今回は、以前作成したジェネラティブツール「jumble-machine」に色々な機能を追加したソフトを作成したので、使い方含め紹介します。
前回作ったものとの大きな違いは、操作画面が加わったことです。
〜注意事項〜
- 本ツールの作成者は、非 IT エンジニアです。
- セキュリティ関係含め、相当勉強したつもりではありますが、どこに落とし穴があるかわかりません。
- 「本アプリは、あなたのパソコンに保存されているデータの操作を行います。(あなたの操作をもとに)」
- そのため、本ツールを使用して何が起ころうとも、全て自己責任でお願いします。
- 上記内容にご同意頂いた方のみご利用ください。
まずは、ダウンロード
まずは、下記からダウンロードしていきましょう。
https://github.com/eggdragons/jumble-machine
※このプログラムのコードは、すべて公開されています。

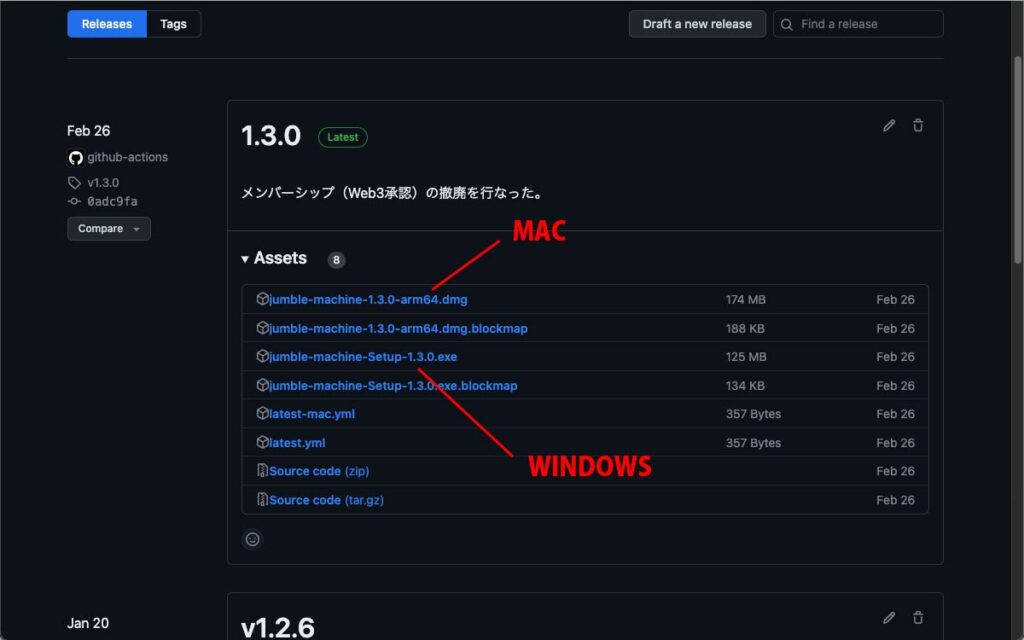
上記の赤枠で囲われた部分をクリックしてください。

MAC版とWINDOWS版がありますので、自分のパソコンに応じてダウンロードしてくださいね。
〜注意事項〜
WindowsでもMACでもセキュリティの観点から、コード署名が必要になります。
このコード署名を行うためには、登録費用が必要になるため本アプリでは行なっておりません。
そのため、下記のようなアラートが表示され、開けない可能性があります。(回避方法等は検索してみてくださいね)
- Windows版:WindowsによってPCが保護されました
- MAC版:壊れているため開けません。ゴミ箱に入れる必要があります。
〜自動アップデートについて〜
- Windows版は、自動アップデート機能がついています。
ソフトのアップデートがされると通知がくるようになっています - MAC版は、自動アップデート機能をつけようとすると費用がかかるためついておりません。
お手数をおかけしますが、最新版を都度ダウンロードしてお使いください。
Jumble-machine2の使い方
使い方がわかるようにアプリの中に詳しい解説が含まれています。
色々触ってもらうと使い方がよくわかると思います
01.プロジェクトを開始する
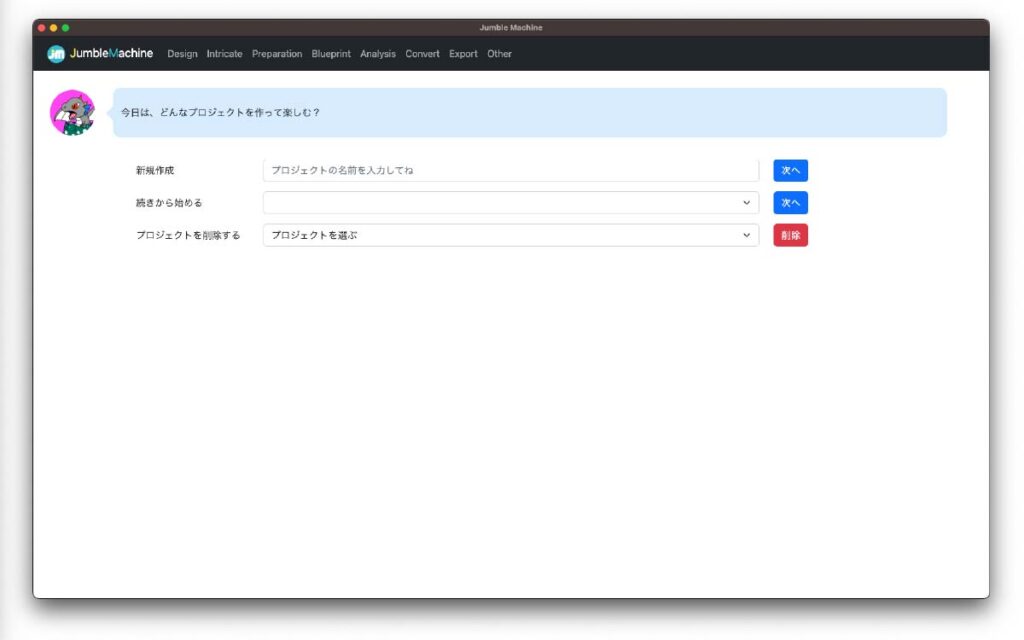
まずは、プロジェクトを作ります。

アプリを立ち上げて、新規制作にプロジェクトの名前を入力して、次へを押して下さい。
02.Design
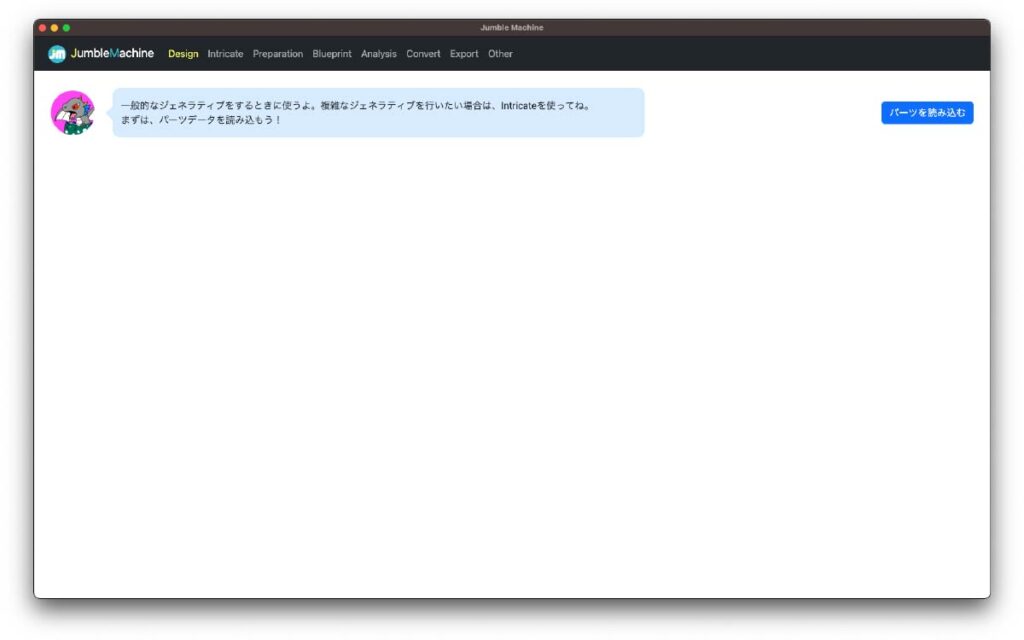
Designでは、ジェネラティブパーツの下準備をしていきます。
複雑なジェネラティブをしたい場合は、Intricateを使用しますので、03.Intricateをご参照ください。

まずは、パーツを読み込んでいきます。
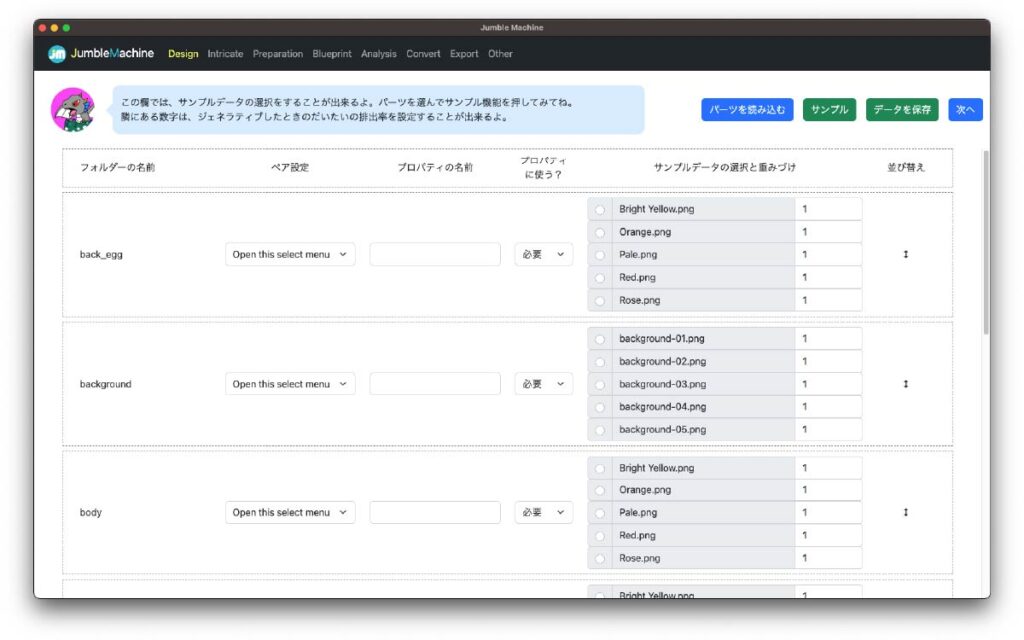
すると、次の画面が表示されます。

ここでは、パーツの並び方やペア設定、排出の重み付けなどができます。
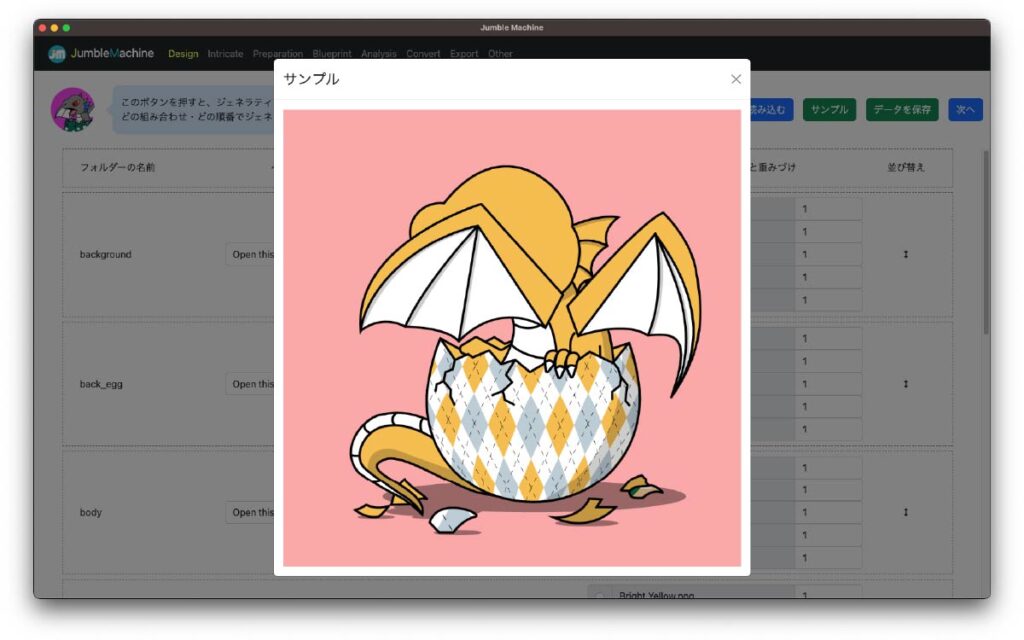
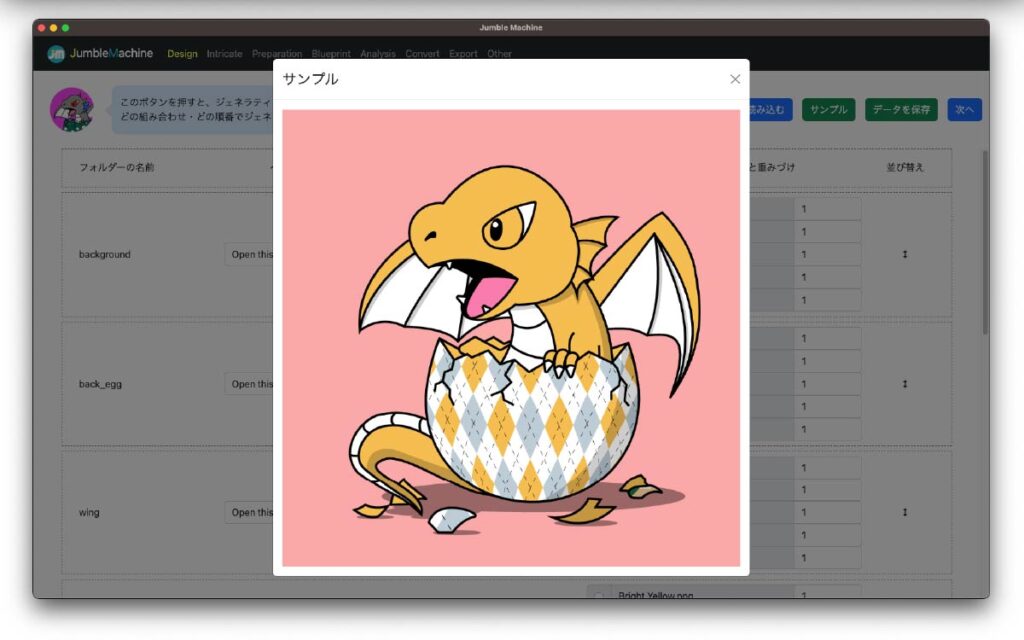
また、サンプルボタンを押すことで、ジェネラティブした後の画像がどのような状態になるのかを確認することができます。


すべての設定が終わったら、データを保存を押して、次のステップに進みましょう。
03.Intricate
Intricateでは、複雑なジェネラティブをしたい場合に使用します。
ペア設定は、Designでもできるのですが、あるパーツに対してさらにオプションパーツを設定したりすることができません。
例えば、
メインパーツの羽が黄色の時、オプションパーツとして、模様A、模様B
メインパーツの羽が青色の時、オプションパーツとして、模様C、模様D
このような特殊設定ができるようになります。
早速使い方を見ていきましょう

まずは、パーツを読み込んでいきます。
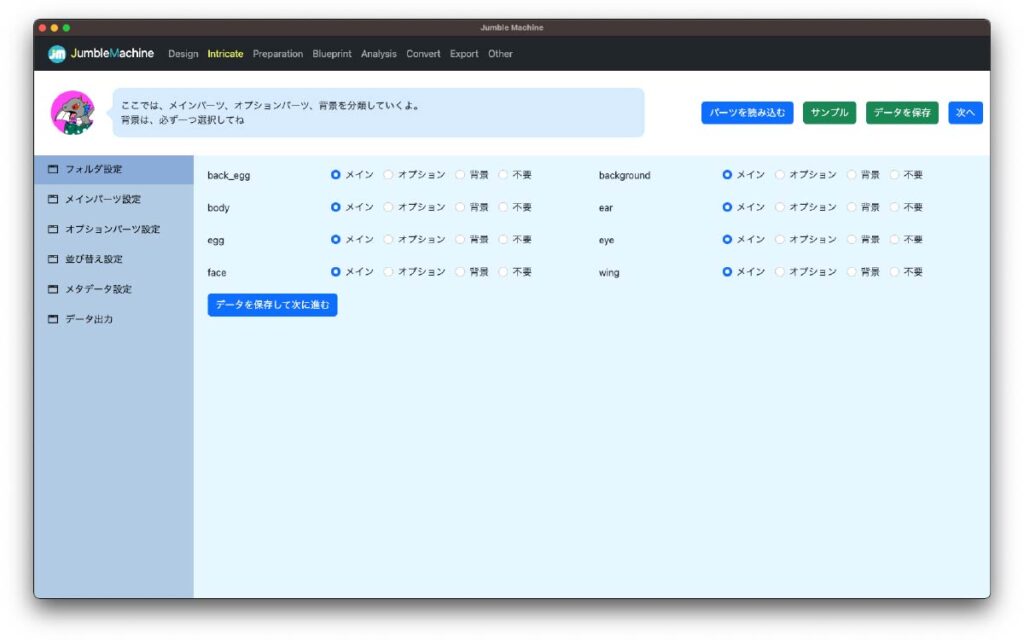
すると、次の画面が表示されます。

左の一覧から各種設定を行なっていきます。
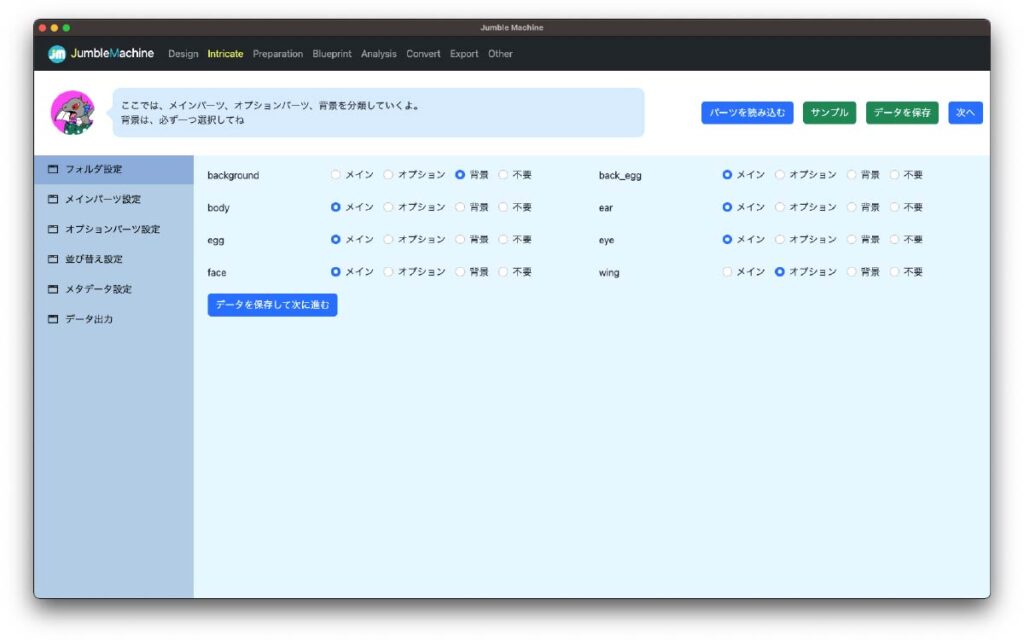
フォルダ設定

まずは、フォルダ設定を行います。
今回私は、wingをオプションパーツにしました。

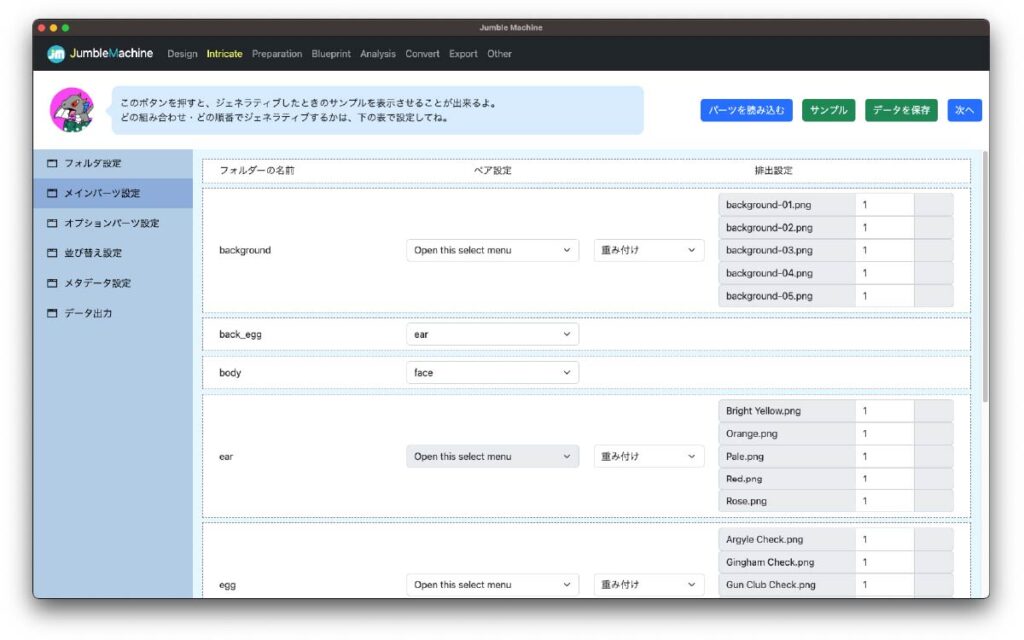
メインパーツ設定

メインパーツ設定では、メインパーツのペア設定と排出設定を行なっていきます。
今回私は、back_eggとearをbodyとfaceをペアにしました。

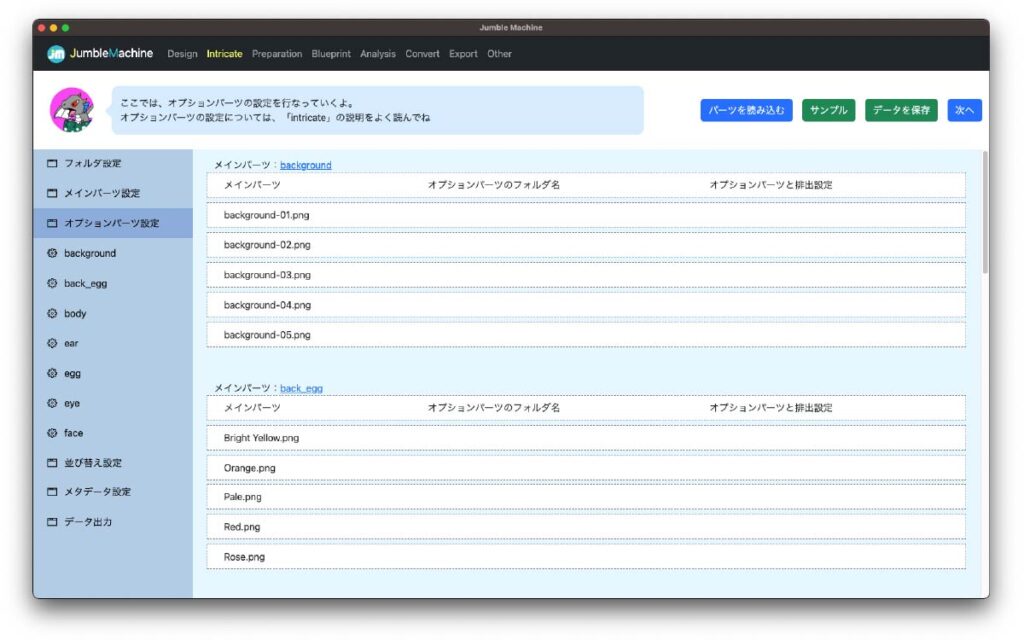
オプションパーツ設定

オプションパーツ設定では、メインパーツとオプションパーツの紐付けなどを設定していきます。
今回私は、bodyの各種パーツに対して、オプションパーツを設定していきました。
例えば、下記の例だと、Bright yellowのbodyを持つ個体には、Bright yellowのwingが20%の確率で着くように設定しています。

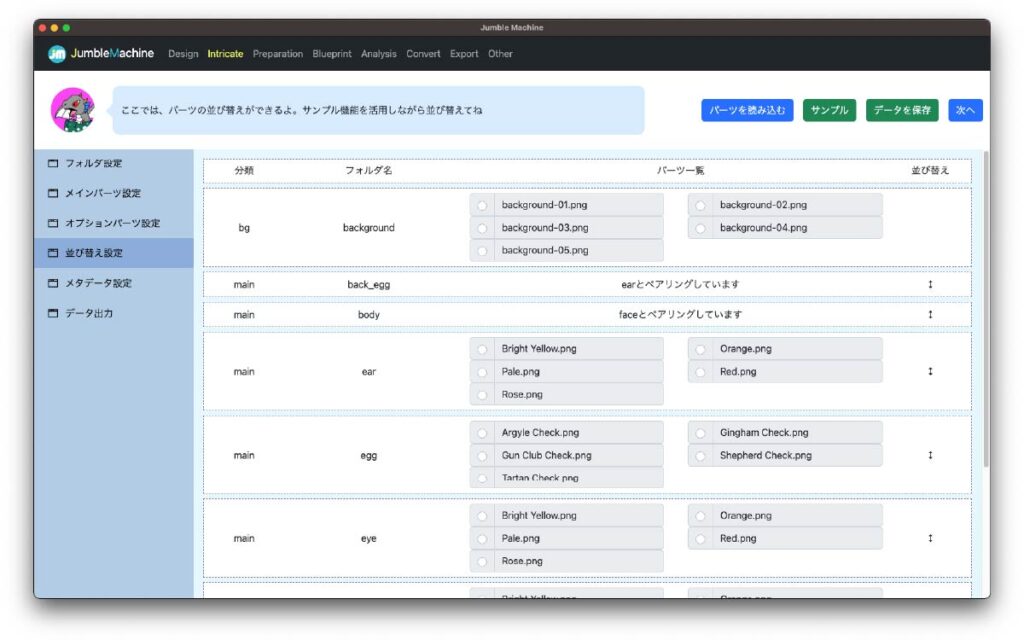
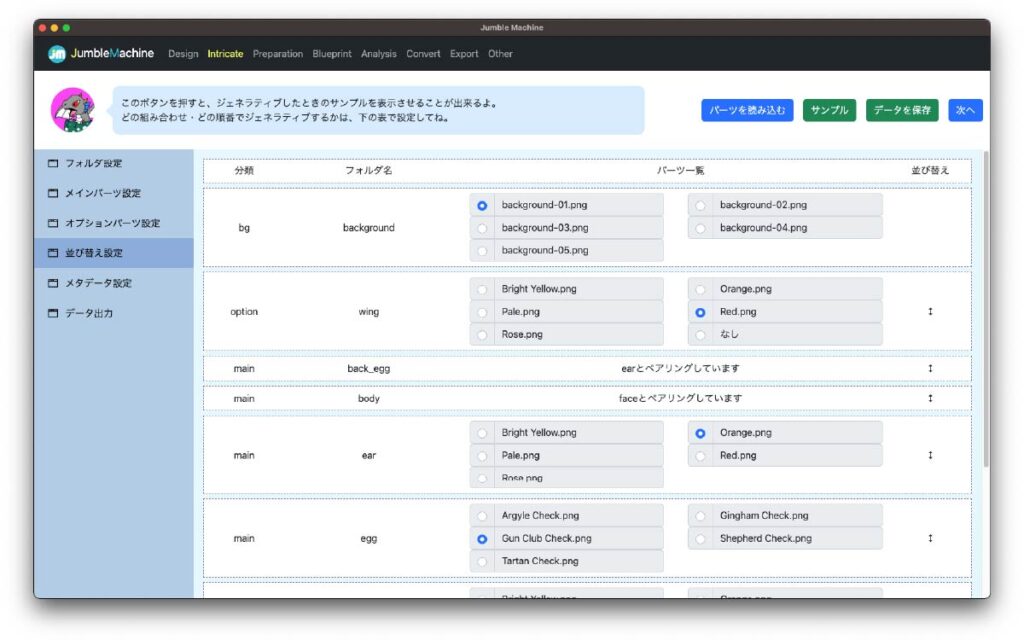
並び替え設定

ここでは、並び替えの設定を行なっていきます。
パーツが多いと大変な作業になりますが、頑張って設定していきましょう!
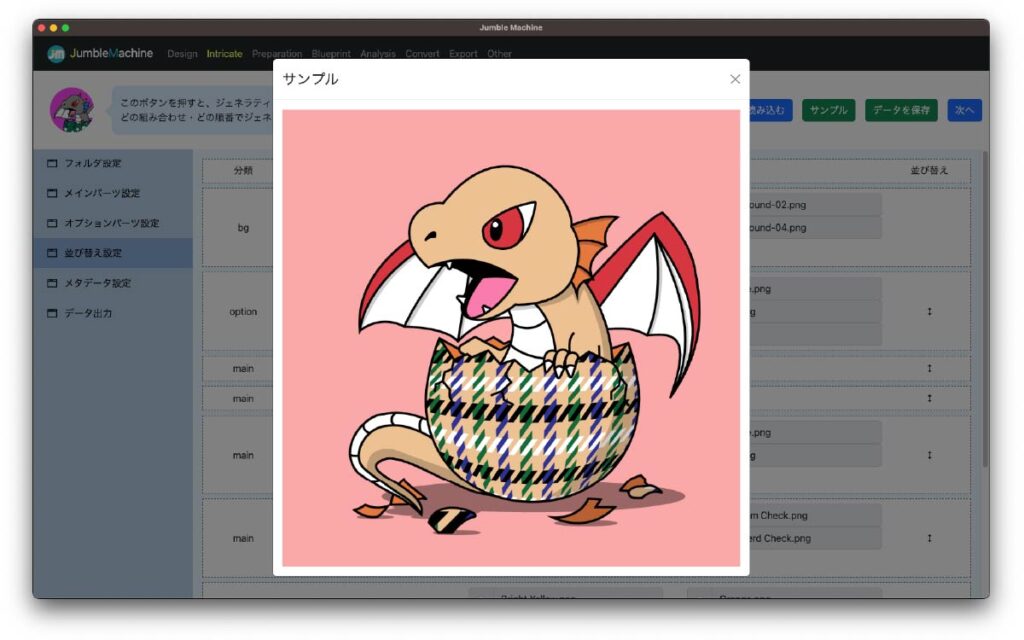
なお、右上のサンプルを押すとパーツの前後を確認することが可能です
例えば、次のように選んでサンプルを押すと


こんな感じでテストすることができます!
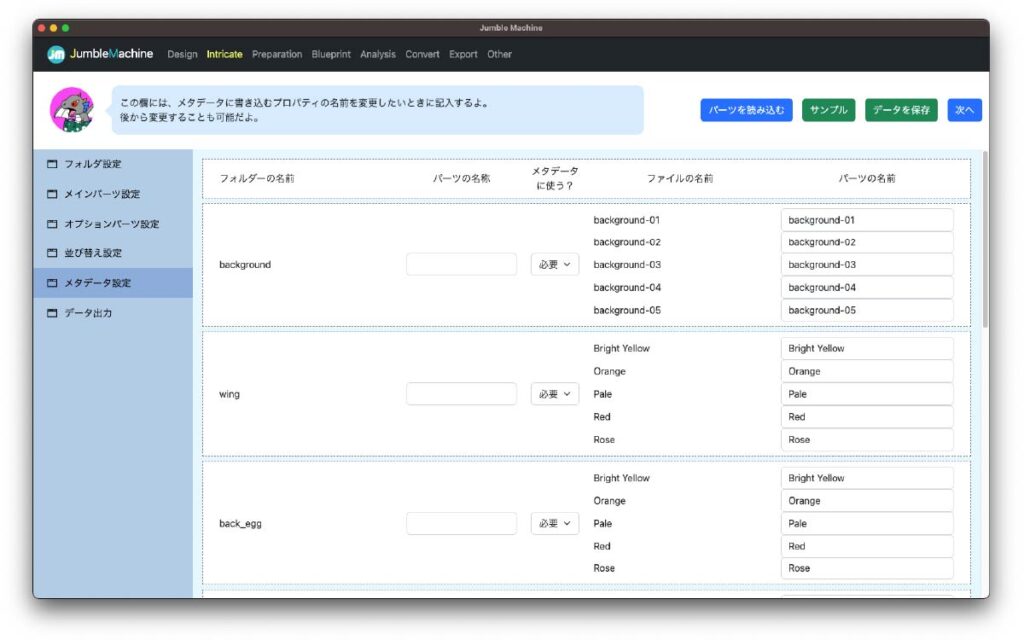
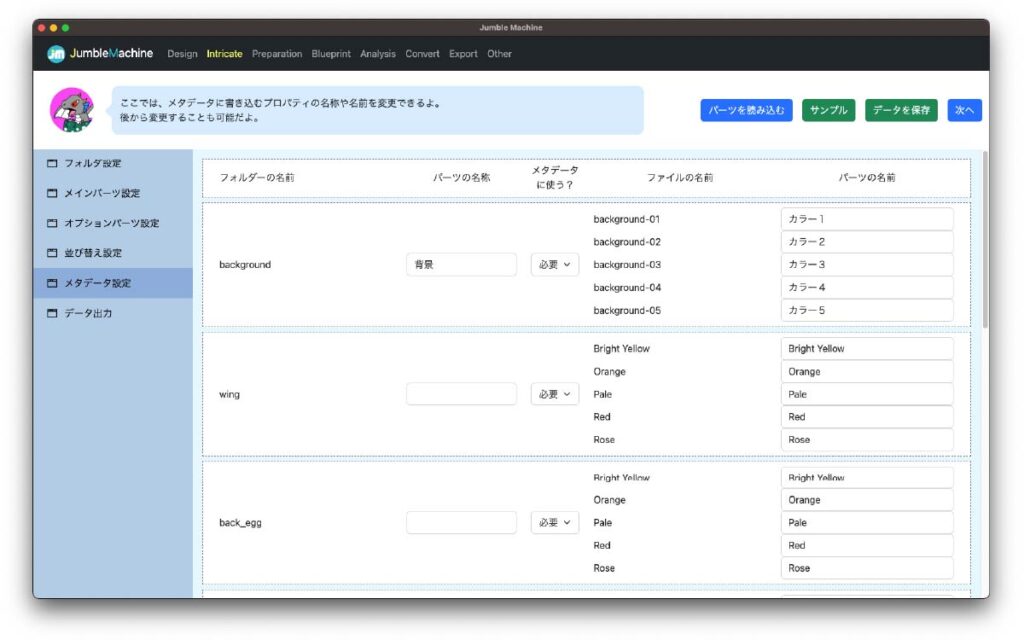
メタデータ設定

ここでは、メタデータを自由に書き換える設定を行うことができます。
例えば、こんな感じに変更することが可能です

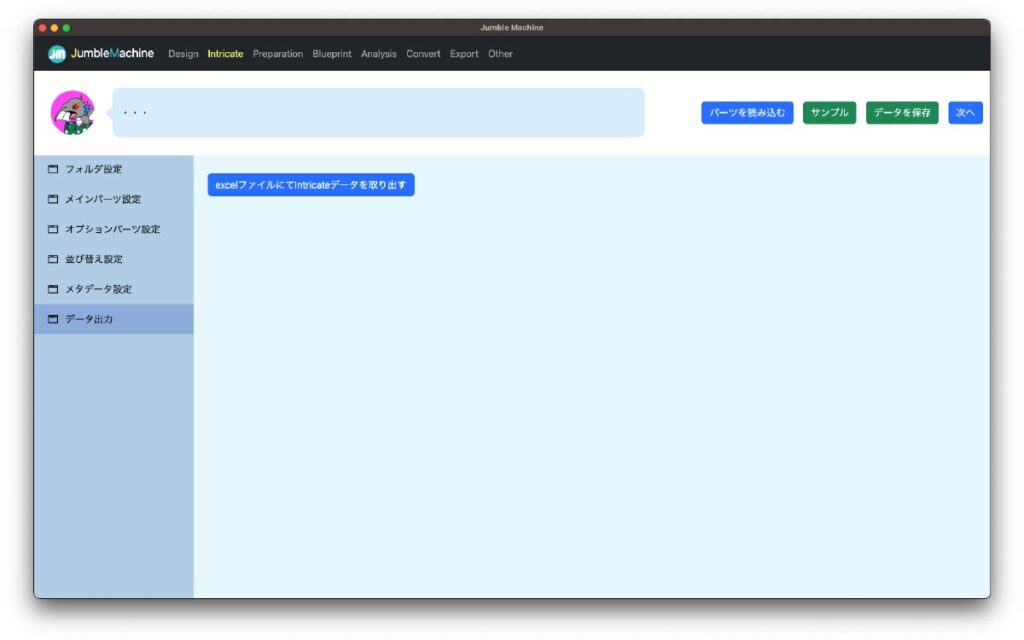
データ出力

最後にデータ出力です。ここでは、エクセルファイルにてデータを出力することができます
※エクセルで編集したデータを入れることもできます(9.Otherをご確認ください)
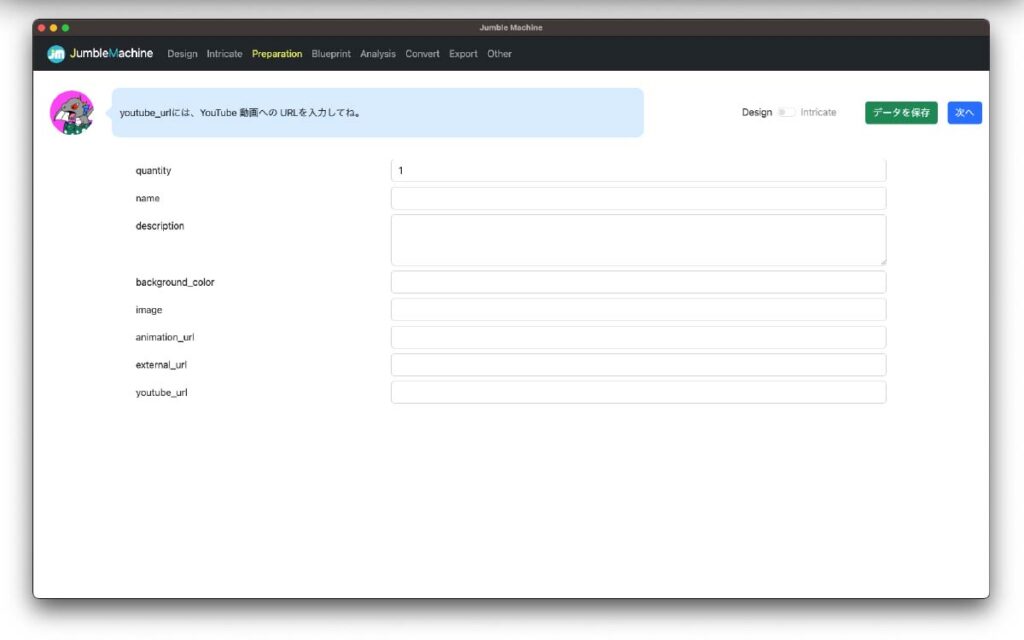
04.Preparation

ここでは、メタデータに書き込む内容を記載していきます。
入力して次へを押すと、ジェネラティブが開始されます。
なお、Intricateを使用した場合、下記のような画面になります。

右上のボタンで、DesignとIntricateを切り替えることができたり、追加でジェネラティブする機能が使えたりします
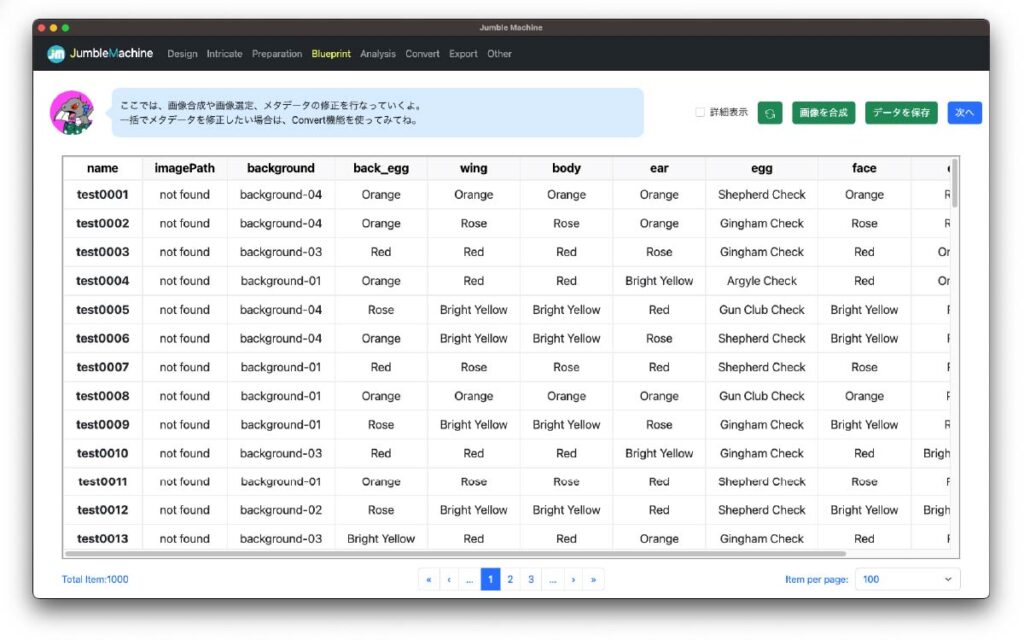
05.Blueprint

ここでは、画像の生成やメタデータの修正などができます。
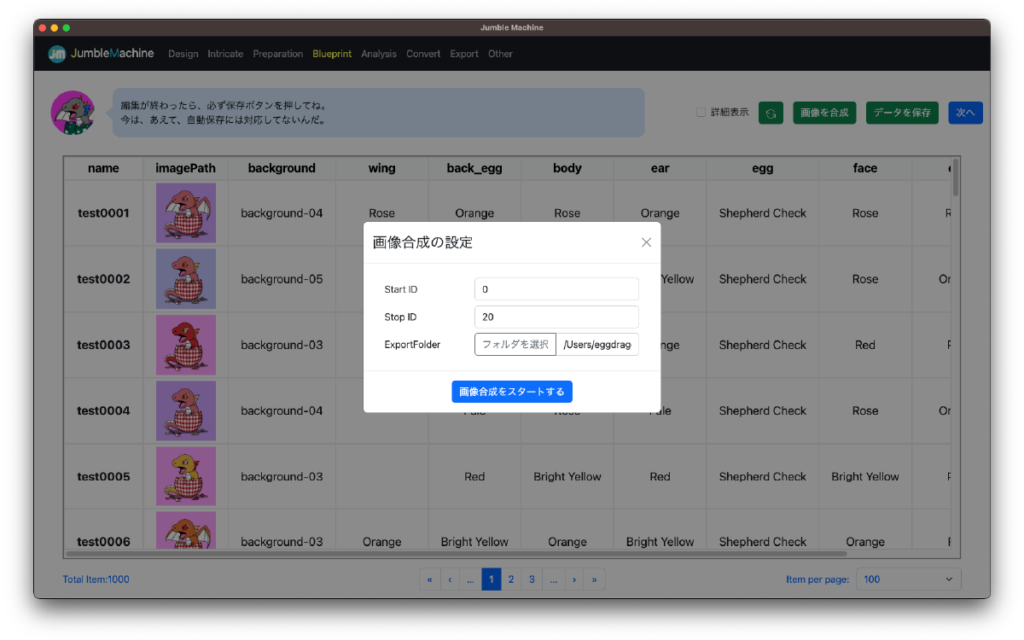
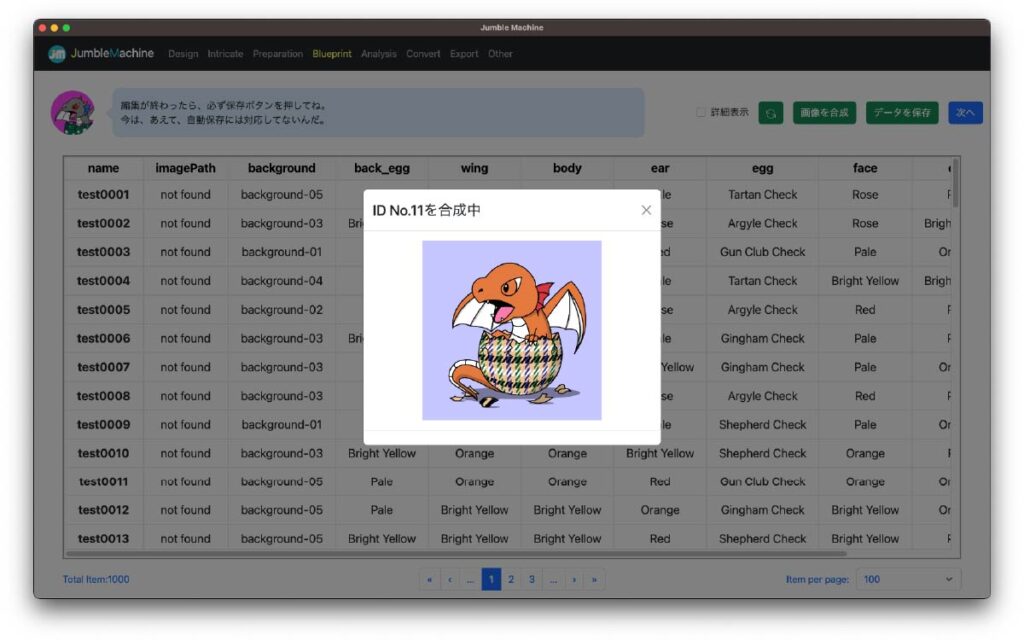
右上にある画像を合成するを押すと、画像合成が始まります。



この画像合成について、パソコンのスペックに依存するため時には長時間かかる可能性があります。
そのため、このページに表示された分のみ画像合成ができます。
例えば、200番台の画像を合成したい場合は、2ページ目に行ってもらうor右下のページ数を調整して使って下さい。

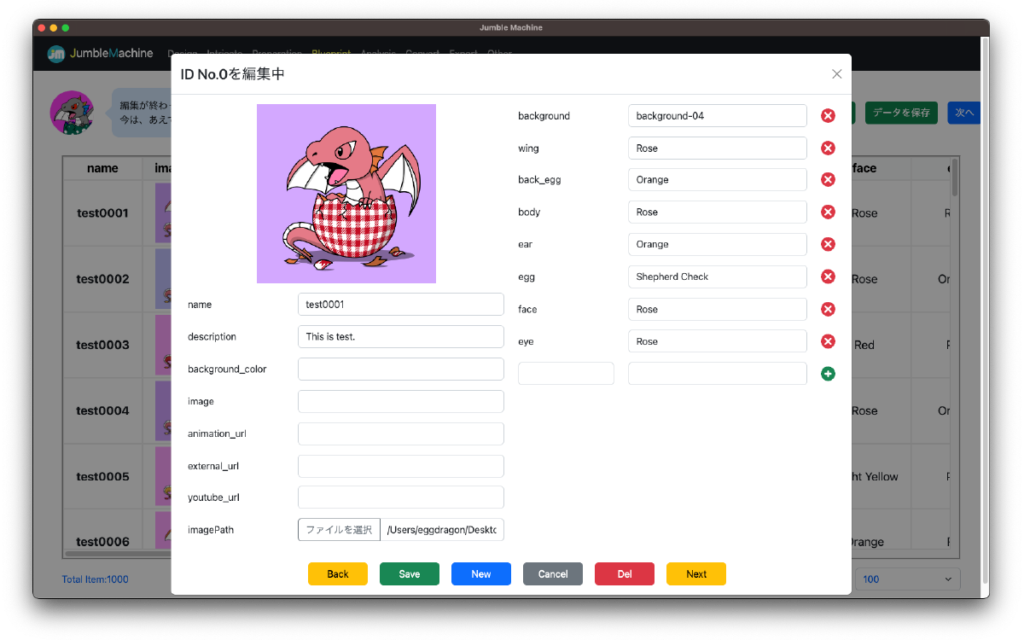
クリックすると、メタデータなどを編集することが可能です。また画像をクリックするとさらに大きなサイズでチェックすることが可能です

これで一旦完成です。
データ出力ができるExportに行く前に便利機能を少しご紹介します!
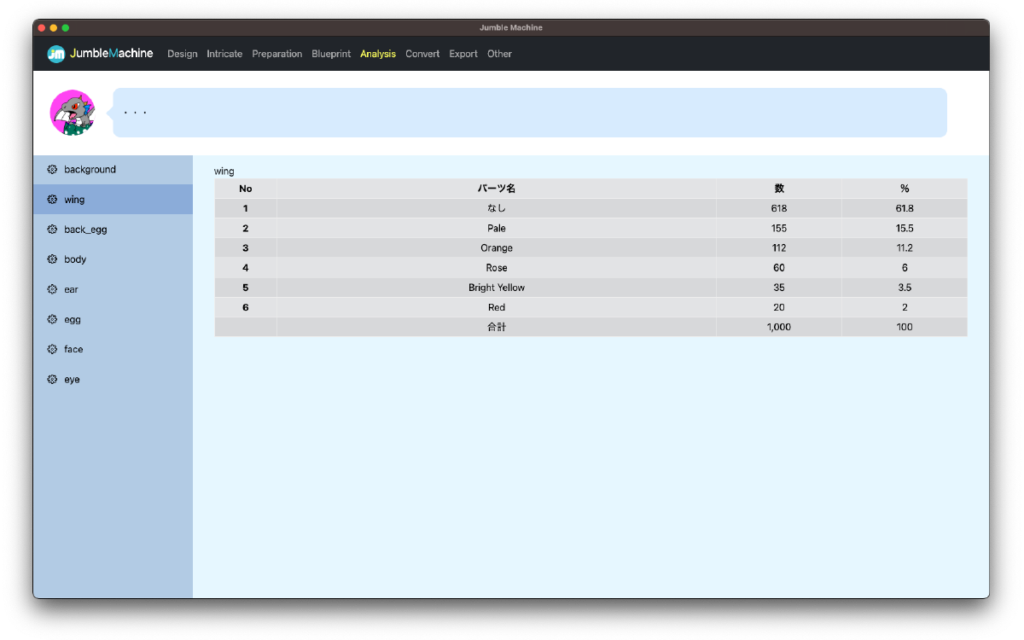
06.Analysis

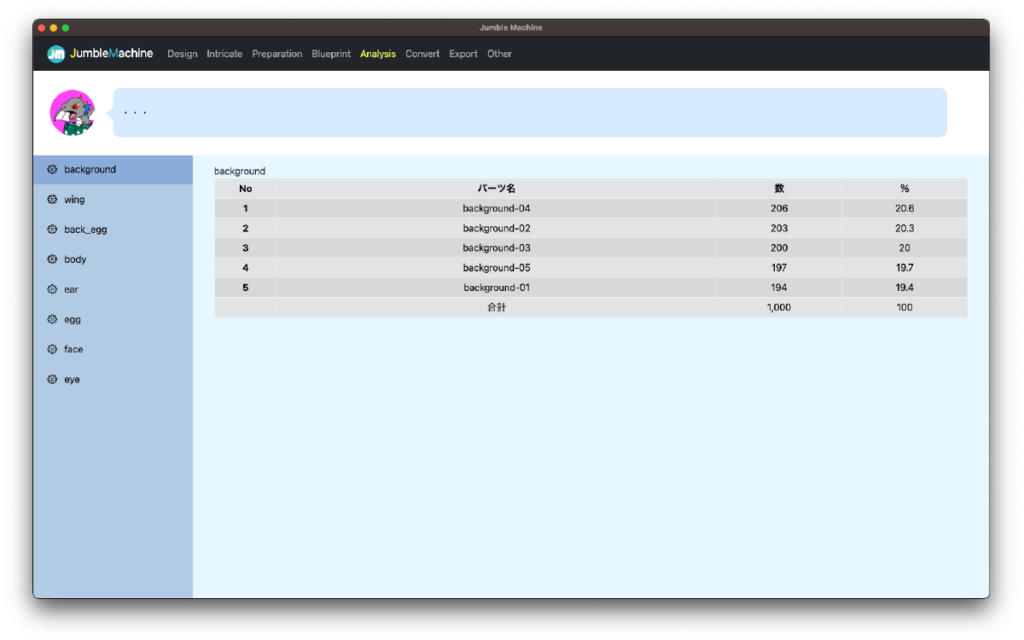
ここでは、作成したNFTについてパーツの分布率や個数をチェックすることができます。
backgroundは、均等での排出を選んだため、ほぼ均等に出力されていることがわかります。

一方でwingについては、なしが60%あったり、パーツに応じて排出率が大きく異なっていることがわかります。
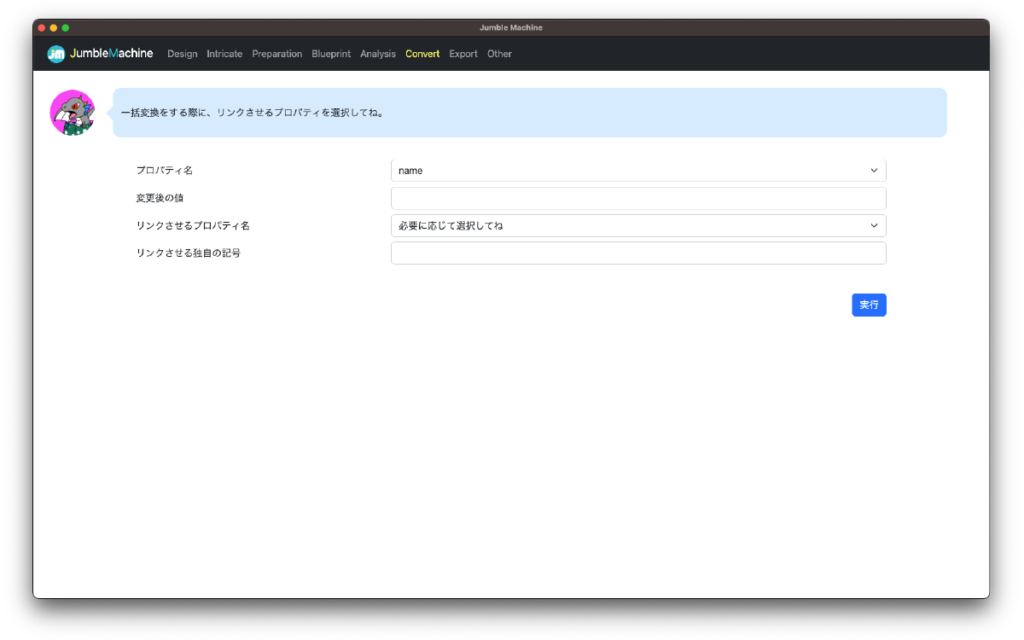
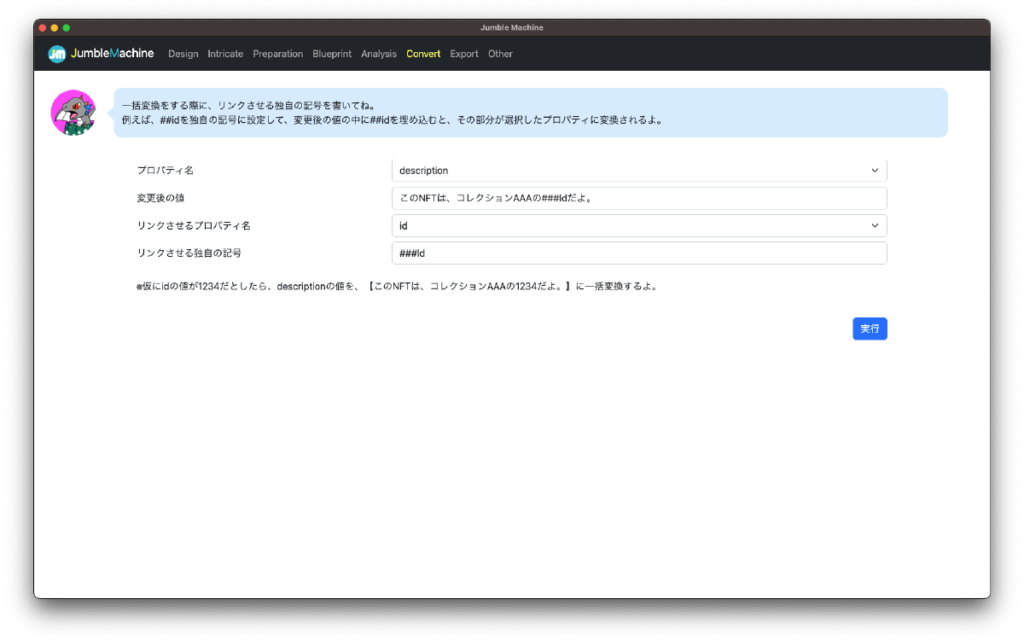
07.Convert

ここでは、メタデータを一括で変更することができます。また、プロパティの値を利用することも可能です。
例えば、次のようにdescriptionの中にidを埋め込むことができます。

08.Export

ここでは、画像の名前を修正したり、NFTにするために必要なデータを出力したりできます。
09.Other

最後に、ここで編集したものを取り出したり、取り込んだりする機能がついています。
エクセル等で編集したいときやJsonデータの書き換えを行いたいとき何かに利用してみて下さいね
終わりに
お疲れ様でした。これでこのツールの説明は以上になります。
使えば使うほど不具合が見つかっています。
もし不具合があって困った場合は、気軽にツイッターよりご連絡くださいませ

このツールをリリースしたのが、2022年12月10日でした。随分長い間使い方が解説できておらず🙏
