今回は、2022年8月9日に追加されたSignatureDrop(ERC721A)を使ってNFTを手軽に発行する方法について、まとめていきたいと思います。
独自コントラクトの発行
まずは、独自コントラクトの発行を行っていきましょう!

thirdwebにアクセスして、『Start building』をクリックします!

メタマスクなどを接続して、次のステップに進みます。

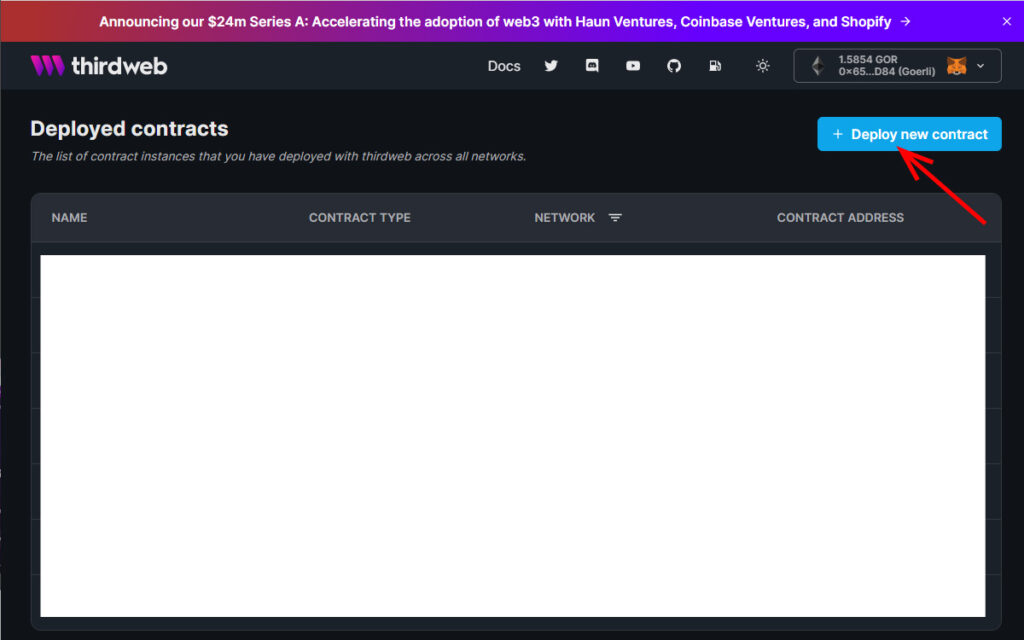
この画面は、ウォレットに紐づいた『Dashboard』になります。
ここで様々なプロジェクトを一括で管理することが出来ます。
『Deploy new contract』を押して、独自コントラクトの発行を進めていきましょう!

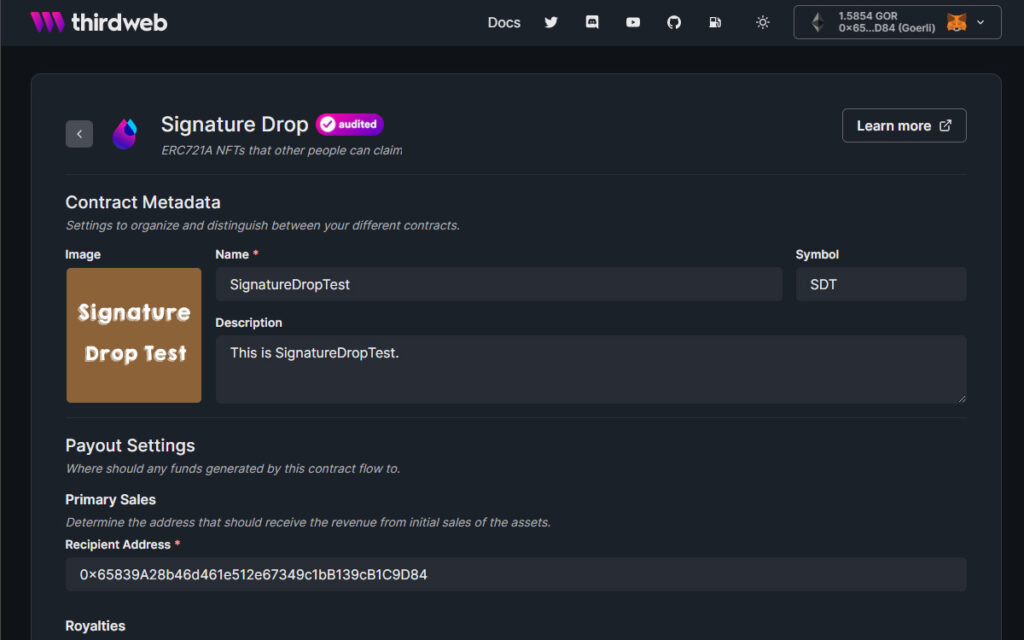
今回は、『SignatureDrop』を選択します。

作成するコレクションの情報を記載して行きます。
後から修正も出来ますが、ガス代がかかってくるので、事前にきちんと決めてから行いましょう!
- Image:コレクションの画像を指定します。
- Name:コレクションの名前を指定します。OpenSeaにて同じ名前があった場合、v2とかv3が勝手につきます。
(例 EggDragonsとここで指定した場合、既にOpenSea上でEggDragonsがあるため、EggDragons-v2となります) - Symbol:トークンのシンボルを指定します。
- Description:コレクションの説明を指定します。
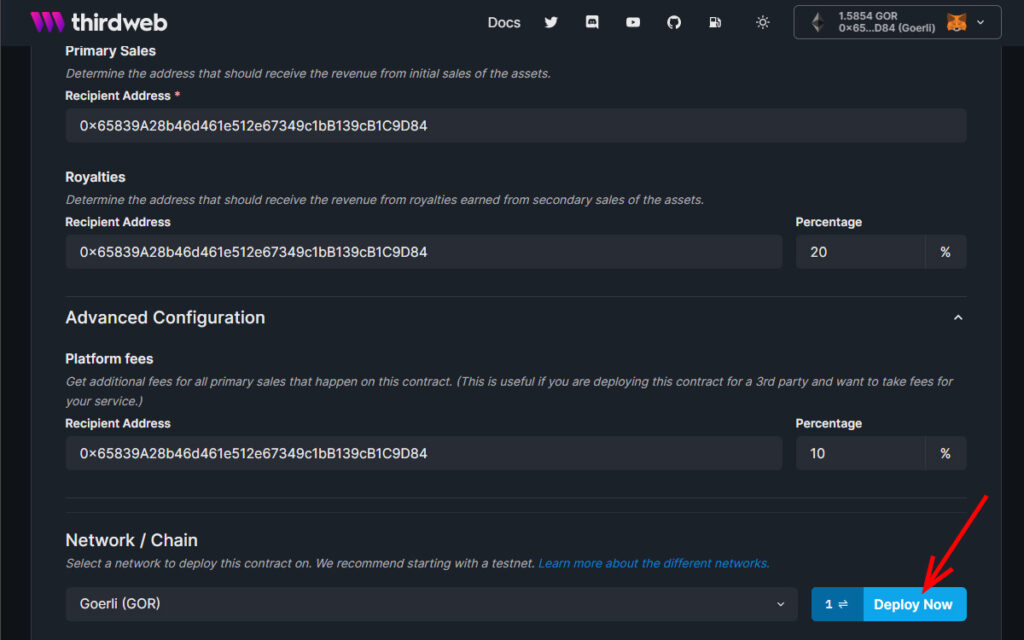
- Primary Sales / Recipient Address:最初に売れた時に誰に支払うかを設定します。

- Royalties / Recipient Address:ロイヤリティを誰に何%支払うかを設定します。
- Advanced Configuration / Platform fees:thirdwebに支払うチップの設定になります。
今は、0%の設定が出来ますが将来的には、1次流通及び2次流通において、固定の手数料がとられることになっています。 - Network / Chain:発行したいネットワークを選択します。
GoerliやMumbaiというテストネットワークであれば、お金をかけずにテストすることが出来ます。
入力が終わったら『Deploy Now』を押しましょう。
しばらくするとメタマスクが起動し、独自コントラクトの発行が始まります。

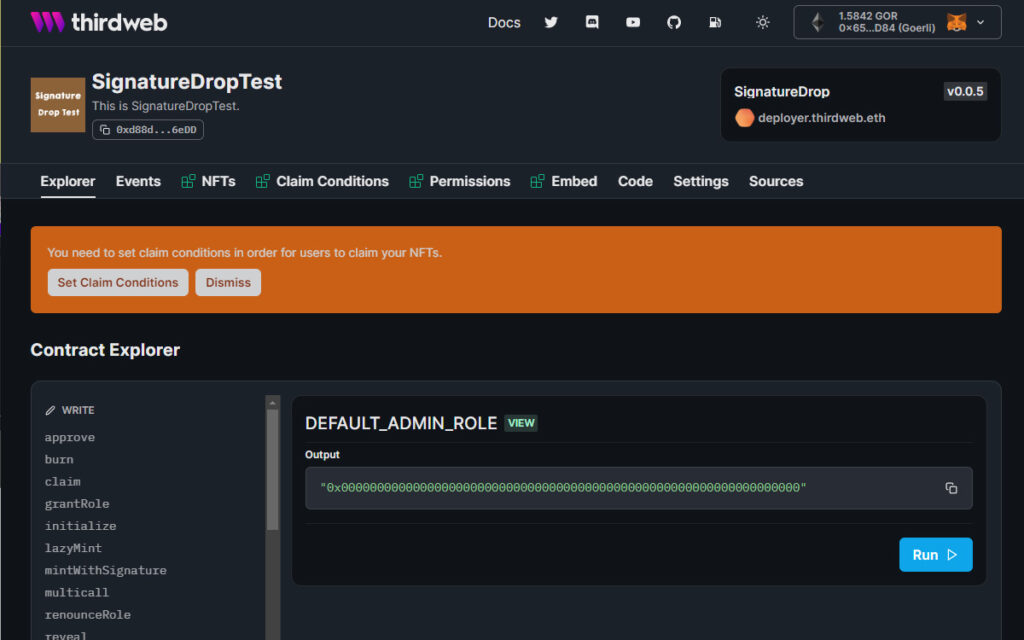
独自コントラクトが発行できたら、この画面が表示されると思います。
NFTの準備
独自コントラクトの発行が済んだら、NFTの発行の準備を進めます。
ここら辺からよく分からないと質問をもらうことが多いのですが、イメージとしては
- 独自コントラクト:印刷工場
- デプロイ:建設
- metadata:印刷の指示書
- mint:印刷
こんな感じです。なので、今から印刷するための事前準備を行うイメージです。

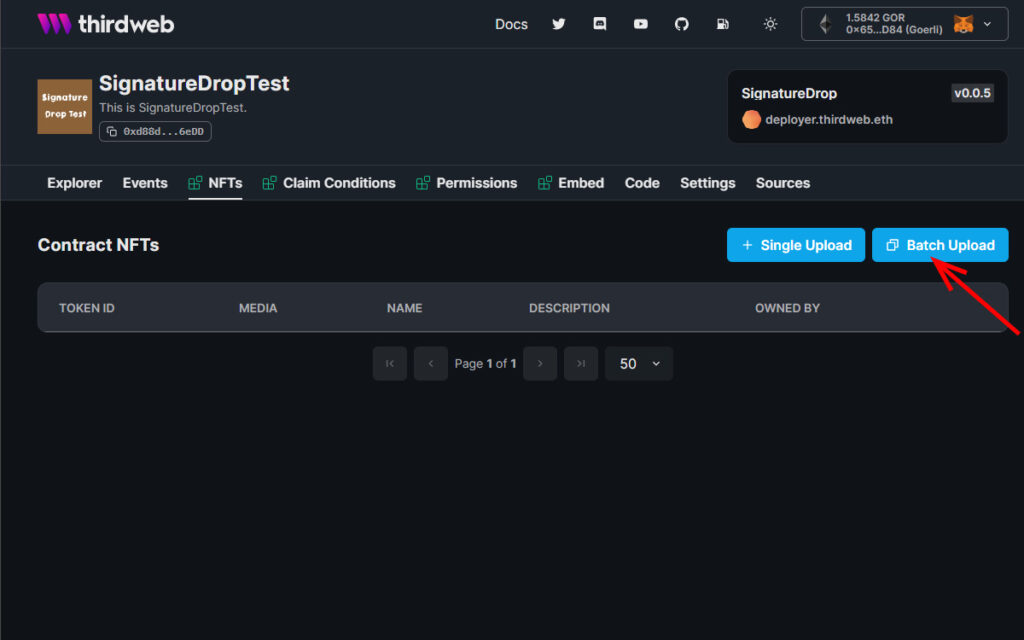
今回は、大量に発行したいので『Batch Upload』を使っていきます。
『Batch Upload』をクリックしてください。

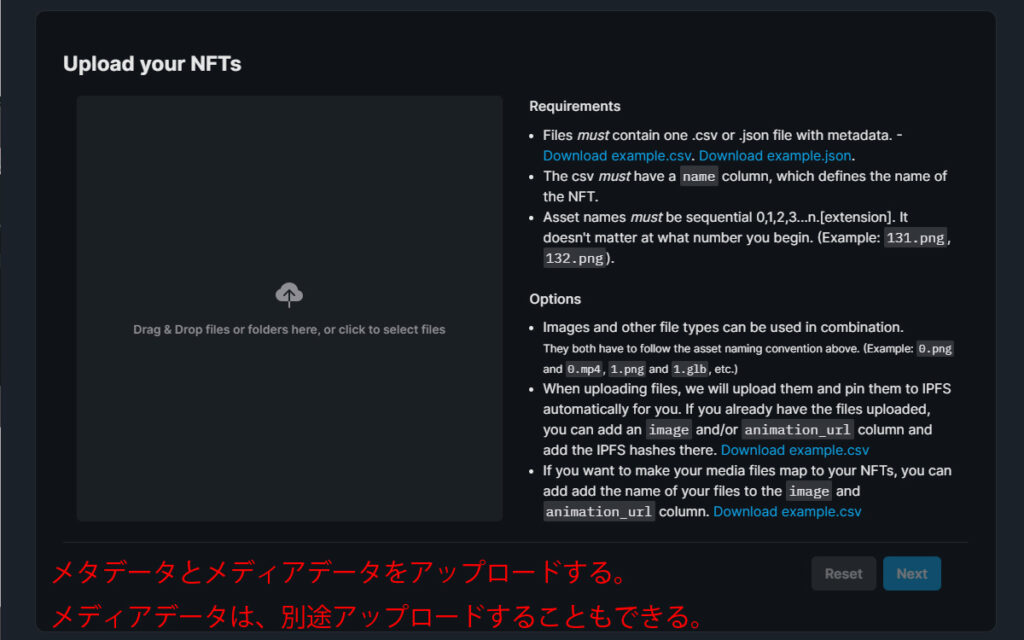
この画面では、NFTのメインである画像データとNFTと画像データを紐づけるmetadataをアップロードします。
metadataって言われてもどんなデータを用意すれば分からないですよね?
青文字をクリックすると、サンプルをダウンロードすることが出来ます。
なお、metadataについては、csvファイルでもjsonファイルでもOK
画像データやmetadataは、自動的にipfsサーバーにアップロードしてくれます!
なお、事前に自分でipfsサーバーに画像データをアップロードすることも可能です。
その場合、metadataの書き方が変わるので注意してくださいね。
また、mp4などのアニメーションについても、metadataの書き方が変わるので注意してくださいね。
どれもサンプルがあるので簡単です。
また、少し先に記載していますが、費用が掛かる前に確認画面が表示されるので、安心して使うことが出来ます。

近い将来、Arweaveサーバーも使えるようになるとのことです!

アップロードが完了すると、一覧でチェックすることが出来ます!ガス代が発生する前に確認することが出来ます!!!
全体的に問題なければ、『Next』を押します。

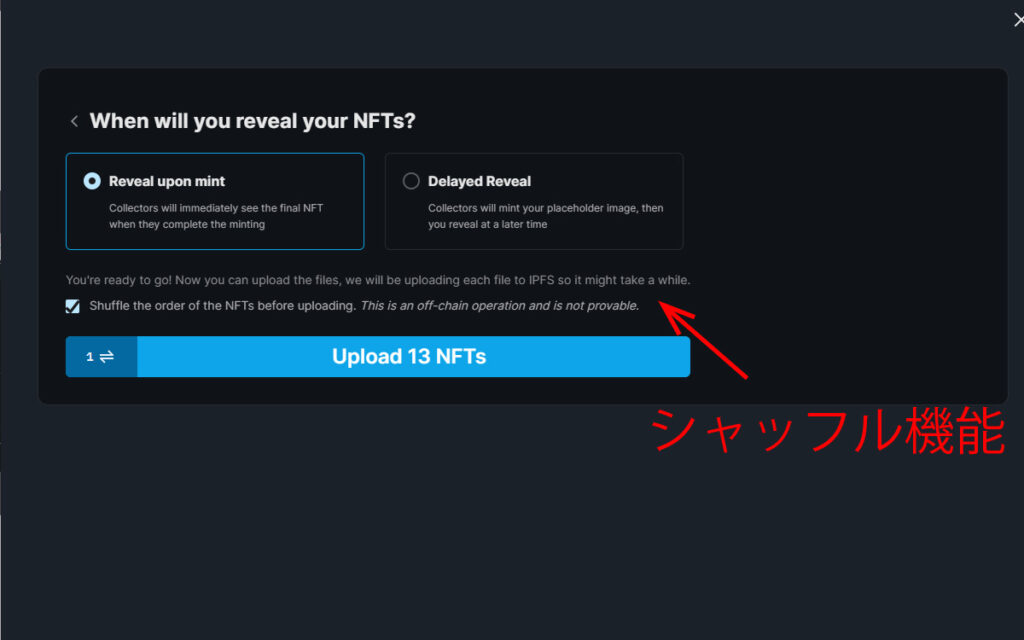
『Reveal upon mint』を選ぶと、公開された状態でNFTが発行されます。
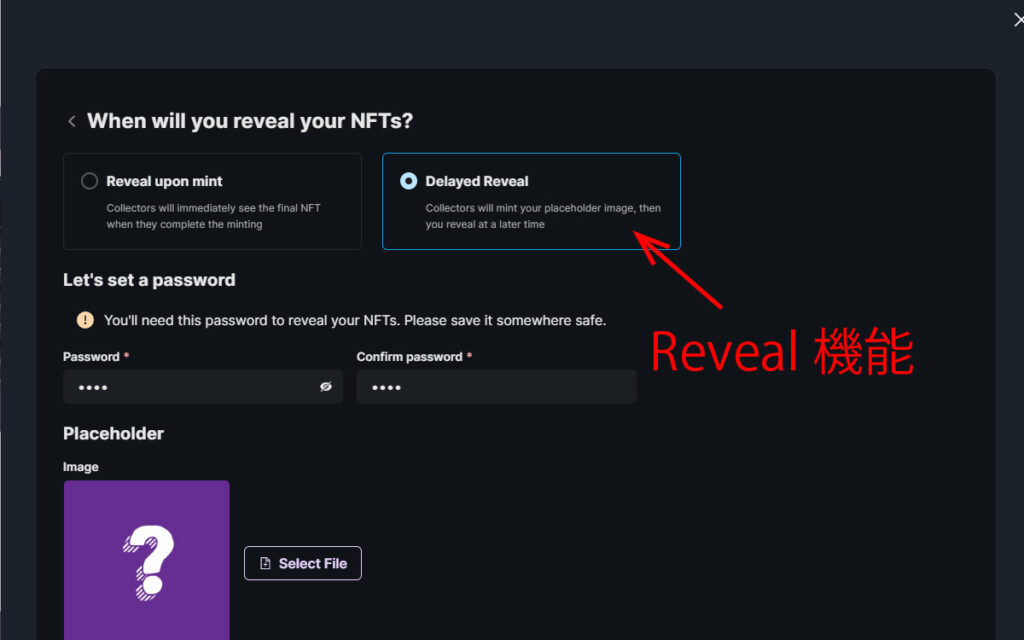
『Delayed Reveal』を選ぶと、NFTが発行されたタイミングでは画像が隠されて表示され(実際には、別途設定する画像が表示されます)、Revealすると画像が公開される機能が盛り込まれます。
そして新たに追加されたのが、『シャッフル機能』
チェックボックスにチェックを入れることで、NFTを発行する際に、metadataをごちゃ混ぜにしてくれます!

今回は、とりあえず『Delayed Reveal』を選択していきます。

Revealする際に必要となるパスワードを設定します。
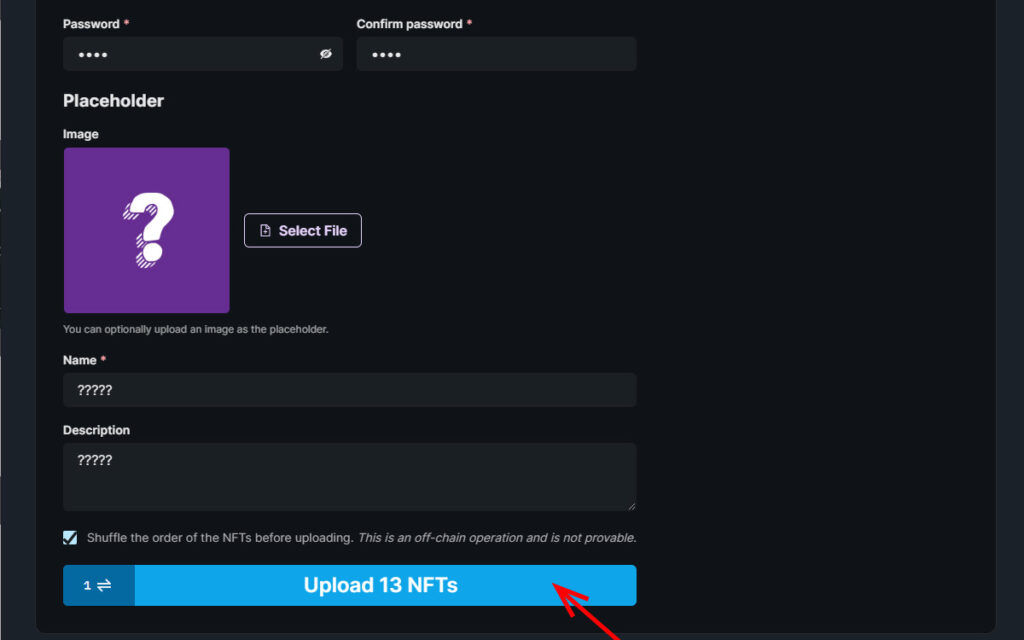
次に、Reveal前、すなわち公開前の画像、名前、説明文を設定していきます。
設定が終わったら、『Upload ○○NFTs』を押します。○○は今回設定したNFTの数が入ります。
しばらく時間がかかりますが(NFTの画像などのデータ容量によって時間が変わります)、メタマスクが起動します。

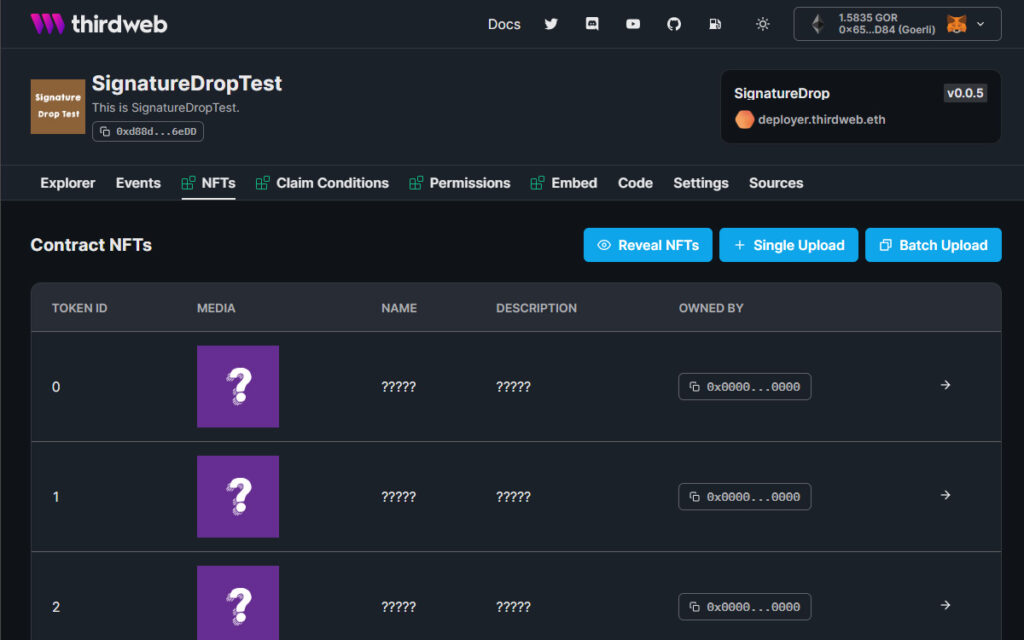
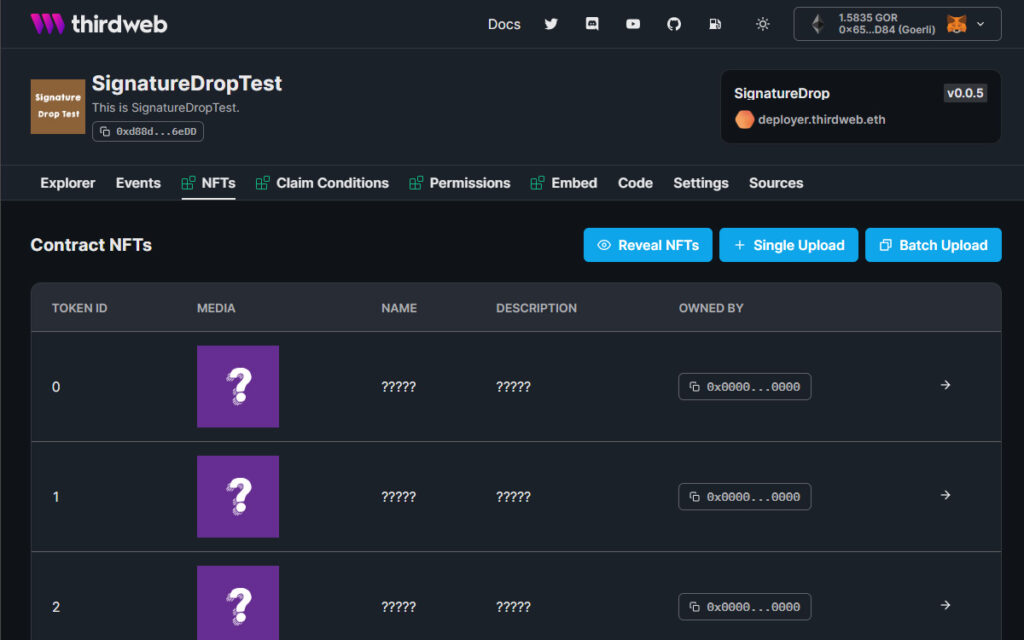
準備が完了すると、上記の画面に切り替わります。
Revealのやり方
Revealのやり方は至って簡単です!

Reveal NFTsを押して、パスワードを入力するだけ!

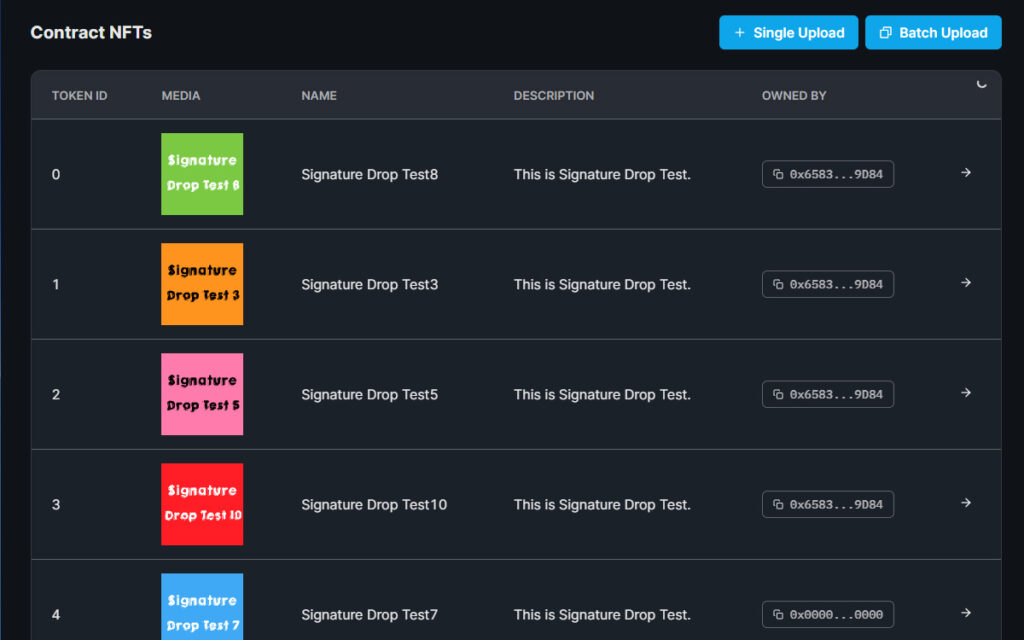
Revealされました!
NFT発行の準備(Sale設定)
NFTの準備が出来たので、今度はNFT発行の準備(セール設定)をしていきましょう!
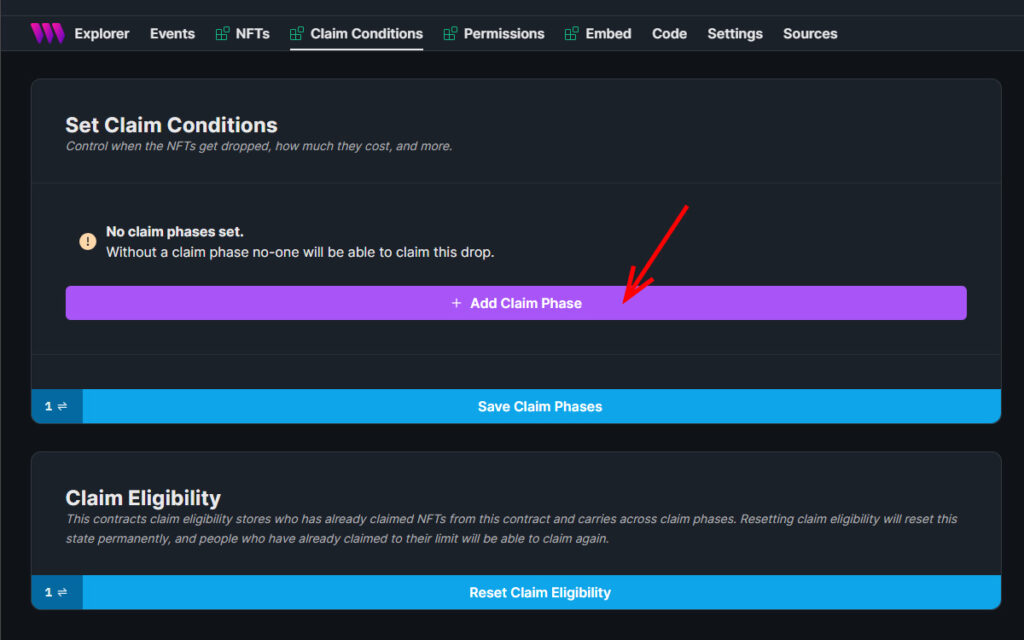
『Claim Conditions』を押してください。

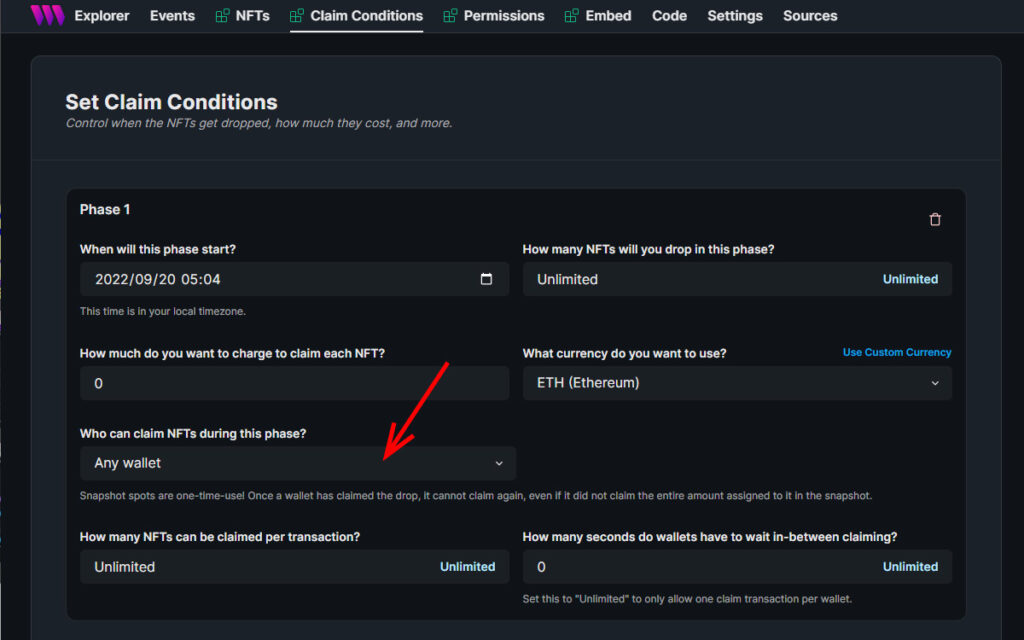
『add Claim Phase』を押すと、NFT発行について細かく設定できる画面が表示されます。

- When will this phase start?:いつからセールを開始するかを設定する
- How many NFTs will you drop in this phase?:いくつのNFTを発行するかを設定する
- How much do you want to charge to claim the NFTs?:いくら(金額)で発行(販売)するのかを設定する。
- What currency do you want to use?Use Custom Currency:上の設定と関連しますが、なんの通貨で発行するのかを設定する。
(Use Custom Curencyを押すと、contract addressを入力することが出来て、様々な通貨で設定することが出来ます) - Who can claim NFTs during this phase?:誰がNFTを発行(買う)することが出来るかを設定する。
(Any walletは誰でもOK。Only specific walletsはAllowlist機能になります) - How many NFTs can be claimed per transaction?:1回のトランザクションで何個発行できるかを設定する。
- How many seconds do wallets have to wait in-between claiming?:トランザクション間の待機時間を設定する。
(Unlimitedを選ぶと、1アドレス1回しか発行することが出来ない)
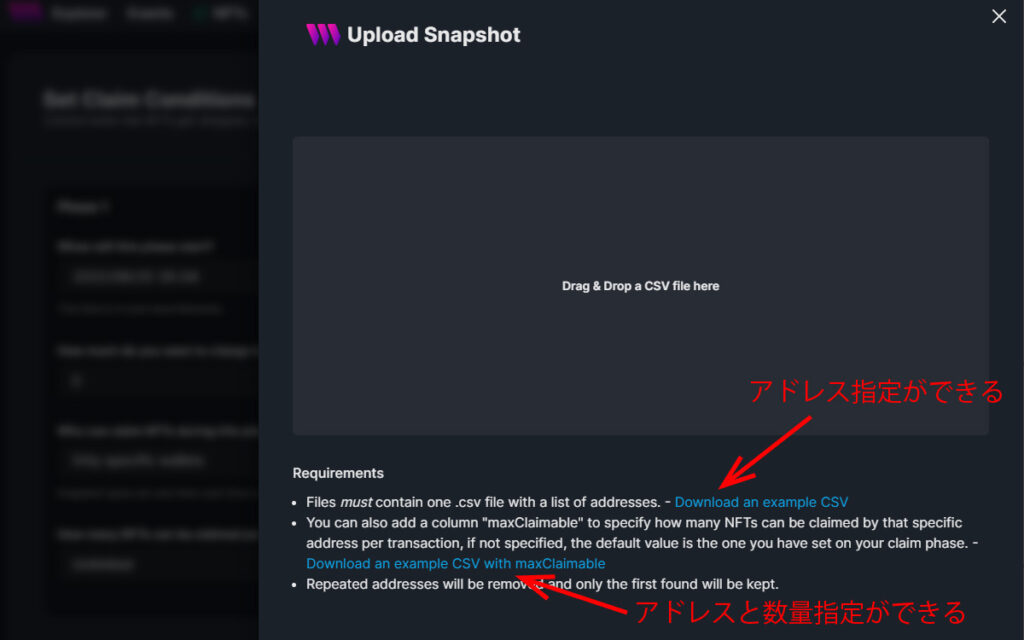
Allowlistについて
『Who can claim NFTs during this phase?』にて、Only specific walletsを選択すると、Allowlistの設定をすることが出来ます。

Allowlistの設定については、csvで設定することが出来ます。
青文字をクリックすることで、サンプルをダウンロードすることが出来ます。
アドレスのみを指定する場合と、アドレスと発行枚数を指定する場合と2種類選べます。

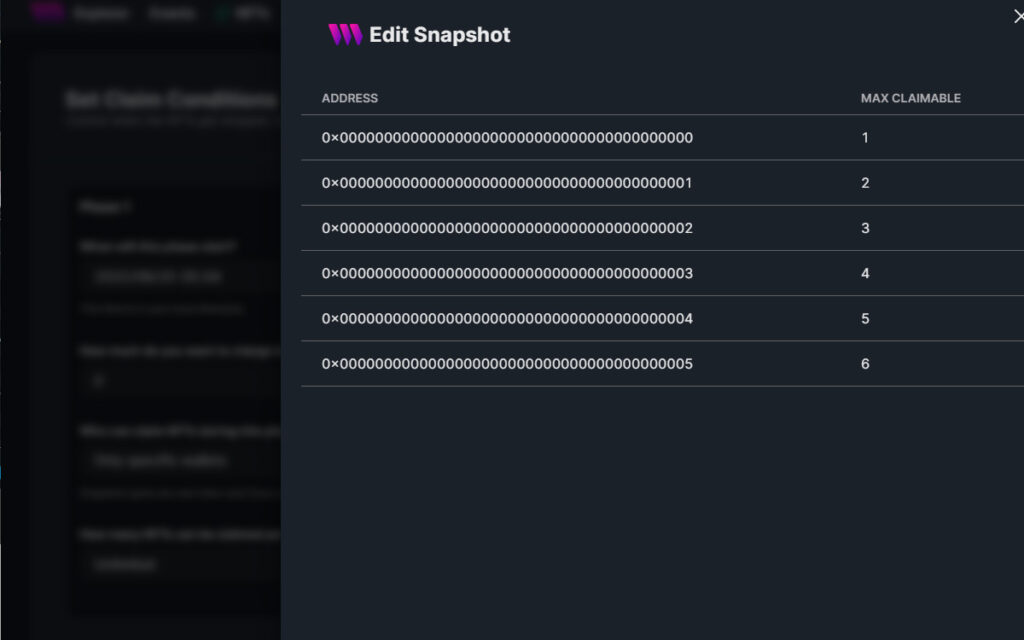
作ったCSVをアップロードすると、上記のような画面に切り替わります。

以前のAllowlistでは、オフチェーンでの管理だったため、貫通してしまう問題がありました。
現在のAllowlistでは、Merkle ProofやECDSAといった技術を使って貫通対策されているので、安心して使うことが出来ます。

全ての設定が終わったら、『Save Claim Phases』を押してください。メタマスクが起動します。

NFT Dropでは、複数のフェーズを作ることが出来ますが、今回のSignatureDropでは、一つのフェーズしか作ることが出来ません。
SignatureDropのclaim設定は、新たなclaim設定を上書きすることによって、claim設定を変える仕様になっています。
具体例)
- phase1:9月20日~
- phase2:9月25日~
として、9月23日10時00分にphase2を設定したとすると
- ~9月20日:販売停止
- 9月20日~9月23日:9時59分まではphase1設定による販売
- 9月23日10時00分~9月25日:販売停止
- 9月25日~:phase2設定による販売
phase1で設定したAllowListの設定も当然上書きされます。
Claim Eligibility
『Claim Eligibility』については、さっき設定したClaim Phaseの設定をリセットすることが出来ます。
例えば、購入数量の制限をかけていたものを解除するときに使ったりします。

前回のNFT Dropでは複数のclaim phaseを設定できたので使用する可能性もあったのですが、今回はclaim phaseが一つしか作れないので、使うことはほぼないと思います。
mintサイトについて
最後にmintサイトの設定を行っていきます。
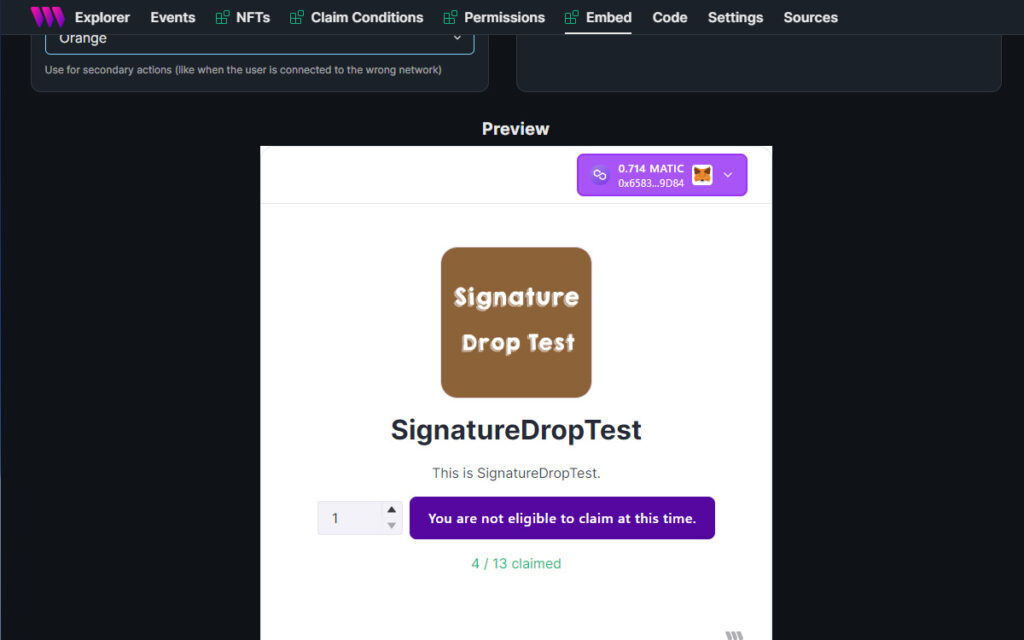
ノーコードで出来上がるのは、インライン式のものになります。

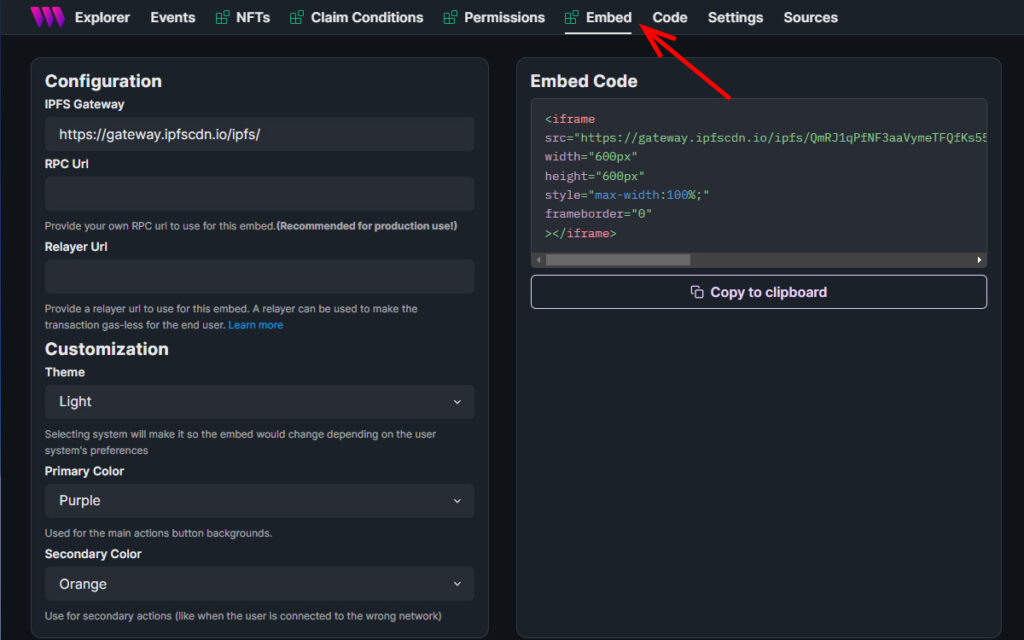
『Embed』のボタンを押してください。
はい、もうすでに、インライン式のコードが出来上がっています!!
実はこの機能パワーアップしまして、カスタマイズできるようになりました!
『Customization』のところで、カラー編集ができるようになりました。

『Copy to clipboard』と書いてあるボタンを押して、コードをコピーします。
あとは、ブログやホームページなどにコードを張り付けるだけでmintサイトが完成します!

参考ですが、Embed Codeの中の『https://gateway.ipfscdn.io/ipfs/QmRJ1qPfNF3aaVymeTFQfKs55R3gZ5GeXNc9HzB9x6VGXN/signature-drop.html?contract=0xd88dbefC983358ffa11F7974b79A58f7A62d6eDD&chainId=5&primaryColor=purple』を直接ブラウザに入力すると、mintサイトに繋がります。もちろんそこでもmint出来ますよ
その他の機能
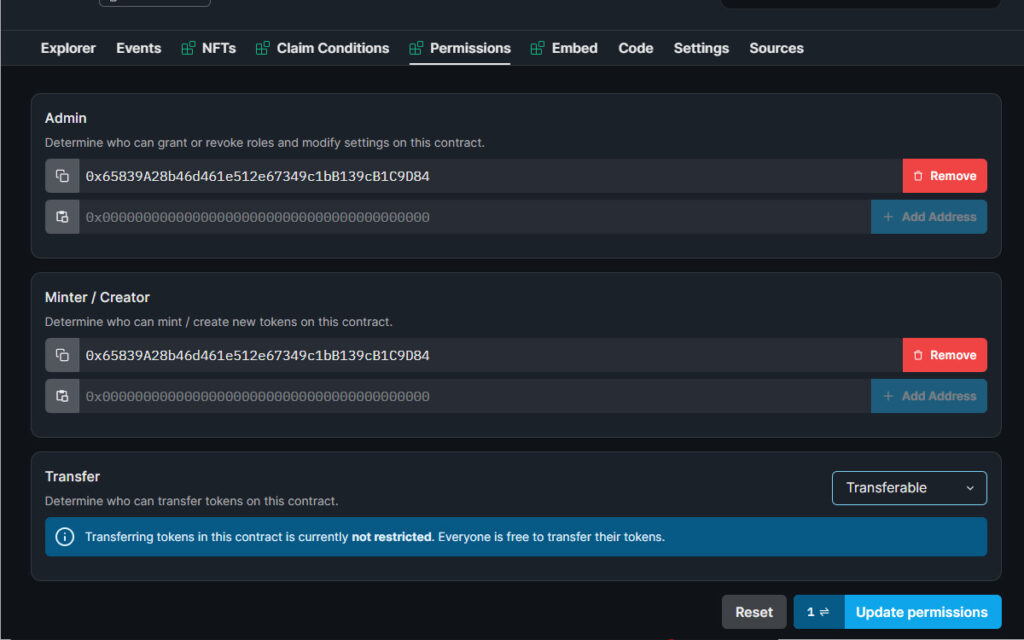
チームで取り組むなら、ぜひこの設定『Permissions』を使いましょう!
Permissions

- admin:すべての権限が付与されます。ただし、コントラクトのオーナー自身を変えることは出来ませんでした。
- Creater:NFTのmint設定などをすることが出来ます。
- Transfer:譲渡不可にすることが出来ます。
Explorer
『Explorer』では、作成したコントラクトの操作をすることが出来ます。
コントラクトの操作には、Write操作とRead操作があります。
- Writeはコントラクトに設定を書き込む操作となっており、ガス代が必要です。
- 一方で、Readはコントラクトのデータを読む操作となっており、ガス代は不要です。

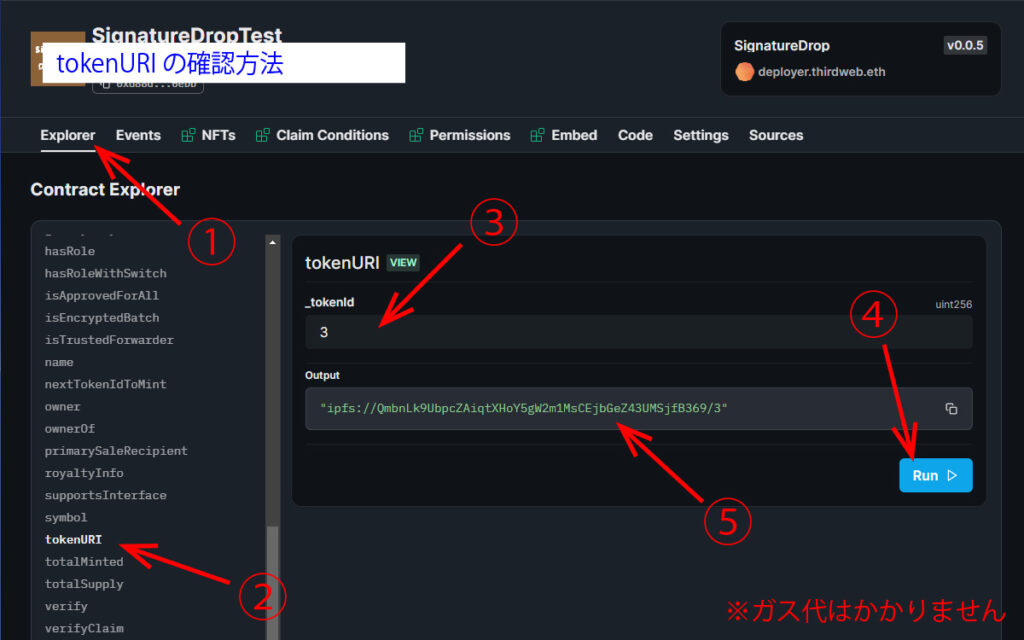
例えば、発行したNTFのtokenURIを確認したいとします。
- まず①Explorerを押して、下の方にスクロールしていくとReadという項目があります。
- Readの項目の中から②tokenURIを押します。
- tokenURIを調べたいNFTと③tokenIDを入力します。
- ④Runを押してください
- すると、⑤tokenURIが表示されます。
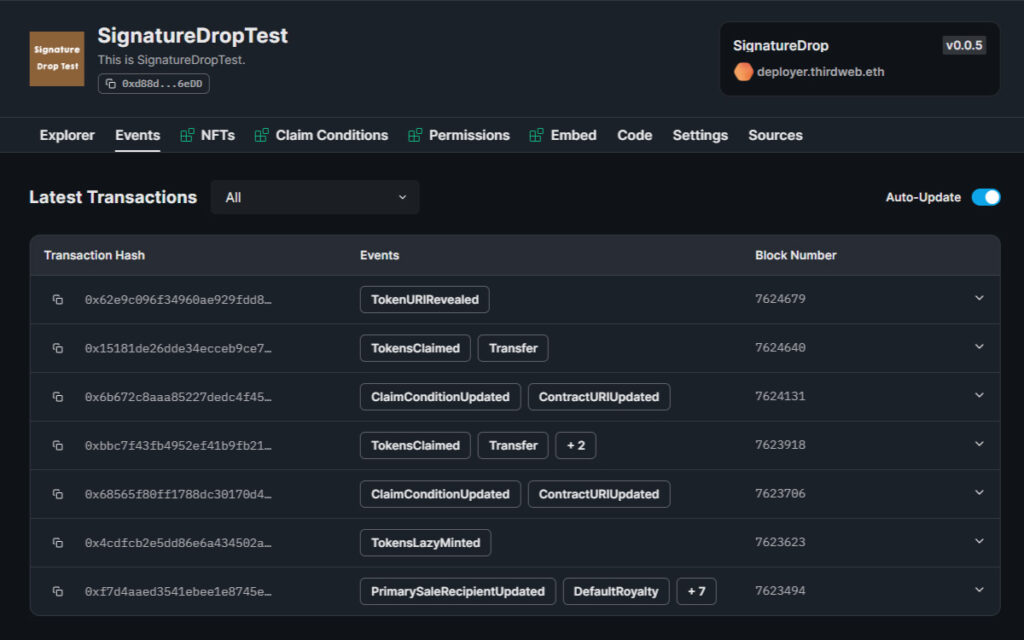
Events
ここでは、このコントラクトで行われた履歴が表示されます。

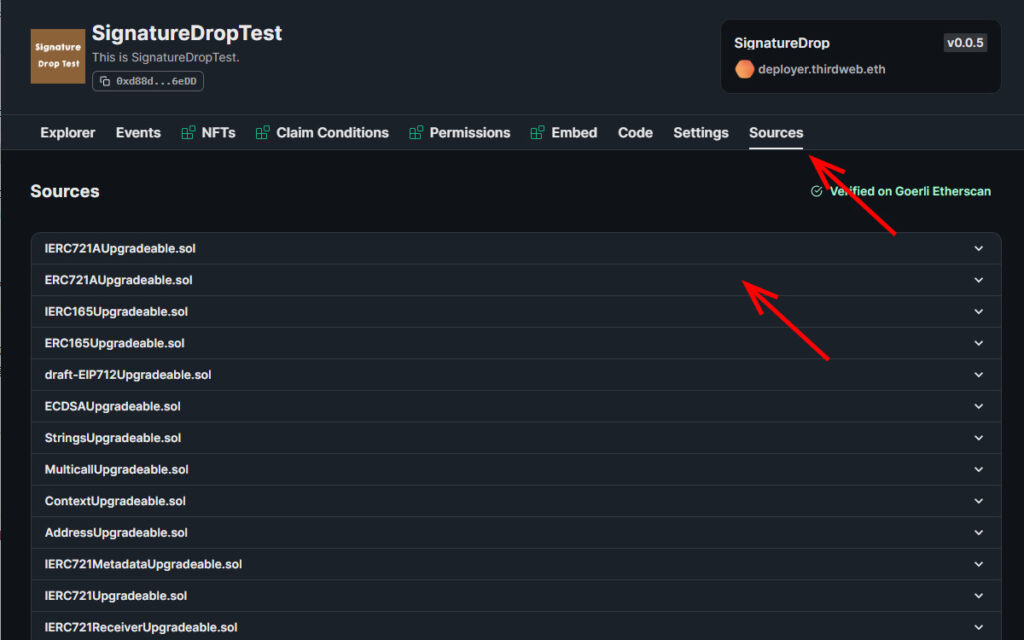
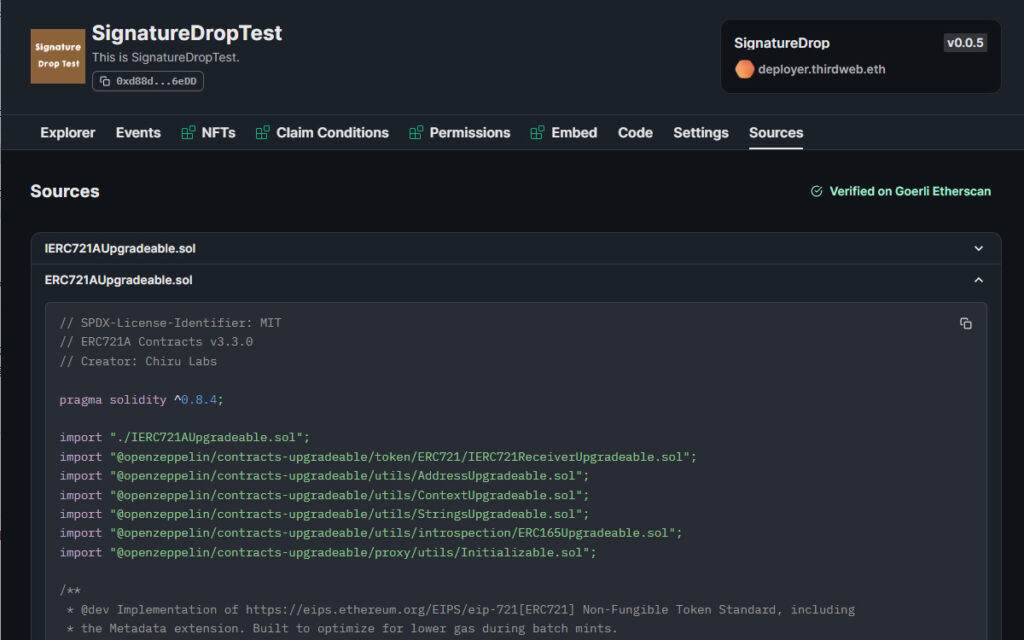
Sources
こちらは、このコントラクトで使用されているコードを見ることが出来ます。


懸念事項
最後に、thirdwebを使う上で注意したいことをまとめていきたいと思います。
懸念材料1)baseURIが変更できない
現状、baseURIの変更をすることが出来ません。
baseURIを変更する機会ってそこまでないのですが、業界の変動が大きいこともあり、metadataを保存しているIPFSサーバーがダメになる可能性もあります。
そうなった場合に、baseURIが変更できないと、画像が表示できなくなってしまうんです。
必須ではないですが、変動が大きな業界であるからこそ、注意したい内容となっています。
なお、近いうちArweaveサーバーにも対応すると言っていたので、baseURIの変更も対応してくれるかもしれません。

海外では、baseURIが不変であるべきという発想もあるので、一概にどちらが良いというものではないと思います
懸念材料2)手数料
特別な機能を使用する際に、手数料がかかるとのことです。今の方針としては使用料は無料とのこと。
将来的に手数料がかかることが約束されています。
以前、確認したときは発行済みのものは対象外って言ってたんですが、どうやら発行済みのものも2次流通の手数料を取っていくっぽいです。
また、1次発行(mint時)の際も手数料取っていく可能性があります。
もともと無料サービス⇒有料サービス⇒無料サービスという流れなんです。
このプロジェクトに出資している人もいるわけで、前回手数料無料にしたときに相当荒れました。
なので、次はさすがに有料にしてくると思っています。
とはいえ、独自コントラクト発行と比べると、10分の1程度の手数料で発行することができるので、選択肢としては全然ありだと思っています。

OpenSeaも近い将来、mint機能付きのノーコードでのNFT発行機能を発表する予定ですので、あわせてチェックしてみてくださいね!