を盛り込みながらサンプルのNFTmintサイトを作ってみました。
さっそくthirdwebで操作していきましょう!
※thirdwebは、常に更新されていて、内容が変わっている恐れがあります。また、今だけ手数料がかかりません。
独自コントラクトの発行
まずは、独自コントラクトの発行を行っていきましょう!

thirdwebにアクセスして、『Go to dash board』をクリックします!
メタマスクなどを接続して、次のステップに進みます。

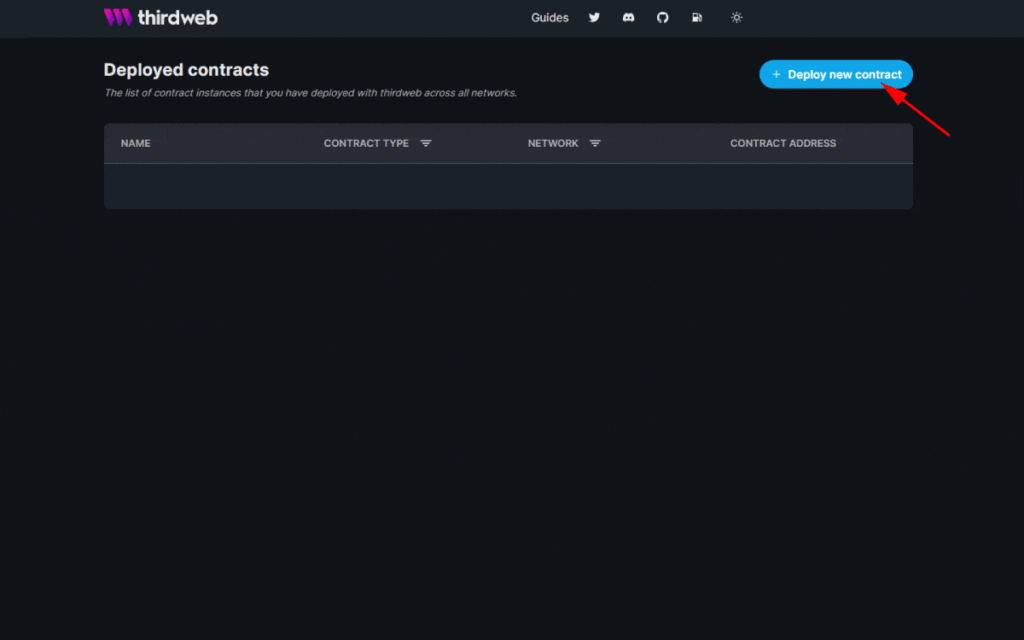
この画面は、ウォレットに紐づいた『Dashboard』になります。
ここで様々なプロジェクトを一括で管理することが出来ます。
これだけでも正直凄く助かるんですよね・・・。

現在チームのプロジェクトはここには表示されません。Devと話をしたら、将来的には自動で表示されるように改良するとのことでした。なので、チームのプロジェクトを見たい場合は、このDashboardのURLを送ってもらってください。
『Deploy new contract』を押して、独自コントラクトの発行を進めていきましょう!

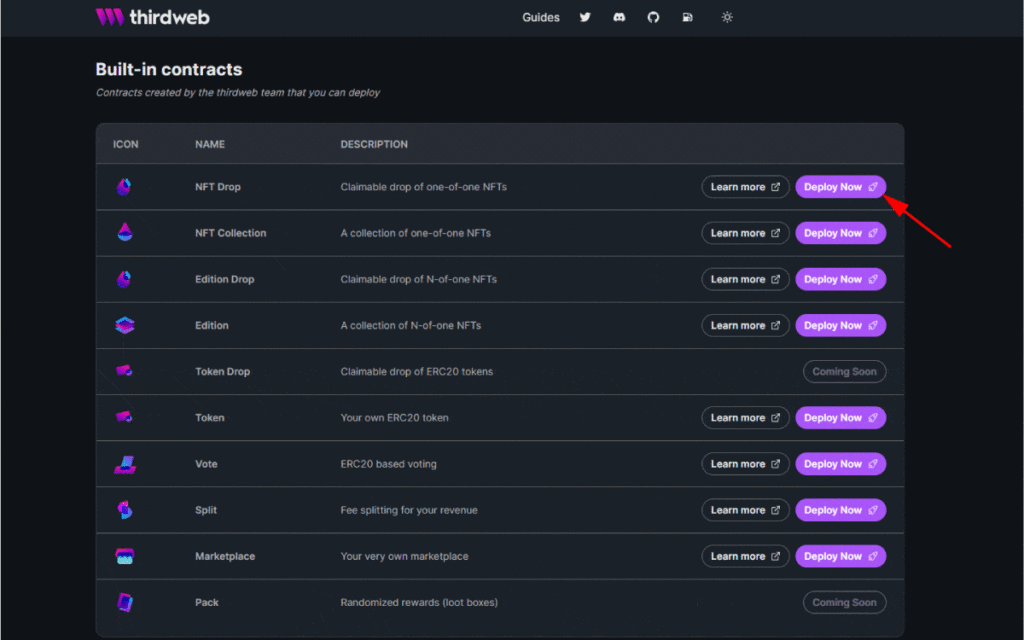
少し前は非常に分かりにくい画面だったのですが、無茶苦茶分かりやすく改良されました。
Learn moreを押せば、詳しいドキュメントが読めるので、詳細はそこを読んで見て下さいね。
ざっくりと説明すると
- NFT Drop:大量のNFTを一括で発行する場合に使用します(ERC721)
- NFT Collection:1個1個NFTを発行するのに適しています(ERC721)
- Edition Drop:大量の複数のNFTを一括で発行する場合に使用します(ERC1155)
- Edition:同じNFTを複数発行するのに適しています(ERC1155)
- Token:トークンの発行
- Vote:DAOなどで使用される投票機能
- Split:例えば、チームでNFTを発行し売上を分配したいときに使います
- Marketplace:NFTの独自のマーケットプレイスを作ることが出来ます。
今回は、『NFT Drop』を選択します。

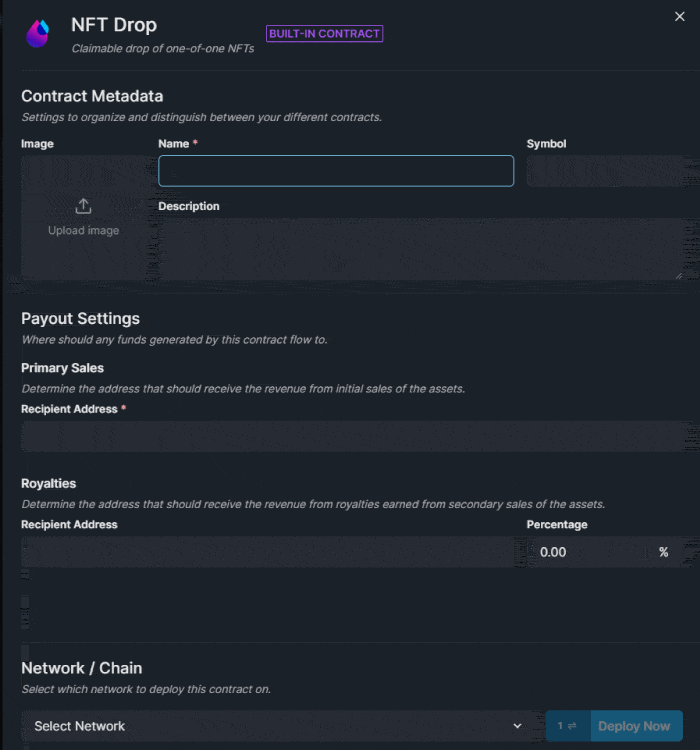
作成するコレクションの情報を記載して行きます。
後から修正も出来ますが、ガス代がかかってくるので、事前にきちんと決めてから行いましょう
- Image:コレクションの画像を指定します。
- Name:コレクションの名前を指定します。OpenSeaにて同じ名前があった場合、v2とかv3が勝手につきます。
(例 EggDragonsとここで指定した場合、既にOpenSea上でEggDragonsがあるため、EggDragons-v2となります) - Symbol:トークンのシンボルを指定します。
- Description:コレクションの説明を指定します。
- Primary Sales / Recipient Address:最初に売れた時に誰に支払うかを設定します。
- Royalties / Recipient Address:ロイヤリティを誰に支払うかを設定します。
最後に発行したいネットワークを指定して、『Deploy Now』を押しましょう。
しばらくするとメタマスクが起動し、独自コントラクトの発行が始まります。
NFTの準備
独自コントラクトの発行が済んだら、NFTのmintの準備を進めます。
ここら辺からよく分からないと質問をもらうことが多いのですが、イメージとしては
- 独自コントラクト:印刷工場
- デプロイ:建設
- metadata:印刷の指示書
- mint:印刷
こんな感じです。なので、今から印刷するための事前準備を行うイメージです。

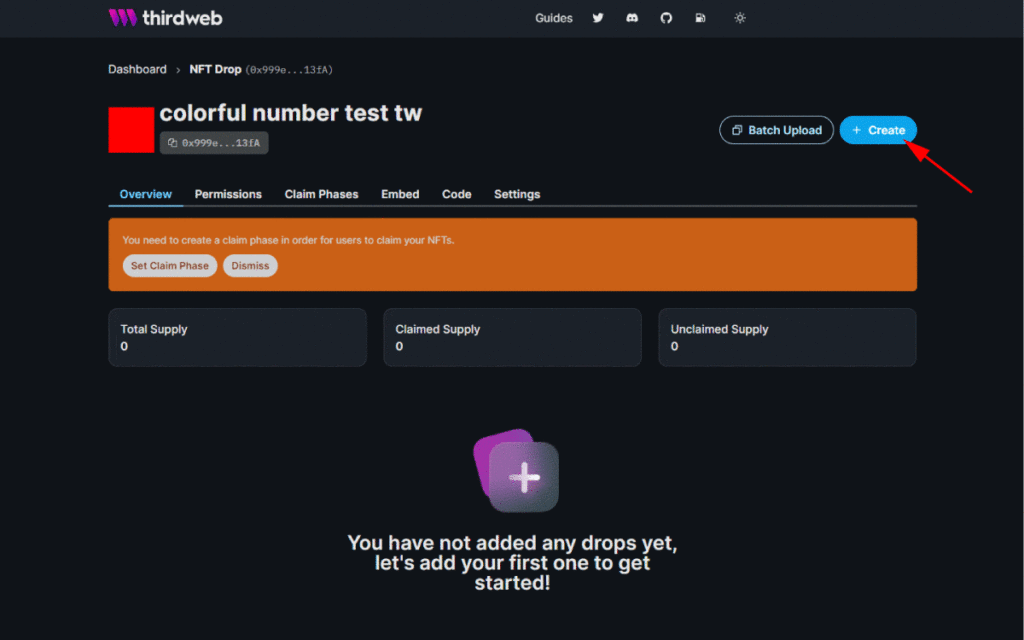
独自コントラクトが発行できたら、この画面が表示されると思います。
今回は、大量に発行したいので『Batch Upload』を使っていくのですが、1個1個設定することも出来る『Create』から説明します。
Create
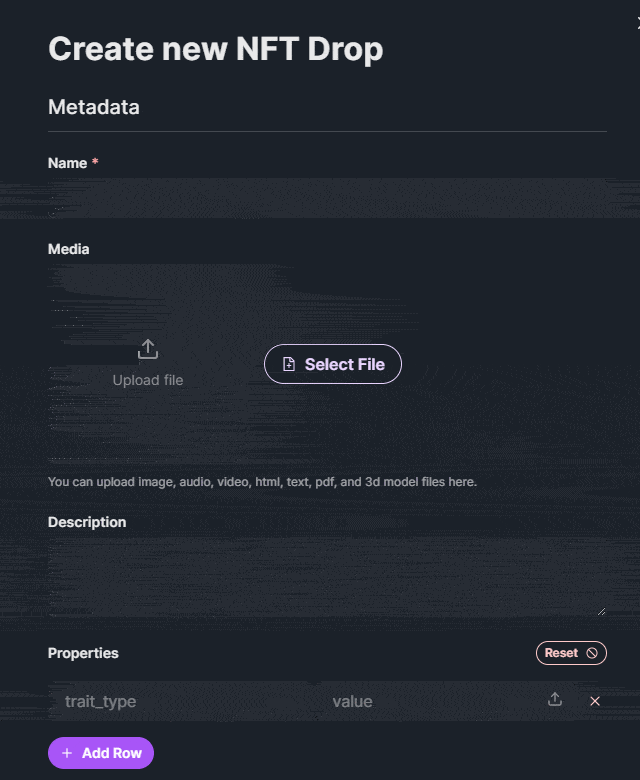
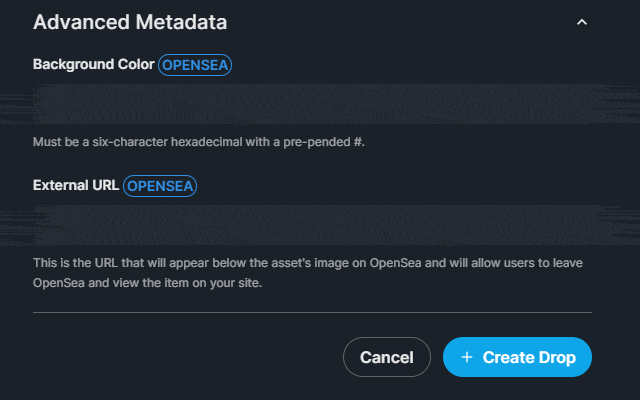
この画面では、一つずつNFTの設定を行う画面になります。
大量発行には向いていない為、オススメしません&割愛します。


Bacth Upload

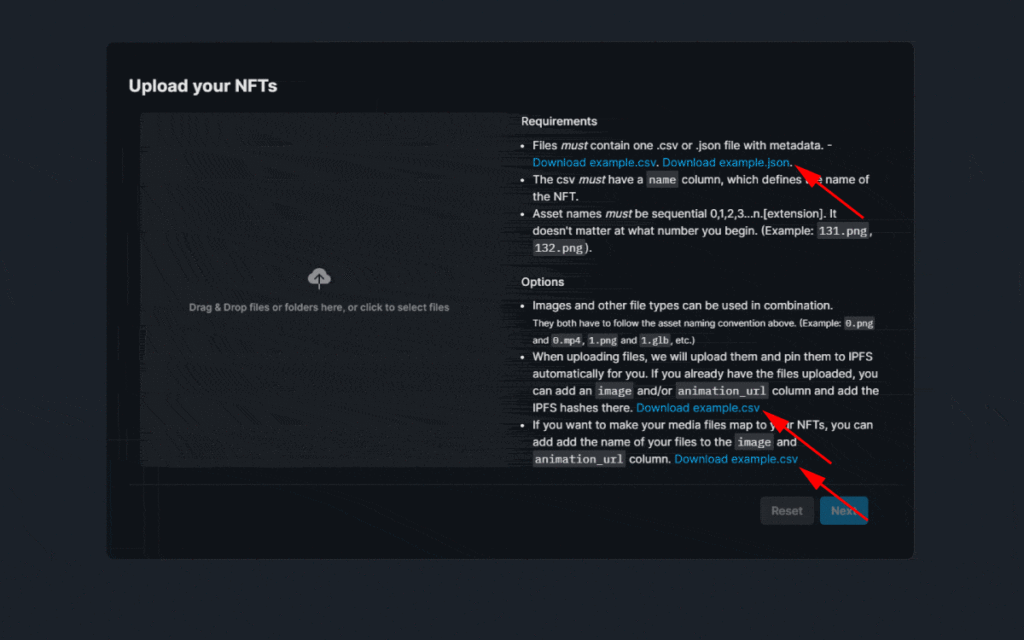
この画面では、NFTのメインである画像データとNFTと画像データを紐づけるmetadataをアップロードします。
metadataって言われてもどんなデータを用意すれば分からないですよね?
赤矢印の青文字をクリックすると、サンプルをダウンロードすることが出来ます。親切設計!
なお、metadataについては、csvファイルでもjsonファイルでもOK
画像データやmetadataは、自動的にipfsサーバーにアップロードしてくれます!超、親切設計!
なお、事前に自分でipfsサーバーに画像データをアップロードすることも可能です。
その場合、metadataの書き方が変わるので注意してくださいね。
また、mp4などのアニメーションについても、metadataの書き方が変わるので注意してくださいね。

どれもサンプルがあるので簡単です。また、少し先に記載していますが、費用が掛かる前に確認画面が表示されるので、安心して使うことが出来ます。とにかく親切設計なんです!!
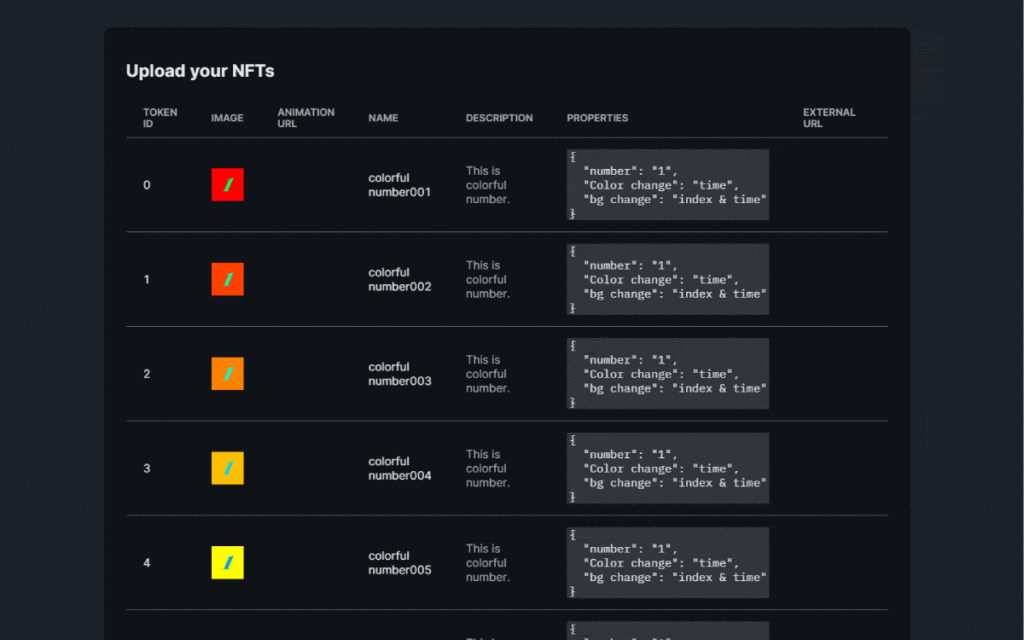
参考までに、今回私が作ったNFTのmetadataのサンプルを載せておきます

nameは、NFTの名前です。なお、名前自体には数字を含める必要はありません。
※画像データについては、名前に数字を入れる必要があります。数字が若い順にmetadataと紐づけされます。
例)画像データの名前:EggDragons001、NFTの名前(metadataのname)可愛いEggDragon ⇒ 発行されるトークンは、tokenIdが0、NFTの名前は可愛いEggDragon、画像データはEggDragons001が表示されます。
descriptionは、NFTの説明、number、color change、bg changeは、プロパティです。
好みで入力してあげてください。
入力が終わったら、matadataと画像データをアップロードします。

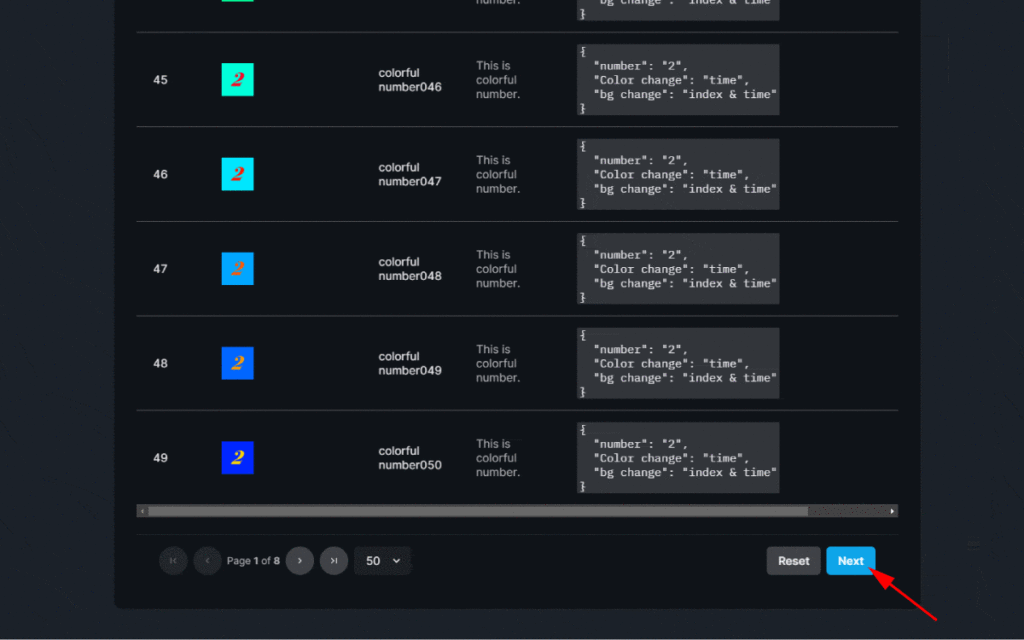
アップロードすると、一覧で見ることが出来ます!しかもまだガス代発生していません!!!
これ無茶苦茶良いと思いませんか?親切設計すぎますよね

全体的に問題なければ、Nextを押します。
Reveal設定
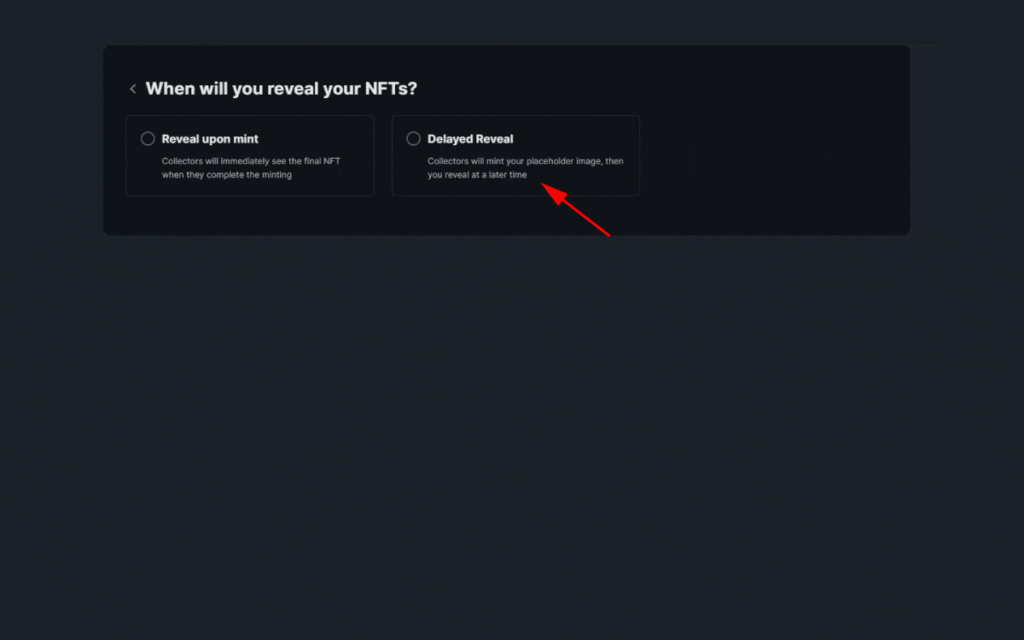
次の画面に進むと、revealしますか?って聞いてきます。

『Reveal upon mint』を選ぶと、公開された状態でNFTが発行されます。
『Delayed Reveal』を選ぶと、NFTが発行されたタイミングでは画像が隠されて表示され(実際には、別途設定する画像が表示されます)、Revealすると画像が公開される機能が盛り込まれます。
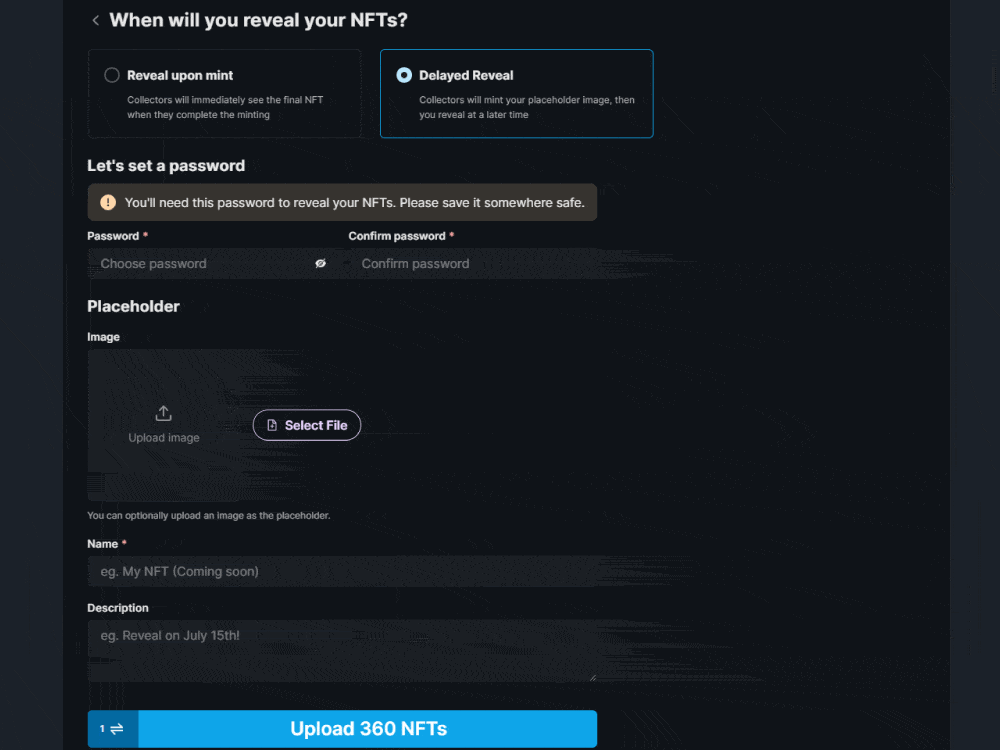
今回は、とりあえず『Delayed Reveal』を選択しました。『Reveal upon mint』を選択した場合、設定画面が表示されないだけです。

Revealする際のパスワードを設定します。
次に、Reveal前、すなわち公開前の画像を指定します。
設定が終わったら、『Upload ○○NFTs』を押します。○○は今回設定したNFTの数が入ります。
しばらく時間がかかりますが(NFTの画像などのデータ容量によって時間が変わります)、メタマスクが起動します。

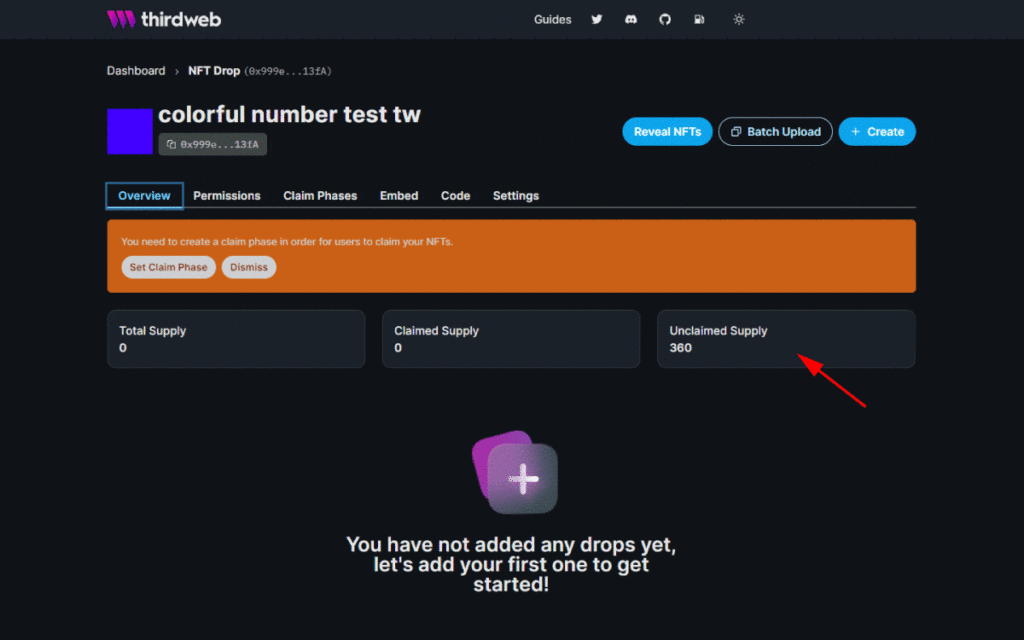
準備が完了すると、上記の画面に切り替わり、Unclaimed Supplyが○○(今回は360)になります。

なお、複数回に分けて、バッチアップロードしても問題なく順応してくれます!
動画などの容量が重たいNFTを作成する場合には、一度検討してみてください。
私は、前回fashonable EggDragonsを作った時、データ容量が8gbでした。そのため、ipfsサーバーにデータを上げるのに数時間かかり、途中で失敗しないか不安で仕方がなかったんです
Revealの仕方
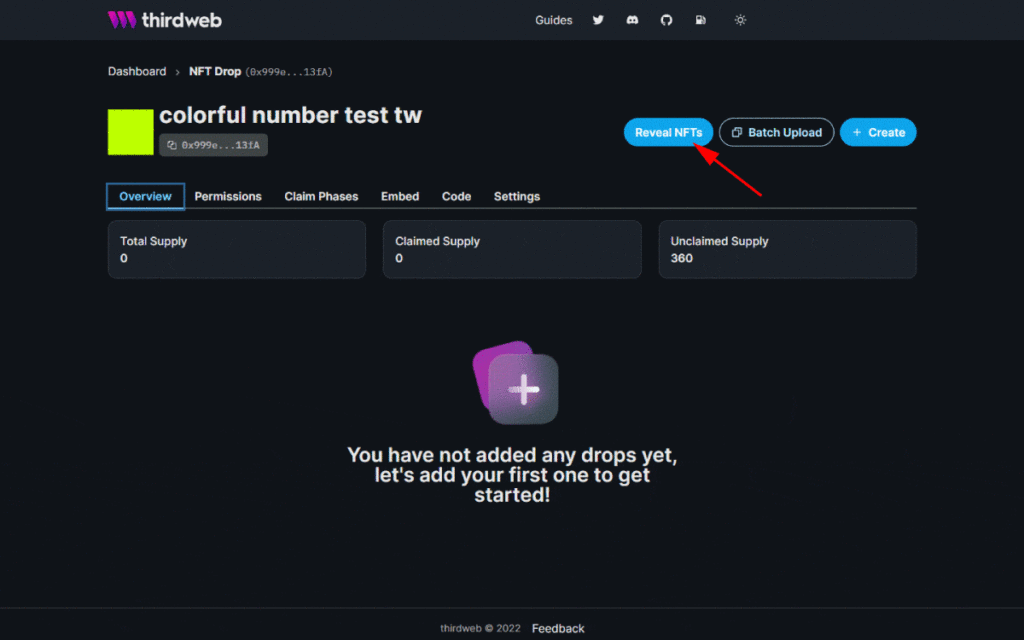
Revealのやり方は至って簡単です!

『Reveal NFTs』のボタンを押して、パスワードを入力するだけです!

無茶苦茶簡単ですよね~
発行の準備をしよう
NFTの発行の準備をしていきましょう!

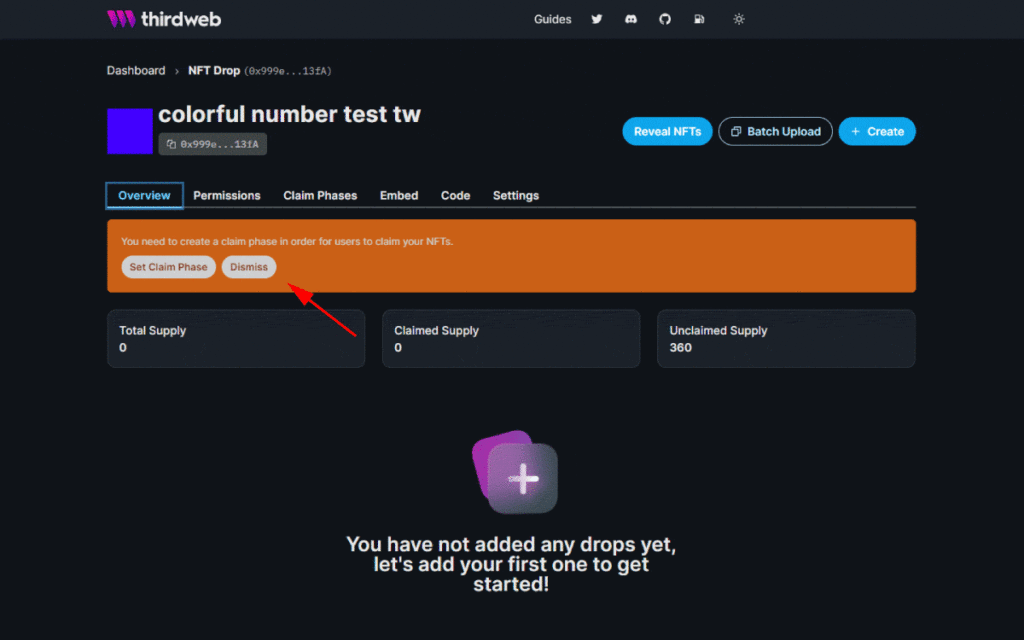
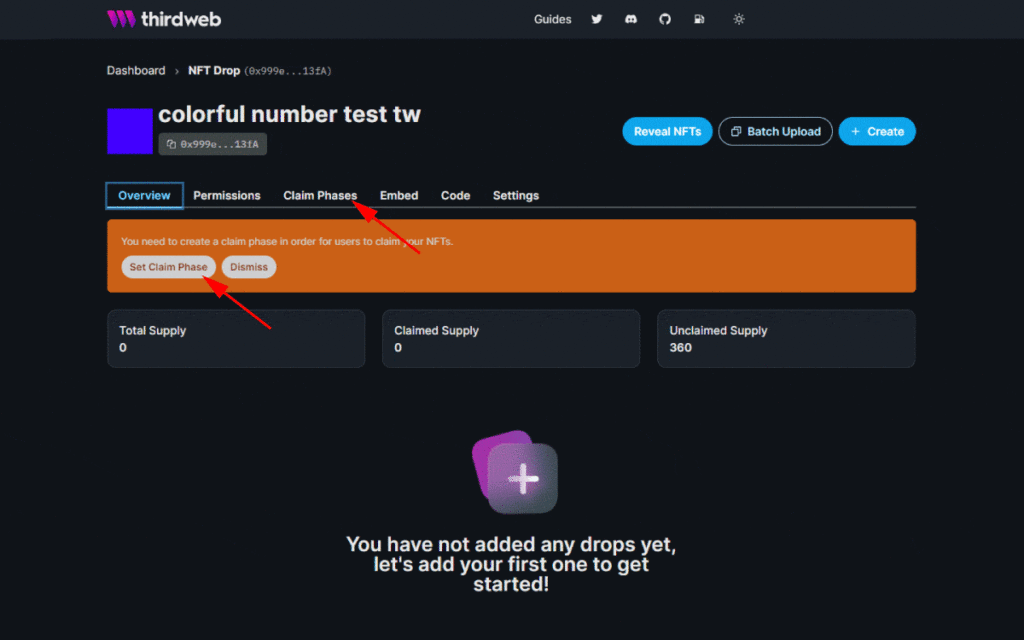
オレンジ色でマーキングされた部分を見てください。『Claim Phase』がまだ設定出来てないよーって書いてあります。
『Claim Phase』って聞きなれない言葉だと思いますが、条件付きのNFT発行と考えてもらえれば良いかと思います。
『Set Claim Phase』を押すと、NFT発行のタイミングについて細かく設定できる画面に切り替わります。
『Dismiss』を押すと、条件無く、NFT発行することが出来るようになります。

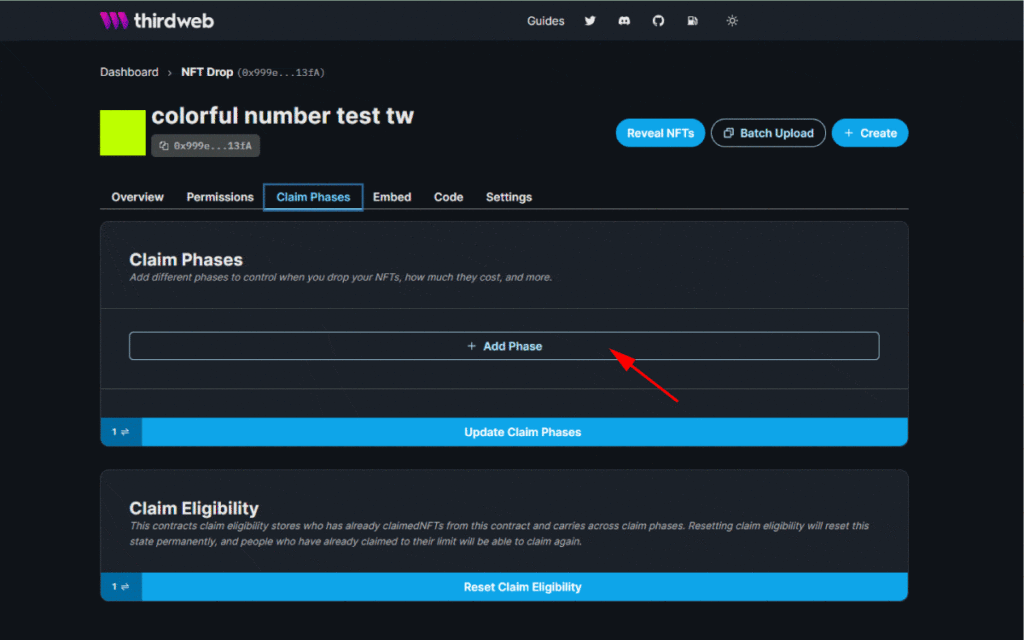
『Set Claim Phase』もしくは『Claim Phases』を押しましょう!
すると、下のような画面に切り替わります

Claim Phases
『Claim Phases』を設定していきます。『Claim Eligibility』については後述しますが、最初に設定するものではありません。

まずは『Add Phases』を押して、フェーズを作っていきましょう!

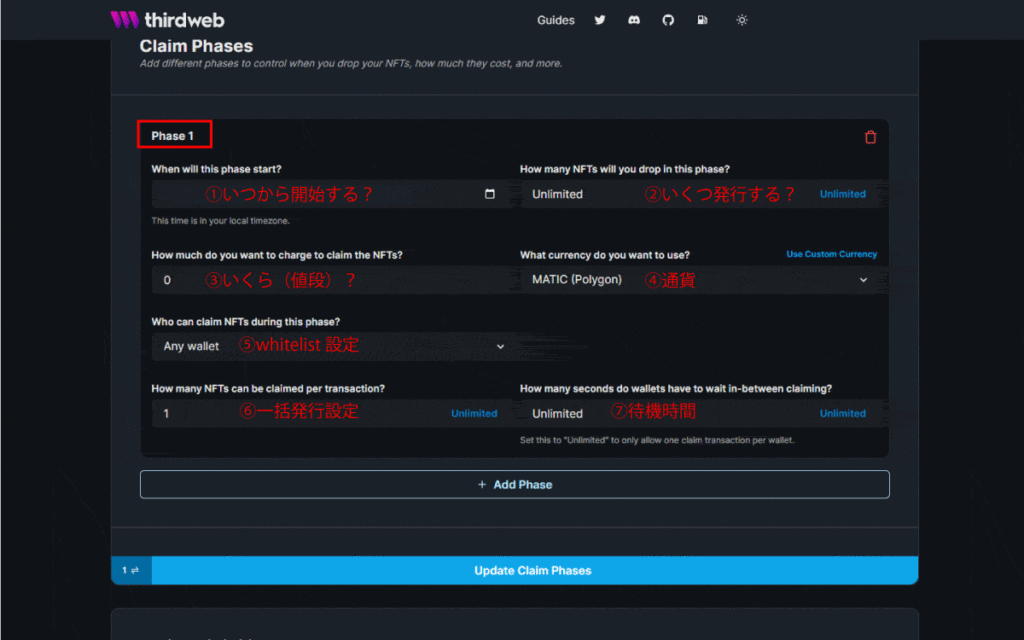
Phase1について、設定していきます!
- When will this phase start?:phase1をいつから開始するかを設定する
- How many NFTs will you drop in this phase?:phase1でいくつのNFTを発行するかを設定する
- How much do you want to charge to claim the NFTs?:いくら(金額)で発行(販売)するのかを設定する。
- What currency do you want to use?Use Custom Currency:上の設定と関連しますが、なんの通貨で発行するのかを設定する。
(Use Custom Curencyを押すと、contract addressを入力することが出来て、様々な通貨で設定することが出来ます) - Who can claim NFTs during this phase?:phase1で誰がNFTを発行(買う)することが出来るかを設定する。
(Any walletは誰でもOK。Only specific walletsはwhitelist機能になります) - How many NFTs can be claimed per transaction?:1回のトランザクションで何個発行できるかを設定する。
- How many seconds do wallets have to wait in-between claiming?:トランザクション間の待機時間を設定する。
(Unlimitedを選ぶと、1アドレス1回しか発行することが出来ない)
White listについて
⑤で『Only specific wallets』を選択すると、whitelistの設定をすることが出来ます。

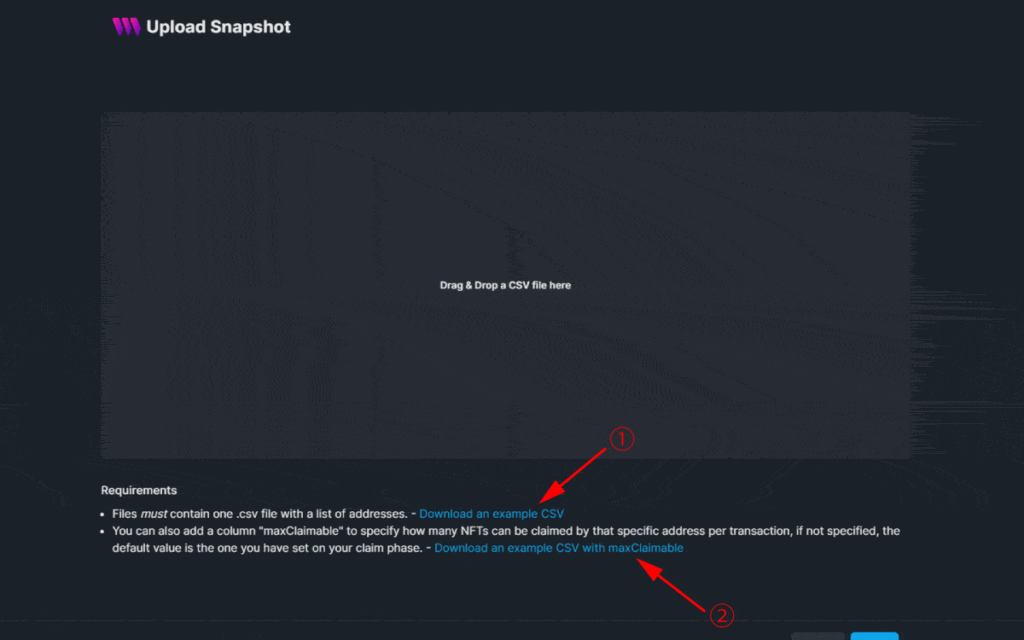
whitelistの設定については、csvで設定することが出来ます。
青文字をクリックすることで、サンプルをダウンロードすることが出来ます。
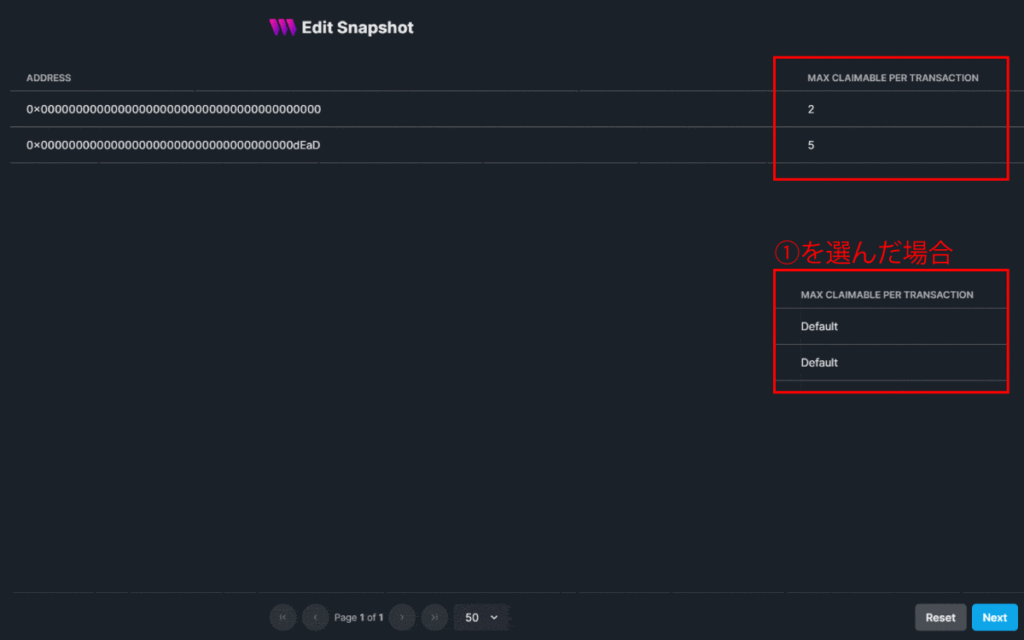
①については、発行(購入)する数の制限をしない場合、②については、制限をする場合に使用します。
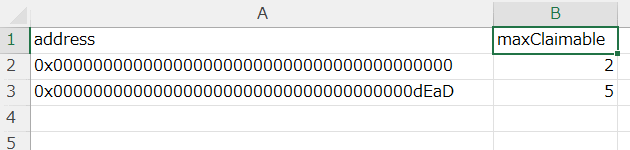
参考までに、今回私が作った②のサンプルを載せておきます。①については、maxClaimableの列が無いものになります。

作ったcsvをアップロードすると、下記の画面に切り替わります。

ここでも画面で確認できるので、安心して設定できますよね!
なお、①を選んだ場合は、数量が『Default』になります。
全ての設定が終わったら、『Update Claim Phase』を押してください。メタマスクが起動します

フェーズは複数作ることが出来ます。Pre-Saleとか一つのコントラクトでシリーズものを発行するときには便利ですよね!
Claim Eligibility
『Claim Eligibility』については、さっき設定したClaim Phaseの設定が永続的にリセットすることが出来ます。
例えば、購入数量の制限をかけていたものを解除するときに使ったりします。
mintサイトについて
最後にmintサイトですね~。
ノーコードで出来上がるのは、インライン式のものになります。

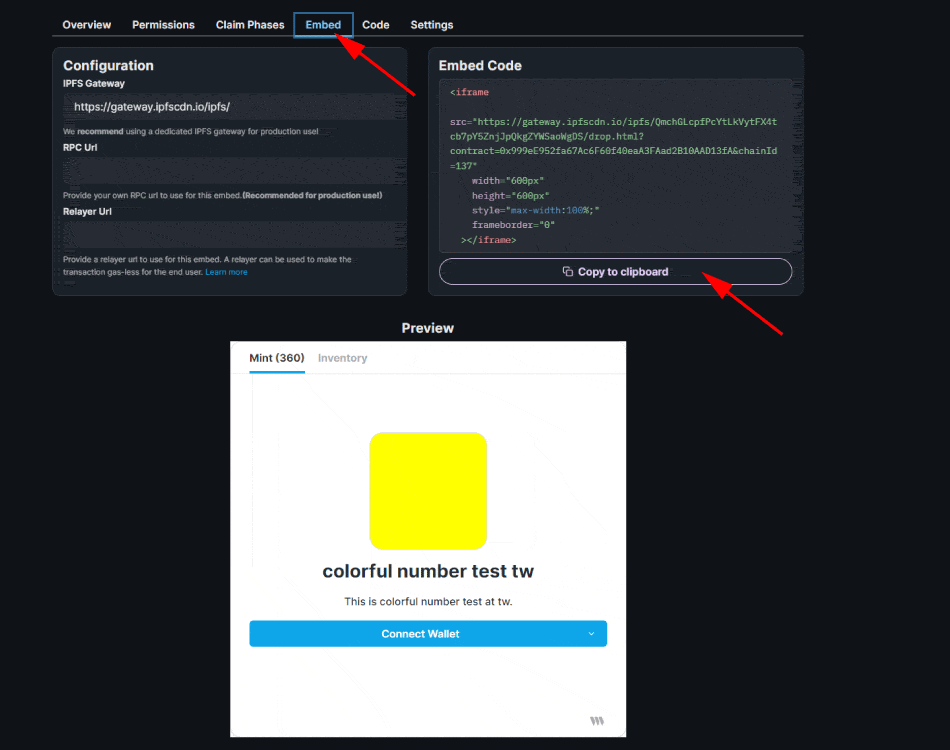
『Embed』のボタンを押してください。
はい、もうすでに、インライン式のコードが出来上がっています!!
設定をいじると色々出来るんですが、今回は割愛します。
『Copy to clipboard』と書いてあるボタンを押して、コードをコピーします。
あとは、ブログやホームページなどにコードを張り付けるだけでmintサイトが完成します!
参考までに、今回作ったものを貼り付けておきます。
PolygonネットワークでClaim出来ます。価格は無料ですが、ガス代がかかります。
ガス代も無料なテストネットのmintはこちらからどうぞ

参考ですが、Embed Codeの中の『https://gateway.ipfscdn.io/ipfs/QmchGLcpfPcYtLkVytFX4tcb7pY5ZnjJpQkgZYWSaoWgDS/drop.html?contract=0x999eE952fa67Ac6F60f40eaA3FAad2B10AAD13fA&chainId=137』を直接ブラウザに入力すると、mintサイトに繋がります。もちろんそこでもmint出来ますよ
チームで取り組むなら
チームで取り組むなら、ぜひこの設定を使いましょう!
Permissions

- admin:すべての権限が付与されます。ただし、コントラクトのオーナー自身を変えることは出来ませんでした。
- Creater:NFTのmint設定などをすることが出来ます。
- Transfer:譲渡不可にすることが出来ます。

現状、ここでチームメイトを追加してもチームメイトのDashboardには表示されません。そのためDashboardのURLをチームメイトに教えてあげてください。直接接続することで、権限通りの操作が出来るようになります。