Pinataの料金改定に伴い、NFTのデータ保存先をIPFSサーバーからArweaveサーバーに移行したいと連絡がありました。
随分前にPinataからプラン改定のお知らせが来ており、私はその時点でArweaveへ移行していました。
そのため、それ以降のアナウンスが私のもとには来ていないので、いつから請求されるのかとかは分からないです。すいません。
悪気があったわけではなく、気配りが出来ていませんでした。すいません。
参考までですが、今までPinataからの請求は、毎月月初に行われていました。
月の途中でデータを増やした場合は、日割計算にて請求がされます。
今回は、IPFSサーバーからArweaveサーバーへデータ移行のお手伝いをする際に必要な内容をさらっとまとめます。
Arweaveサーバーってどうなの?
個人的には、Arweaveサーバーの選択は、今のところありだと思います。
ただし、いつでもほかのサービスに移行できるようにしておく方が無難だと思っています。
まず、Solanaプロジェクトでは、以前より多くのプロジェクトで、Arweaveサーバーが採用されています。
実績も豊富ですし、Arweave関連のアプリもたくさんリリースされてきました。
Ardriveも非常に使いやすいアプリとなっており、エンジニアさんじゃなくても使いこなせると思います。
ただ・・・
Arweaveサーバーの当初の発想では、データ保持に必要となるARがどんどん少なくなるように設計されています。
サーバーにデータを保管する側からするとありがたい設計ですが、一方でArweaveサーバーを保持する側に支払われる報酬がどんどん少なくなるようになっています。
もちろんAR通貨ベースでの話なのでAR自体の価値が高くなれば良いのですが・・・。
仮想通貨全体が下がってる影響もあり、ずいぶん前からサーバー保持する方が損をするような状態になっいるとかいないとか。
今回のPinataの料金改定に伴いArweaveサーバーに移行してくる人が増えると、Pinata同様、Arweaveサーバーも辛い状況に陥るかもしれません。
ただ、Arweaveサーバーの場合、無料枠がなくARでの前払い制なので、需要が増えればそもそものARの価値が上がると思うので、そこまで大きな問題にならない気もしています。
移行の手順
IPFSサーバーからArweaveサーバーへの移行については、下記の順序でやっていきます。
- Arweaveサーバーにメディアデータを保存
- metadataの書き換え
- Arweaveサーバーにmetadataを保存
- tokenURIの変更
- OpenSea等で確認
- IPFSサーバーのデータ削除
Arweaveサーバーにメディアデータを保存
まずは、NFTのメディアデータをArweaveサーバーに保存していきましょう!
エンジニアさんに丸っとお願いするのもありだと思いますが、データ保管は各自でやる方が良いかと思います!
IPFSサーバーのPinataのようなサービスが、ArweaveサーバーではArdriveになります。
Ardriveの使い方については、下記をチェックしてみてくださいね!
metadataの書き換えなど
NFTのメディアデータの参照先をIPFSサーバーからArweaveサーバーへ移行する必要があります。
これは、NFTのmetadataを書き換えることで簡単に対応することが出来ます。
tokenURIの変更
NFTのmetadataの参照先をIPFSサーバーからArweaveサーバーへ移行する必要があります。
これは、NFTのコントラクトを操作して、tokenURIを変更しましょう!
※初めてやる場合は、テストサーバーで仮のNFTを作ってテストしてみることをお勧めします。
※thirdweb製のNFTなどtokenURIが変更できないコントラクトもあります。
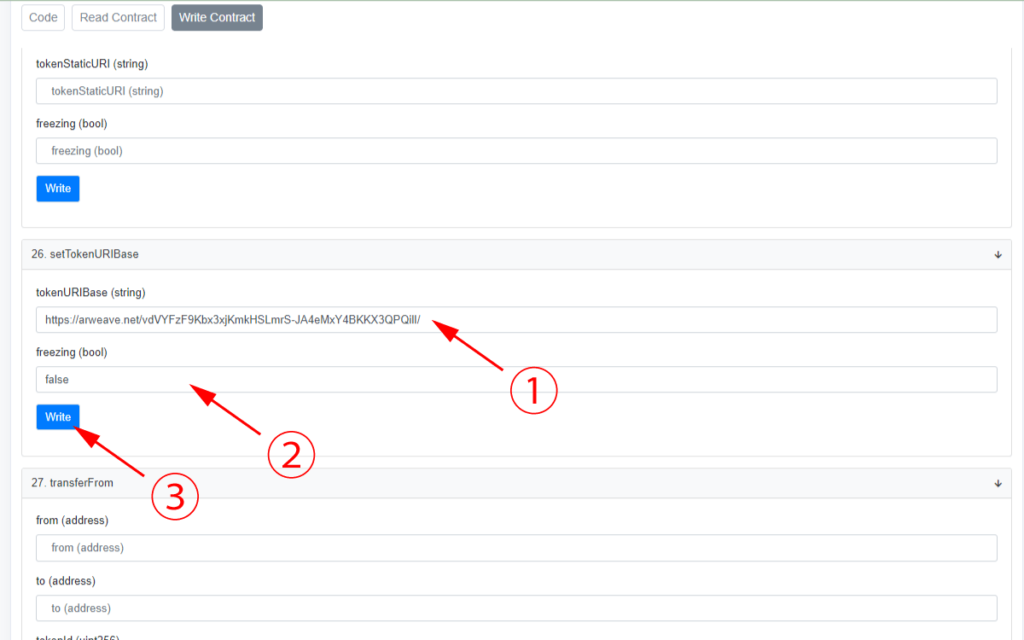
参考までにchocomintV2で作ったコントラクトのtokenURIの書き換えの仕方を書いておきます。

コントラクトの操作をする必要があるので、etherscanやpolygonscanを開けてください。
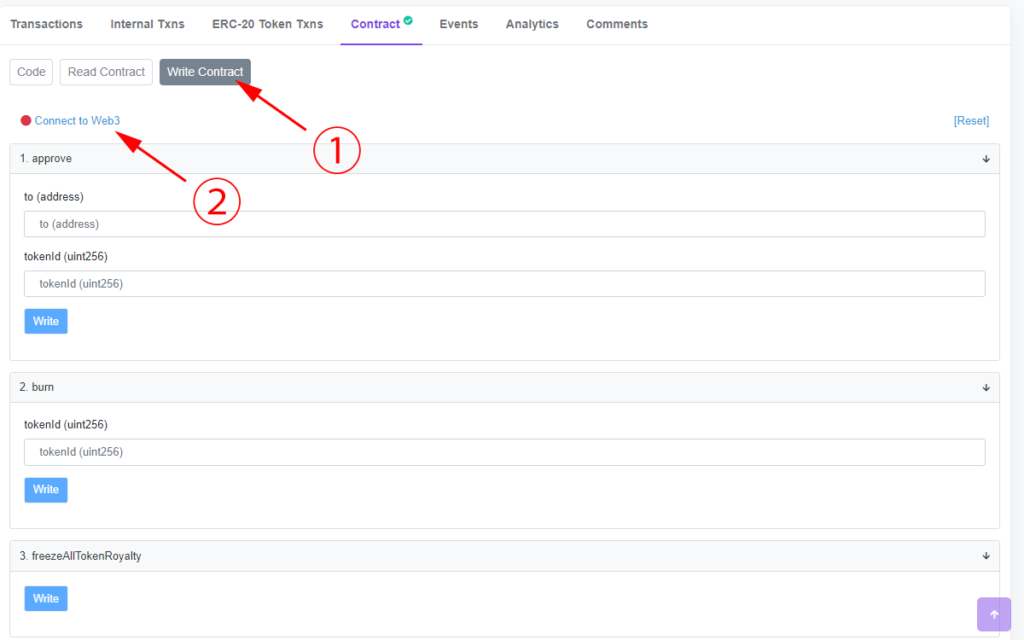
『Contract』を押します。

『Write Contract』を押して、『Connect to Web3』を押して接続します。

あとは、必要事項を記載して、『Write』を押すだけです!
OpenSea等で確認
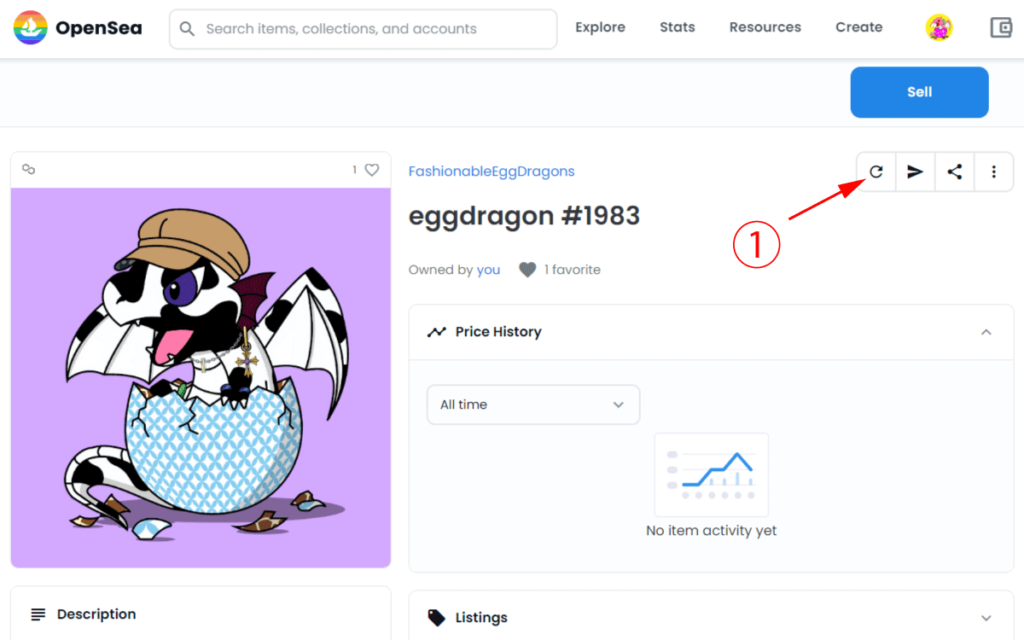
tokenURIを変更したら、OpenSea等でmetadataのリフレッシュをしてみてください。
※すべてのNFTをリフレッシュする必要はありません

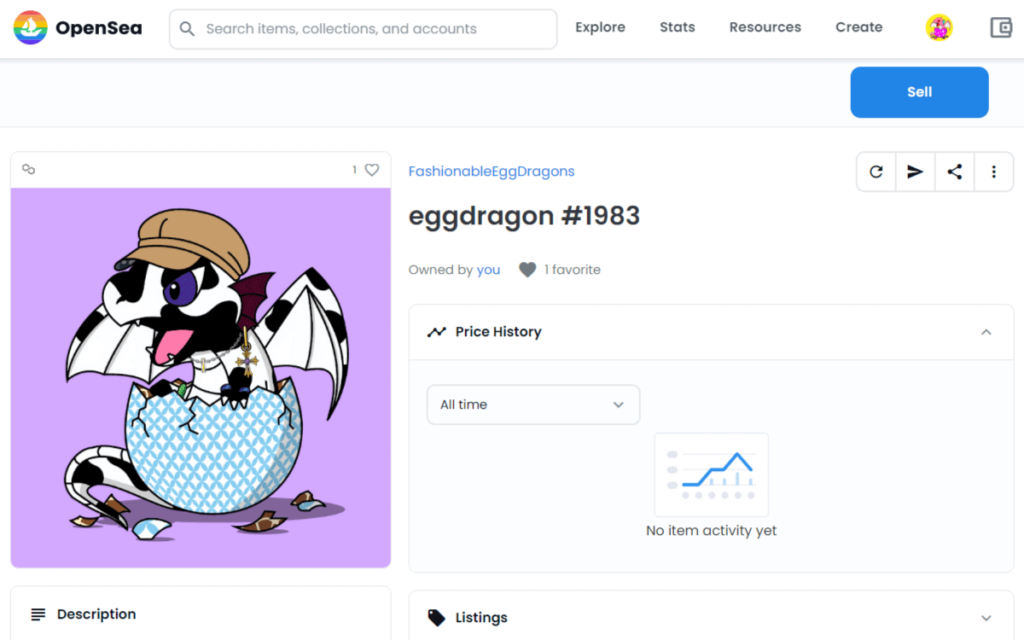
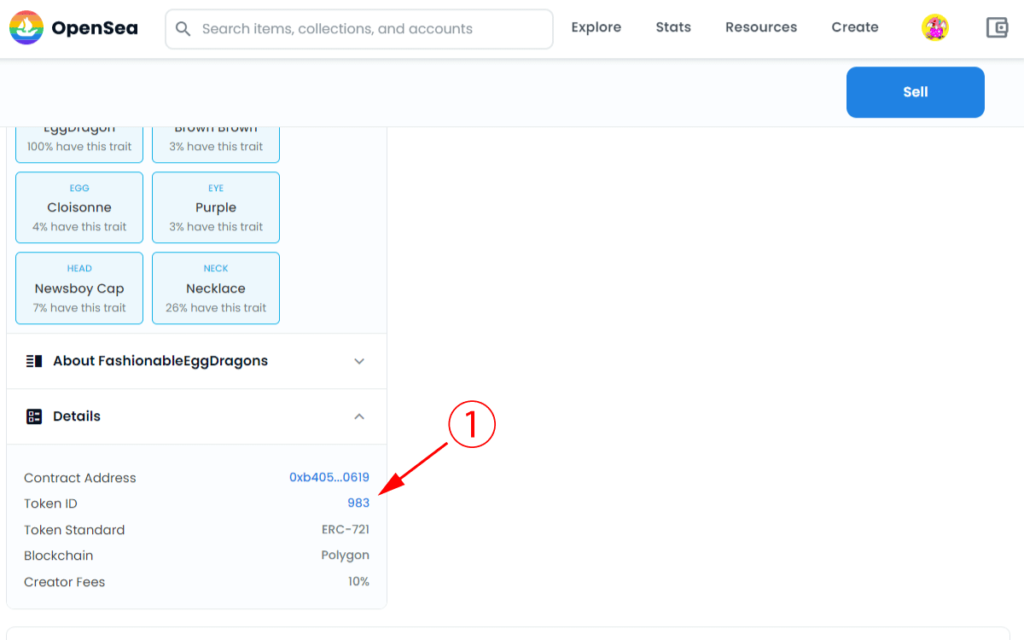
まずは、対象となるNFTを開けます。

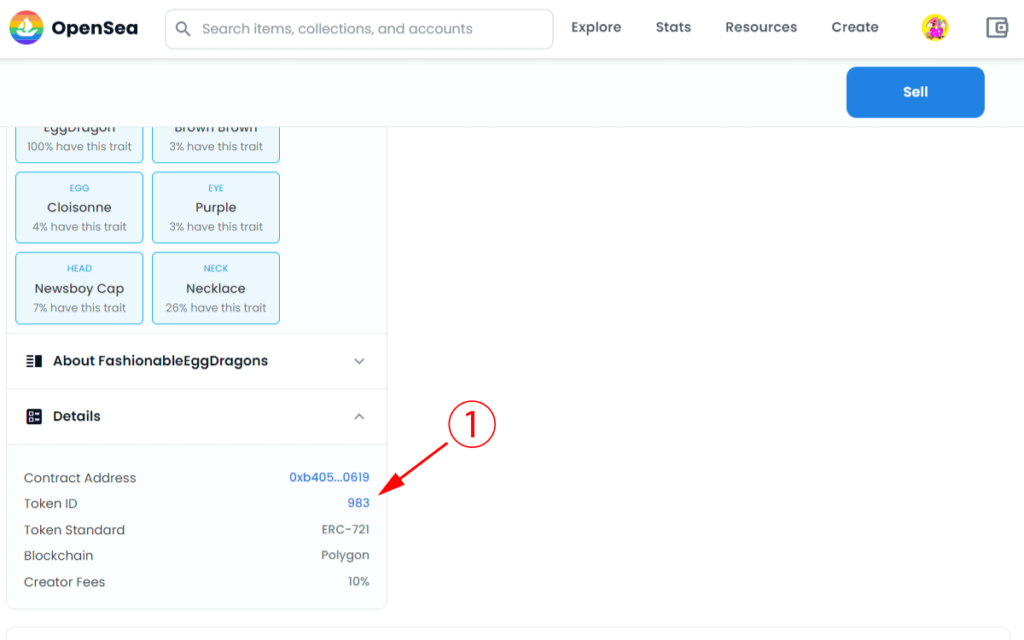
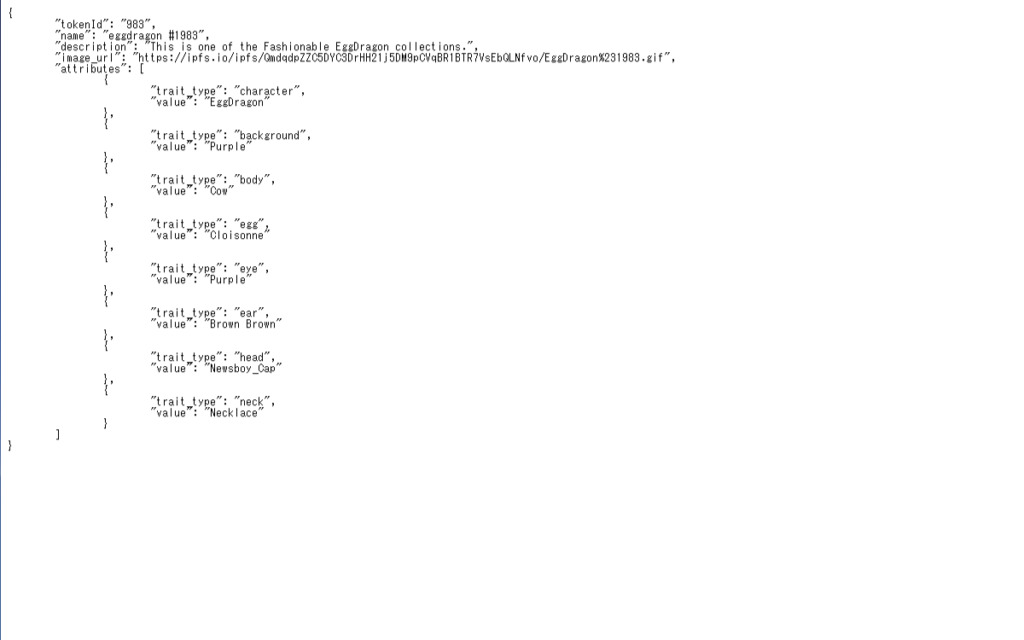
下の方にスクロールしていき、Token IDをクリックしてみましょう。

すると、metadataの画面が表示されるかと思います。
この時点ではまだIPFSサーバーに接続されていることがわかります。

metadataのリフレッシュボタンを押しましょう!
反映までに少し時間がかかるので、しばらく時間をおいてください

またToken IDをクリックしてみましょう。
metadataのダウンロードが始まると、Arweaveサーバーへの参照に移行がちゃんとできていることになります。
IPFSサーバーのデータ削除
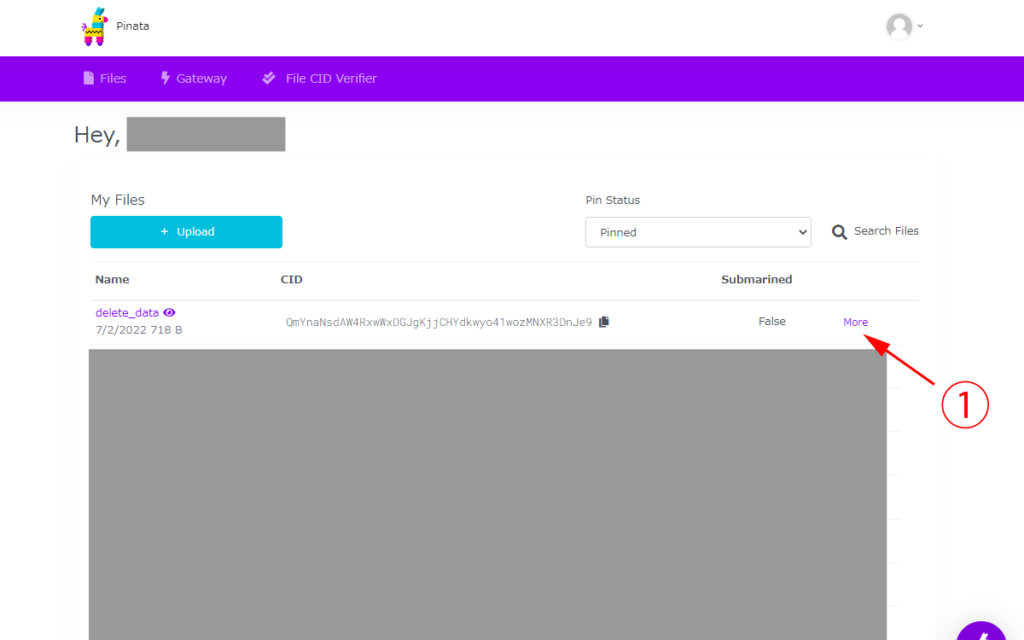
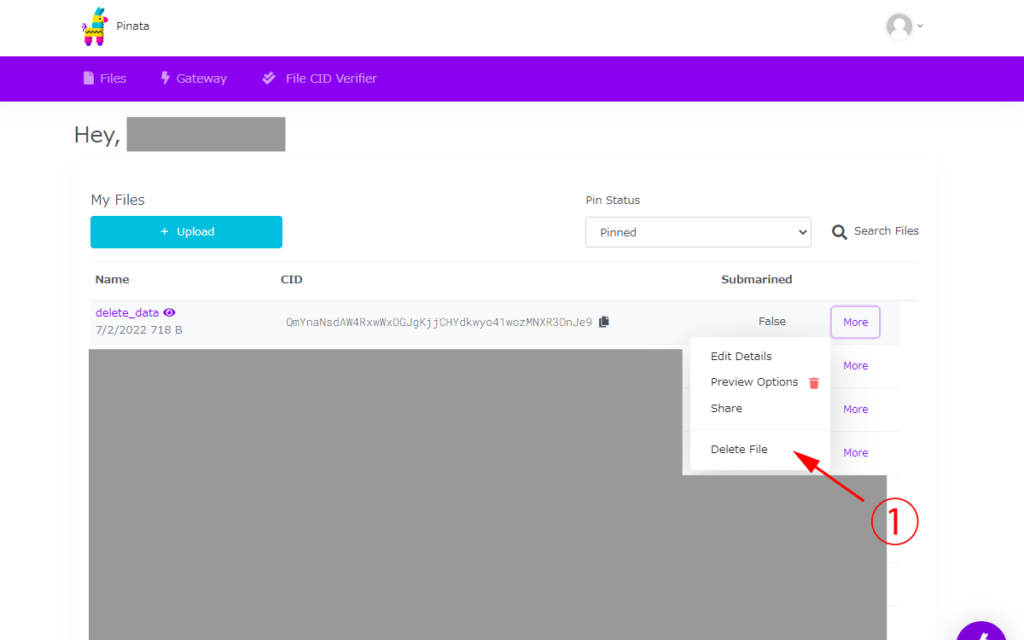
最後に、IPFSサーバーのデータを削除(Unpinned)していきましょう!

消したいデータの左側にある『More』ボタンを押しましょう

次に『Delete File』を押しましょう

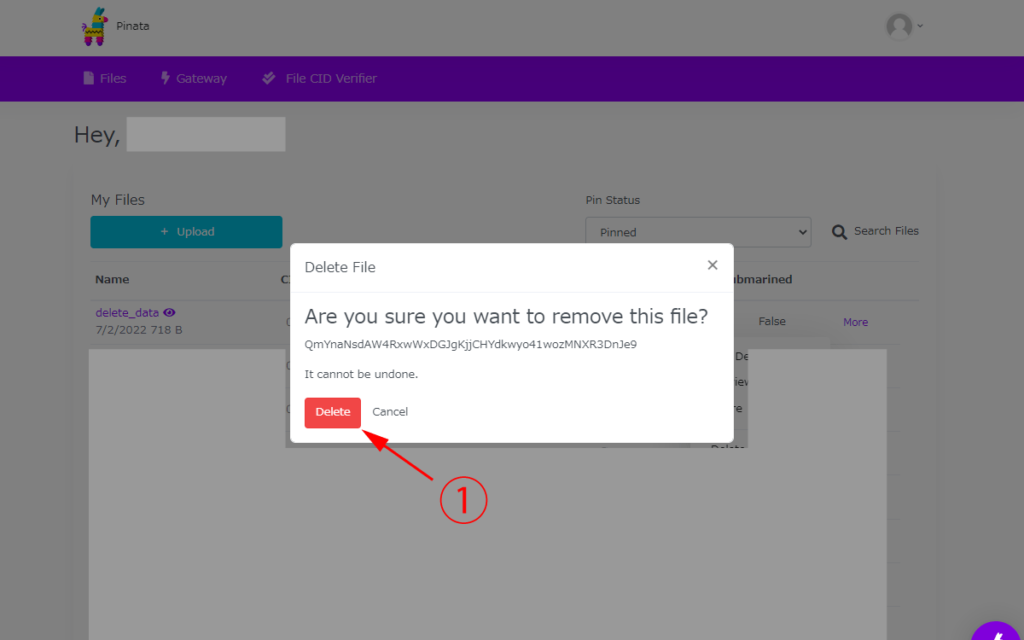
『Delete』ボタンを押すことで、削除が完了します。

本当に消えたか念のため確認しましょう
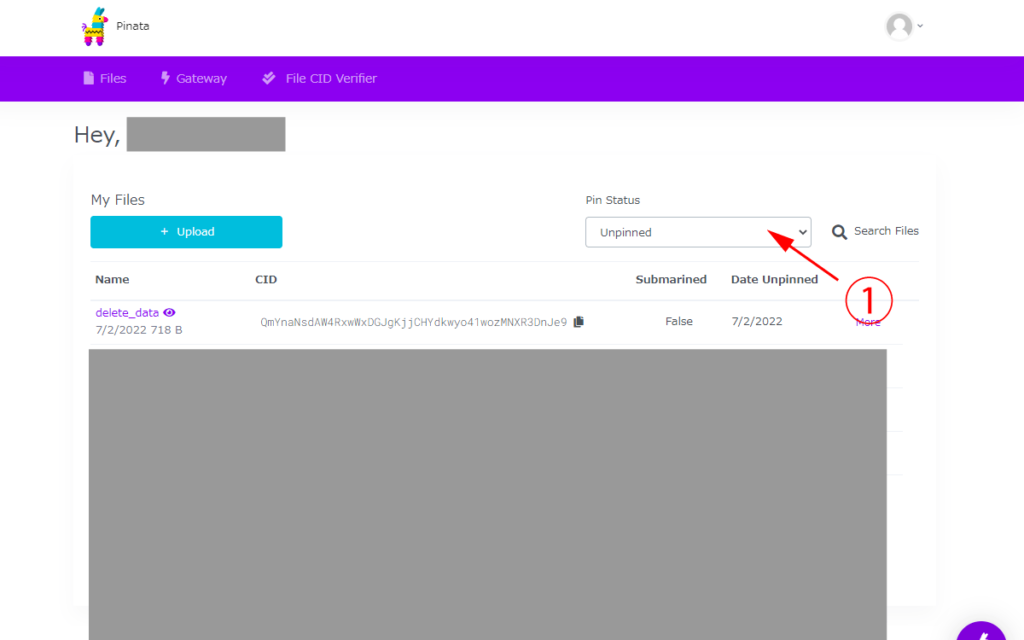
Pin Statusをクリックして『Unpinned』を選択します。
すると、さきほど消したデータが表示されると思います。
これで完了です!
Arweaveサーバーのデータの受渡し
Arweaveサーバーは、IPFSサーバーと違い、一度アップロードしたデータは消すことが出来ません。
なので、データの受渡しって表現もおかしいのですが、エンジニアさんと情報を共有する際に便利な機能があるので、ぜひチェックしてくださいね!
これを共有したくて、この記事を書きました
manifestを作りましょう!
Ardriveを使用してArweaveにデータを保存したら、『manifest』を作りましょう!

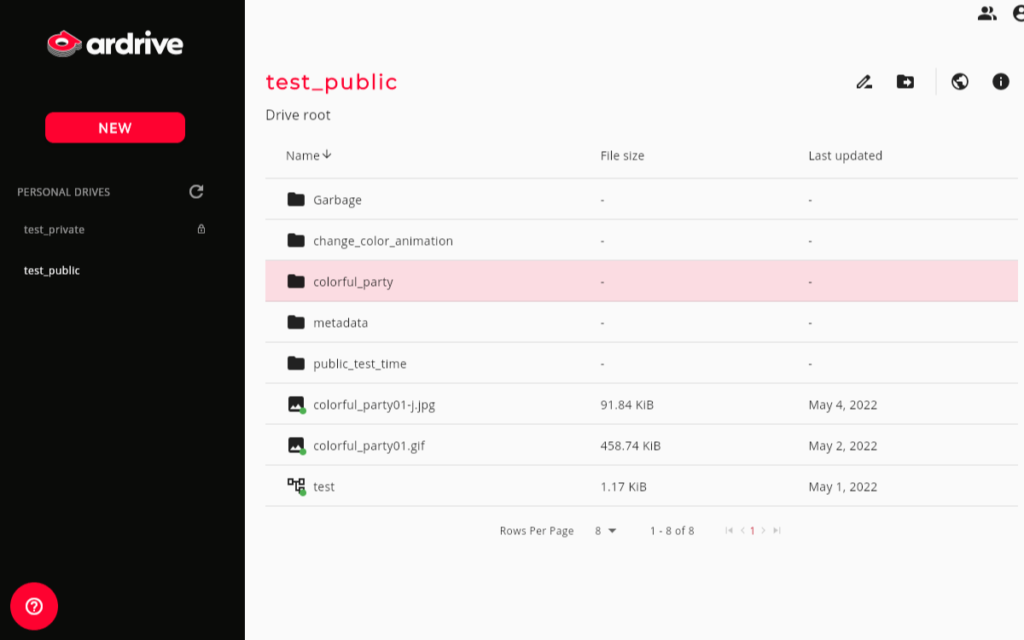
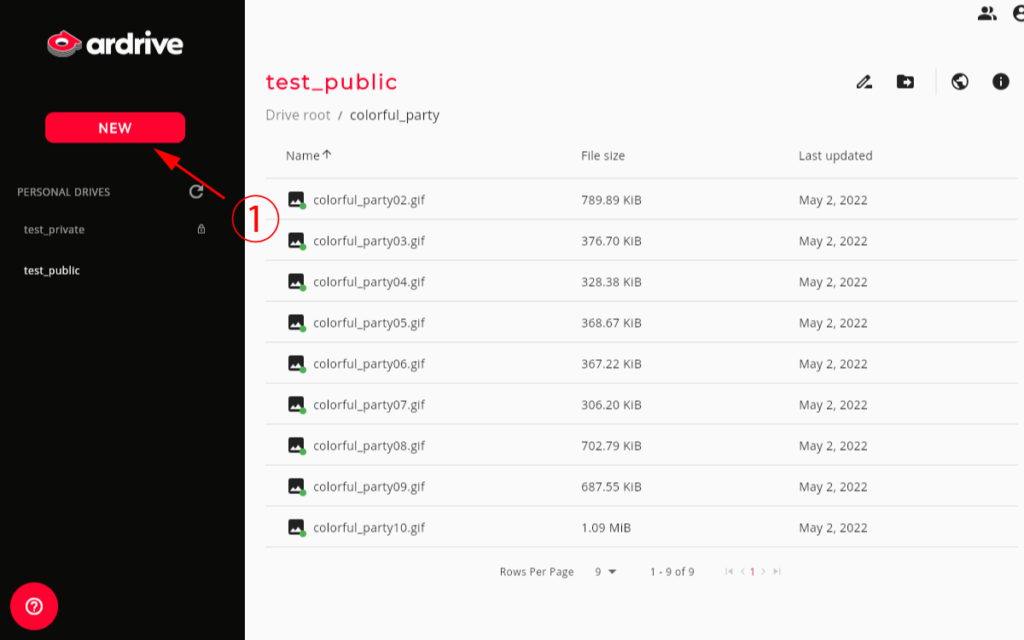
仮に『colorful_party』というフォルダをアップロードしたデータとします。

『colorful_party』の中身は、このようになっています。
まずは、『NEW』を押しましょう!

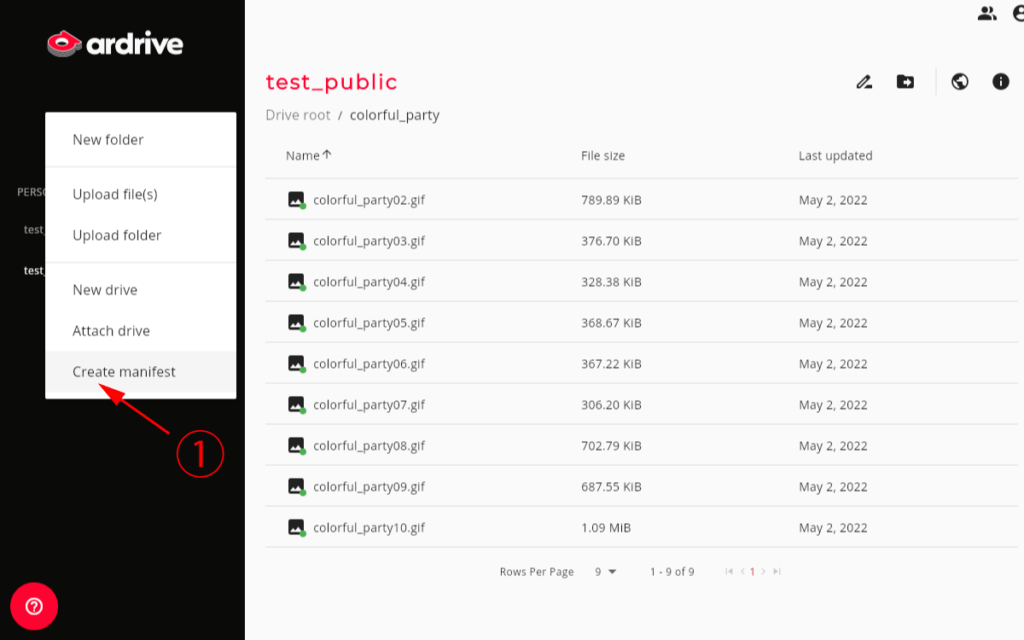
次に『Create manifest』を押します。

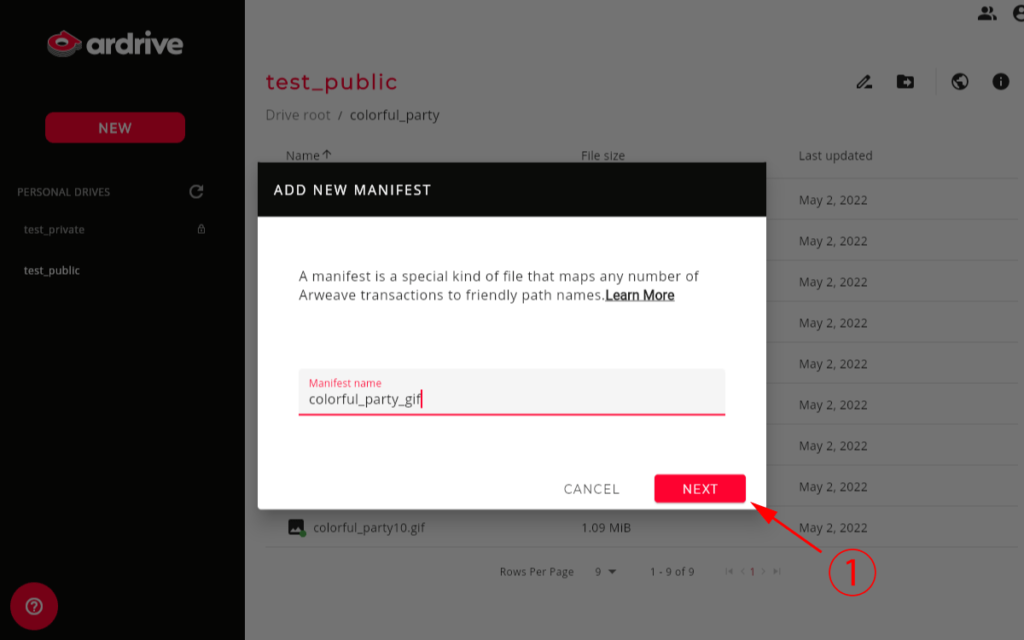
分かりやすい名前を付けて、『NEXT』を押してください。

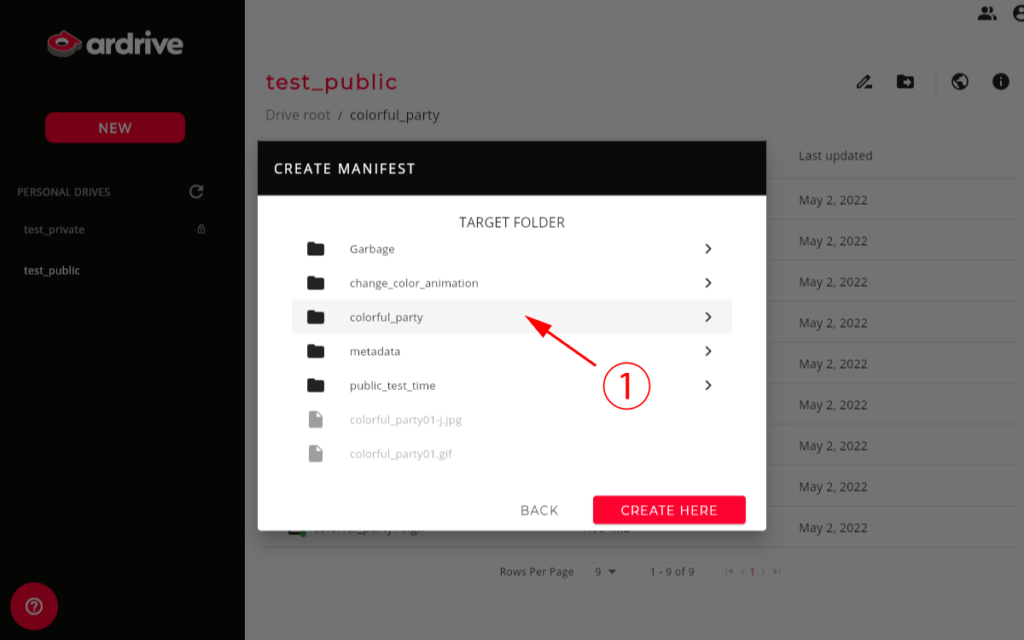
どこに保存しても良いのですが、今回はアップロードしたフォルダの中に作ります。
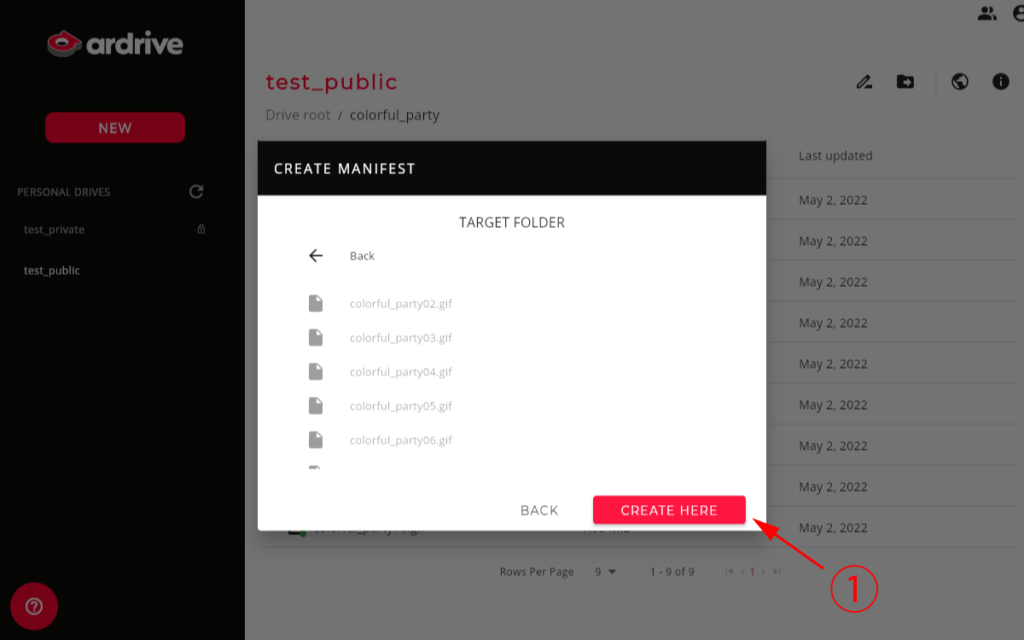
『colorful_party』を選択します

『colorful_party』のフォルダに切り替わったら、『CREATE HERE』をクリックします

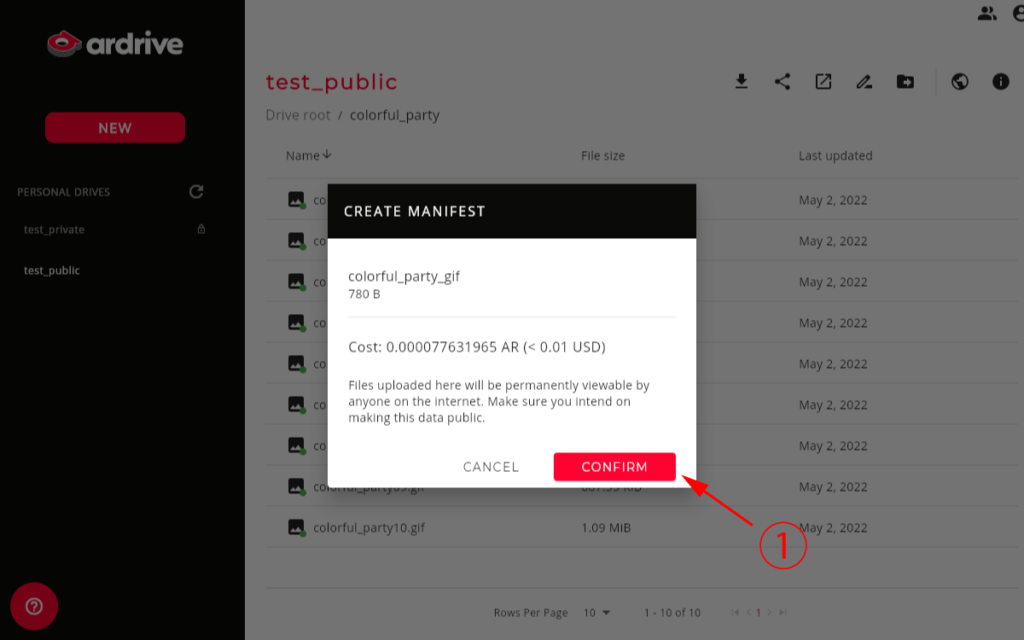
すると、料金が表示されます。問題なければ、『CONFIRM』を押します。

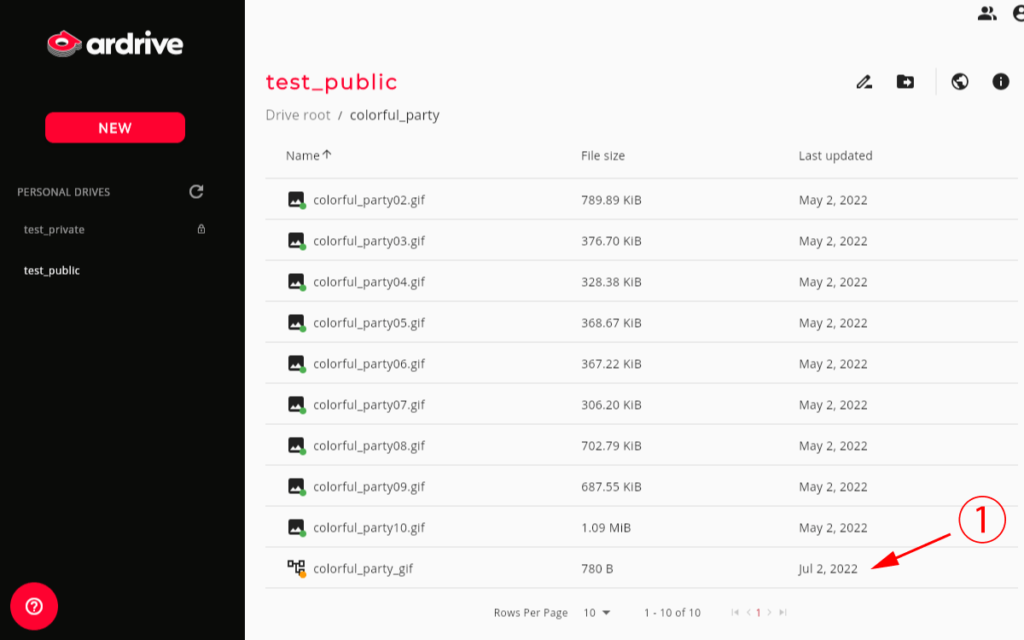
こんな感じで、『manifest』が作成されます。
オレンジマークは、処理中を表しています。グリーンマークに切り替わったら、データがきちんと処理されたことになります。
グリーンマークに切り替わったことを確認したら、次のステップへ進んでください。
エンジニアさんへの情報共有
さっき作った『manifest』の細かい情報を送ってもいいのですが、Ardriveでは、そもそもフォルダ全体(Drive全体)を見せることが出来ます。
当然ですが、エンジニアさんからアーティストさんへも同じように情報を共有することもできます。
ぜひこの機能を活用してくださいね。

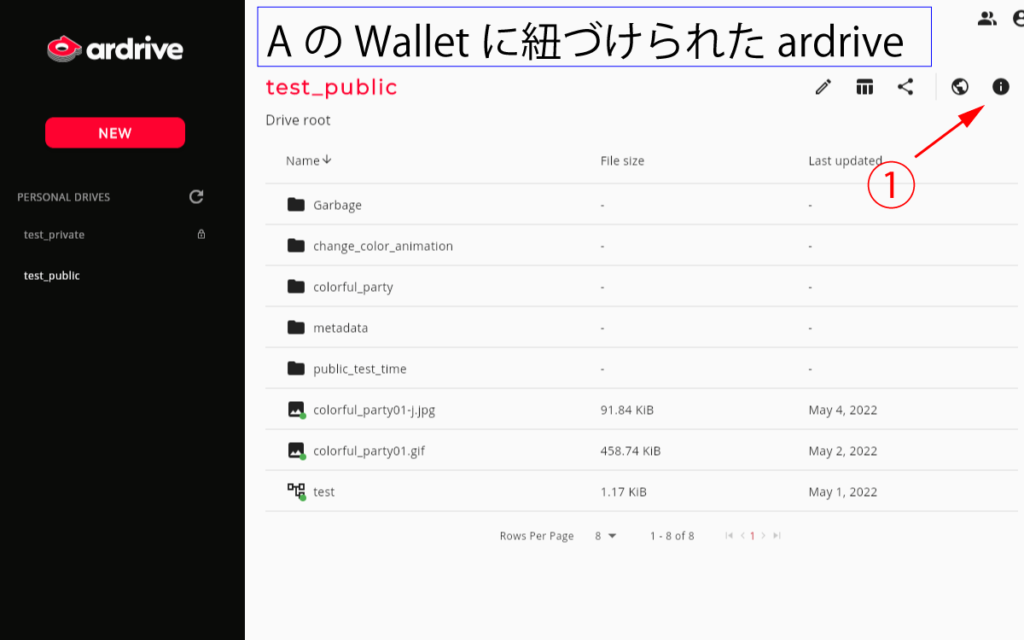
まずは、このDriveの『Drive ID』を入手します。
どのフォルダも選択していない状態で、左上のビックリマークを教えてください。

すると、このDriveの情報が表示されるので、『Drive ID』をコピーします。これを相手方に教えてあげてください。

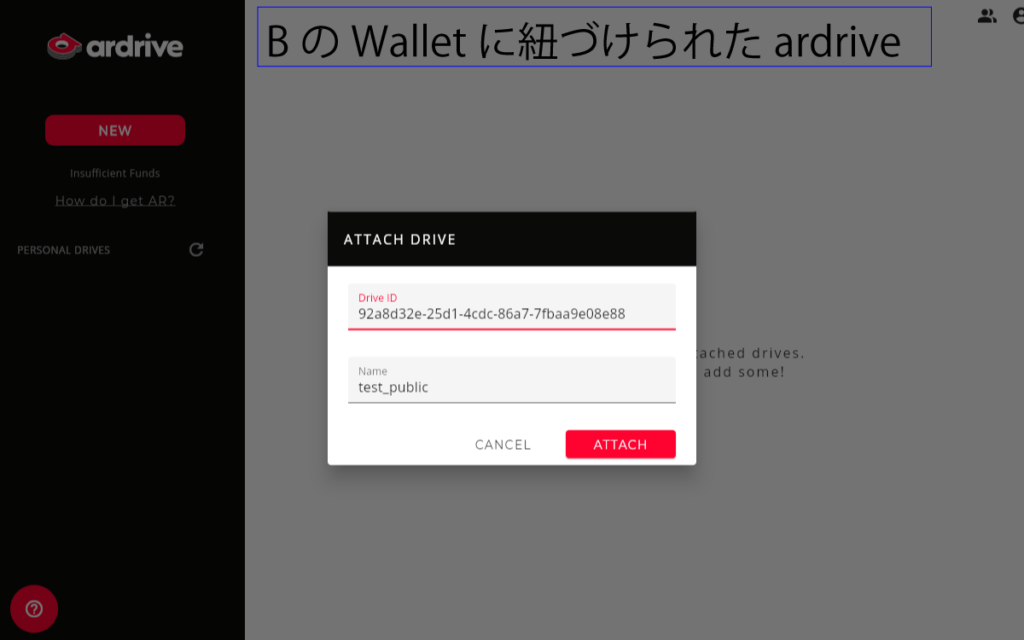
教えられた側は、まず『NEW』を押して、『Attach drive』を押してください。

もらったDrive IDを入力すると、自動的にNameが入力されます。
※Nameを書き換えても、もともとのNameに戻ります

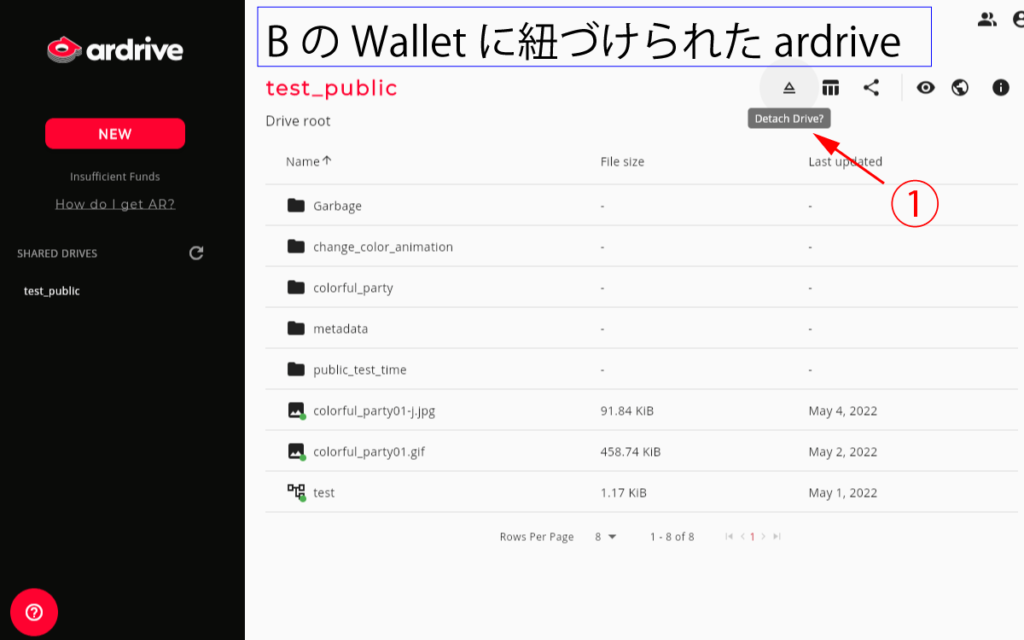
これで、Drive全体を参照することが出来るようになりました。
『Detach Drive』を押すと表示を消すこともできます。
