NFTのデータ保管先として、最近はもっぱらipfsサーバーをメインに使っていましたが、
- 毎月の請求がめんどくさい
- 割高($0.15/GB・月)
- ファイルの管理がめんどくさい
AWSをipfsサーバーとして使うことを試みたこともあるんですが、そもそも私はAWSを使ったことが無いのでめんどくさくなってPinataを使ってます・・・。
そこで、前から気になっていたArweaveサーバーを使ってNFTを作ってみました。
Arweaveサーバーの特徴としては
- ファイルをアップロードしたときだけ料金がかかる
- 意外とやすい($6/GB・200年)
- ファイルやフォルダの管理がめちゃくちゃしやすい
- ただし削除できない
Arweaveを使う準備
ここでは、Arweaveサーバーを使うためのArweaveトークンをもらったりやwalletを作って行きます。
Arweaveのトークンを手に入れよう
まずは、公式ホームページに飛びましょう!

右上にある『CLAIM A TOKEN』のボタンを押します。

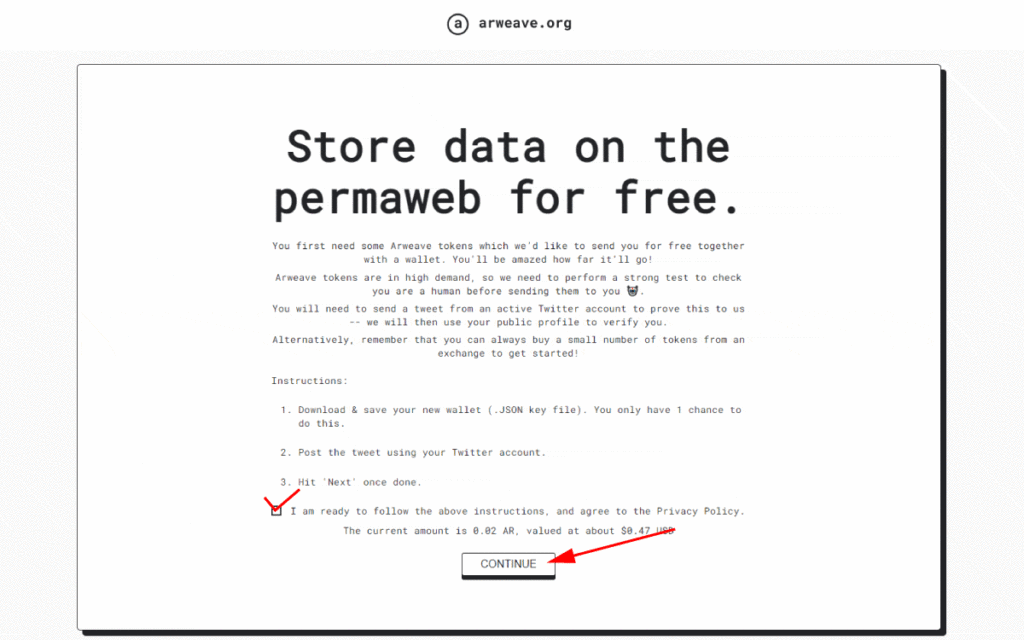
文章をよく読み、内容に問題なければ、チェックマークを入れて、『CONTINUE』のボタンを押します。

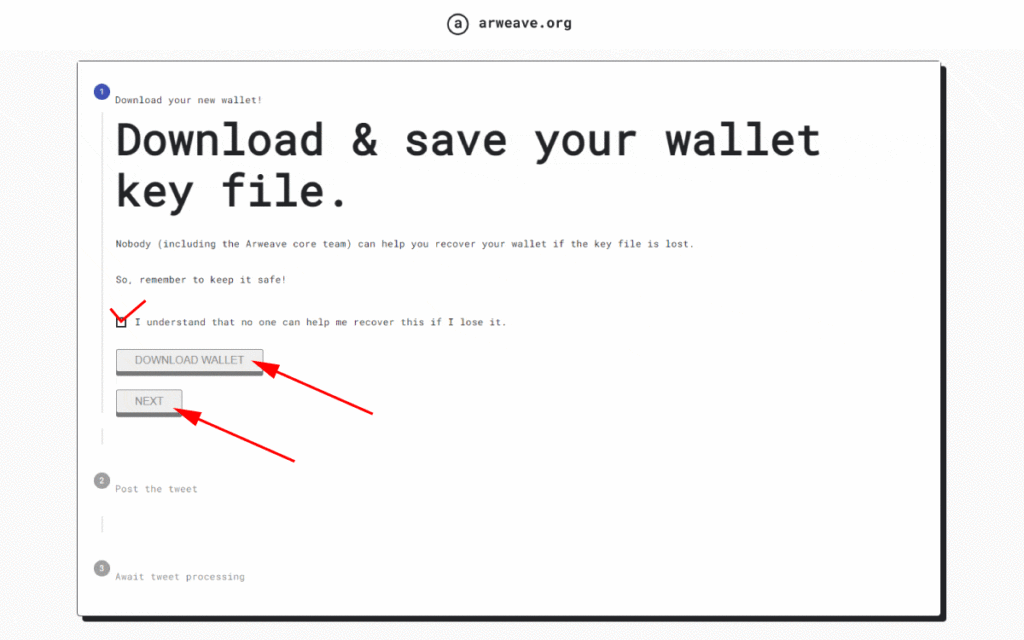
次にwalletのkeyをダウンロードします。※取り扱いには注意してくださいね。
チェックマークを入れて、『DOWNLOAD WALLET』のボタンを押します。

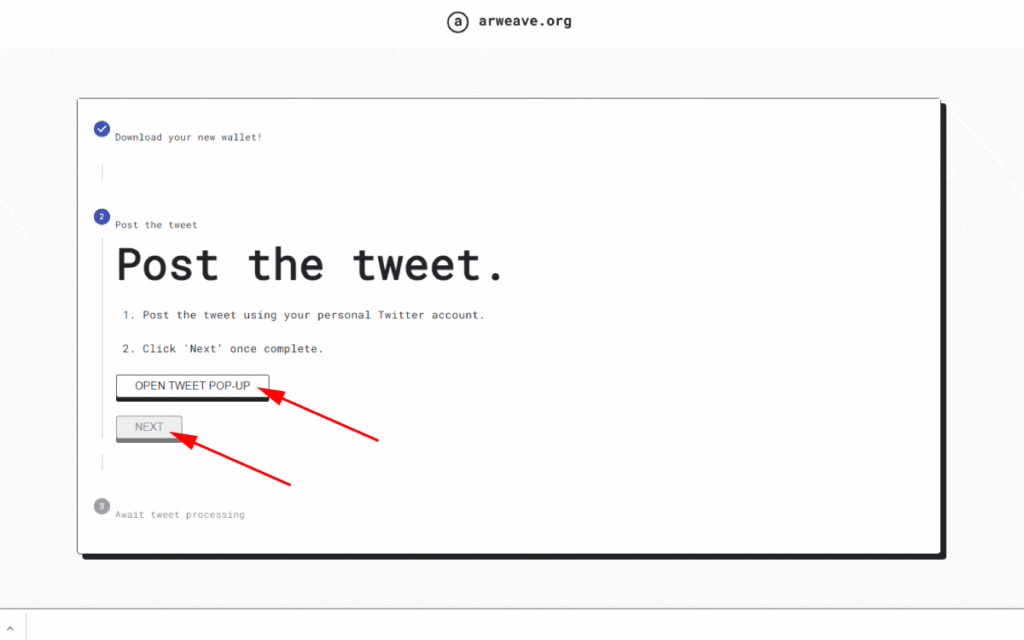
最後に、ツイッターに投稿します。
『OPEN TWEET POP-UP』のボタンを押します。

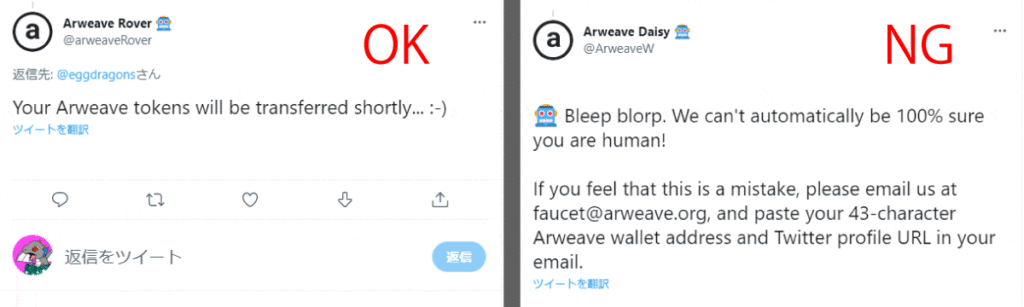
投稿したツイートにArweave Roverから返信が来ます。
何で判別しているのか分かりませんが、普通に使っているアカウントでもNGが出ました!
Arweaveのwalletを手に入れよう
次にArweaveのwalletの設定を行って行きます。
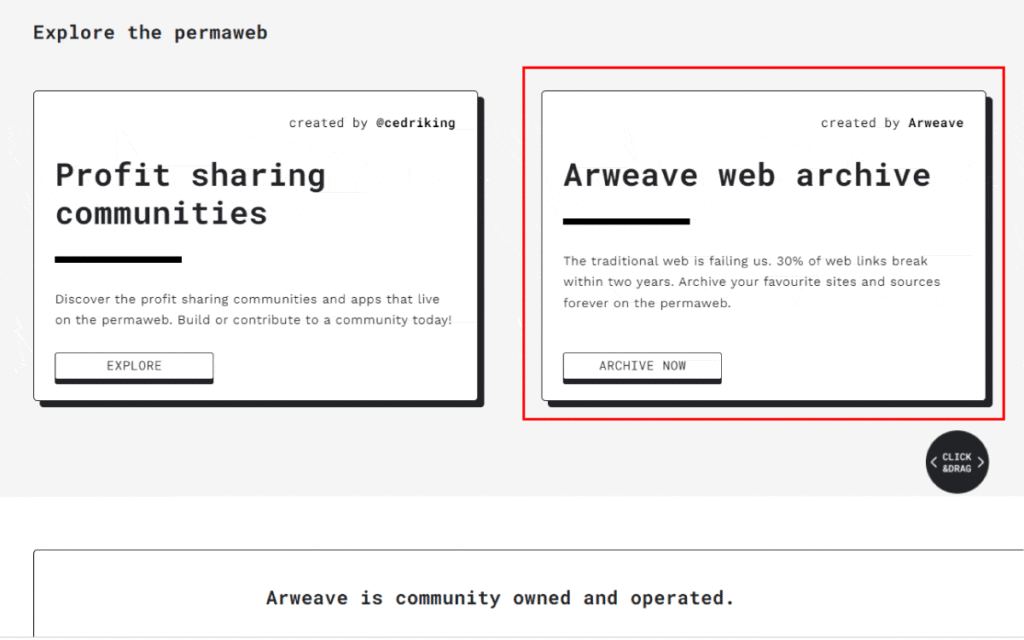
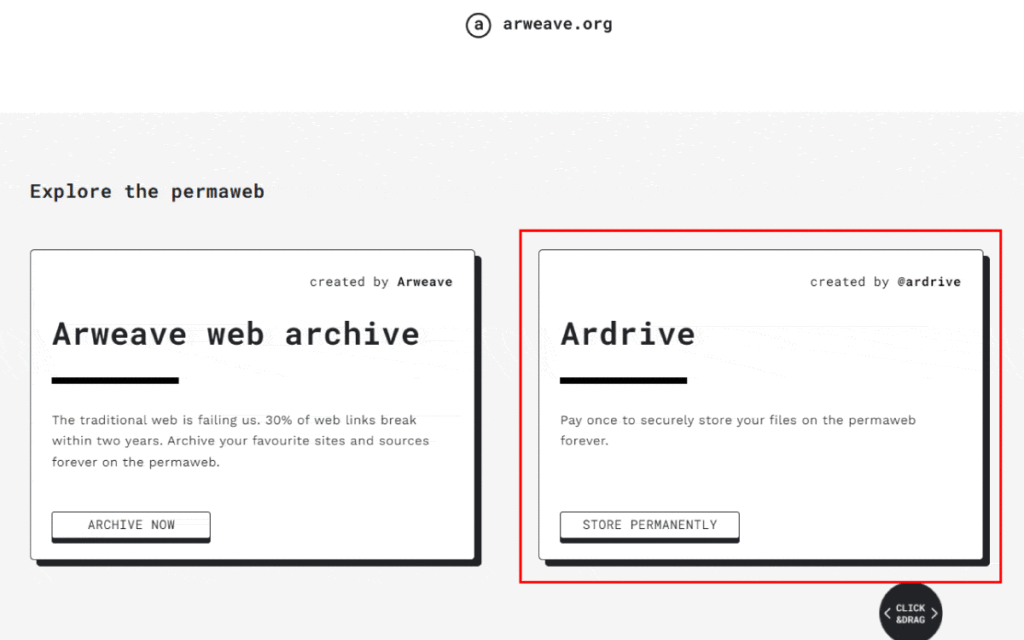
公式ホームページのトップページに戻って、下の方にスクロールしてください。

すると、上図のような場所があるので『Arweave web archive』をクリックします。

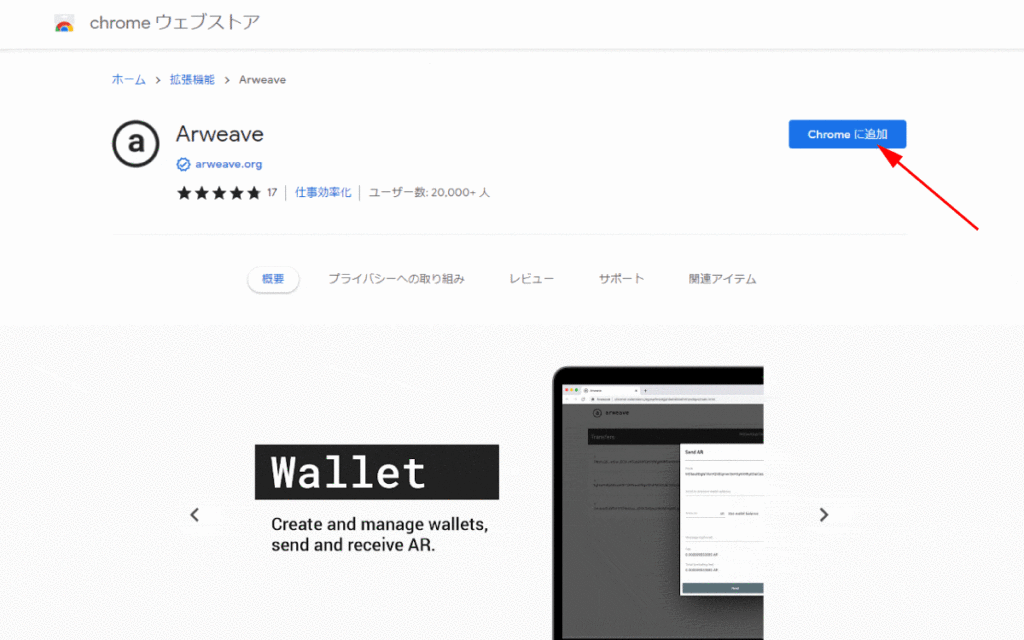
chromeウェブストアが立ち上がるので、『Chromeに追加』を押してインストールしてください。

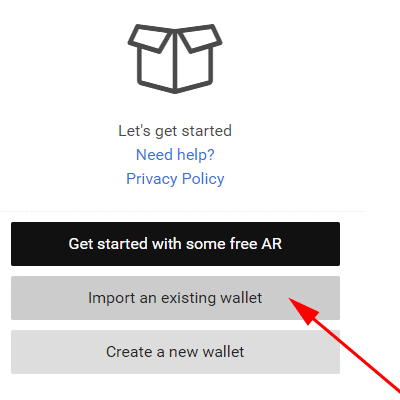
Chromeの拡張機能に追加されたら、Arweaveをクリックし、『Import an existing wallet』を押してください。

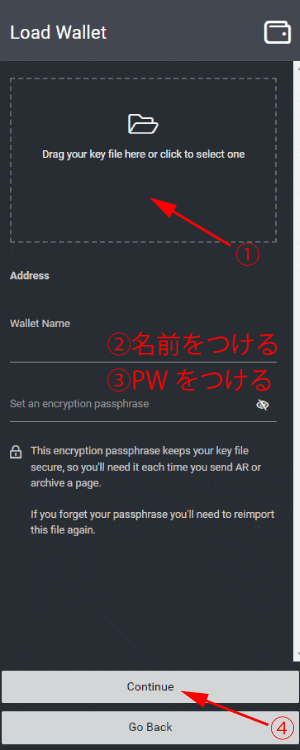
- 先ほどArweaveのトークンをもらうときにダウンロードしたwalletのkeyファイルを選択します。
- ウォレットに名前をつけます
- パスワードを設定します(ARを送金したりするときに使用します)
- 『Continue』を押します

これでwalletの設定が出来たかと思います。
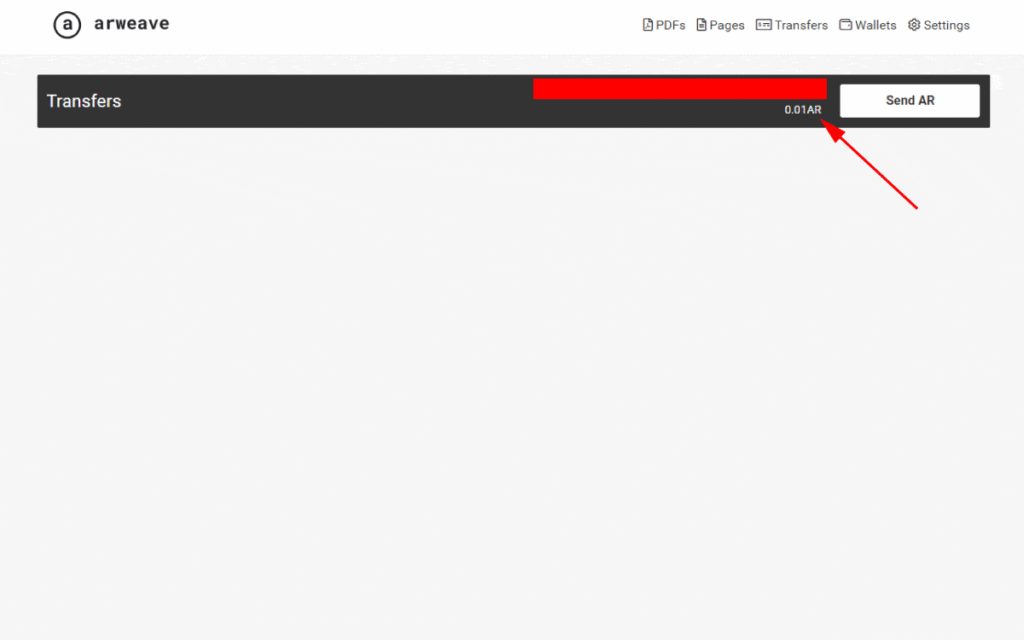
Arweaveのトークンが手に入っていれば、赤矢印のところが『0.02AR』となっているはずです。

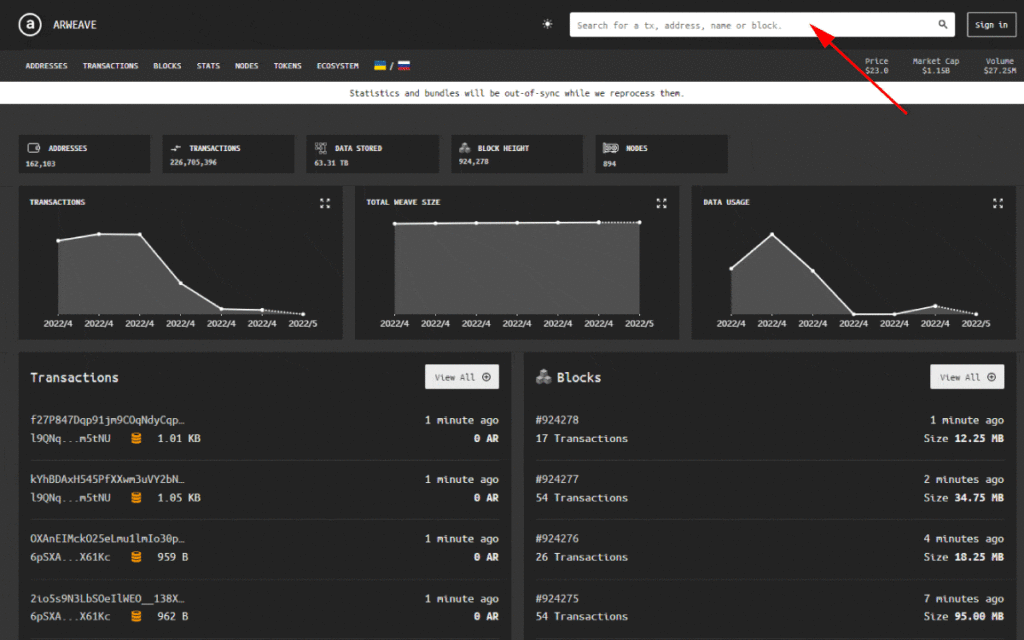
なお、トランザクションを調べる場合は、https://viewblock.io/arweaveを使います。
Arweaveへデータをアップロード
今回は、誰でも簡単にアップロードすることができるArdriveを使って、Arweaveへデータをアップロードしていきます。
CLIにてアップロードしたい場合は、下記ドキュメントを参照してみてくださいね
https://arwiki.wiki/#/en/ArDrive:-Permanent-Data-Storage-for-Everyone
https://github.com/ardriveapp/ardrive-cli
Ardriveを使ってアップロード
Arweaveの公式ホームページのトップページに戻って、下の方にスクロールしてください。

すると、上図のような場所があるので、今度は『Ardrive』をクリックします。

すると、ardriveのページが開けるので、『SELECT WALLET』をクリックします。
先ほどArweaveのトークンをもらうときにダウンロードしたwalletのkeyファイルを選択します。
正直、これが結構不安でした・・・。

ardriveについての説明がしばらく続きます。読みながら『NEXT』をクリックしていきます。

長い説明が終わると、ようやく登録画面が表示されます。UsernameとPasswordを入力して『ADD PROFILE』をクリックします。

さっそくデータをアップロードしていきましょう!
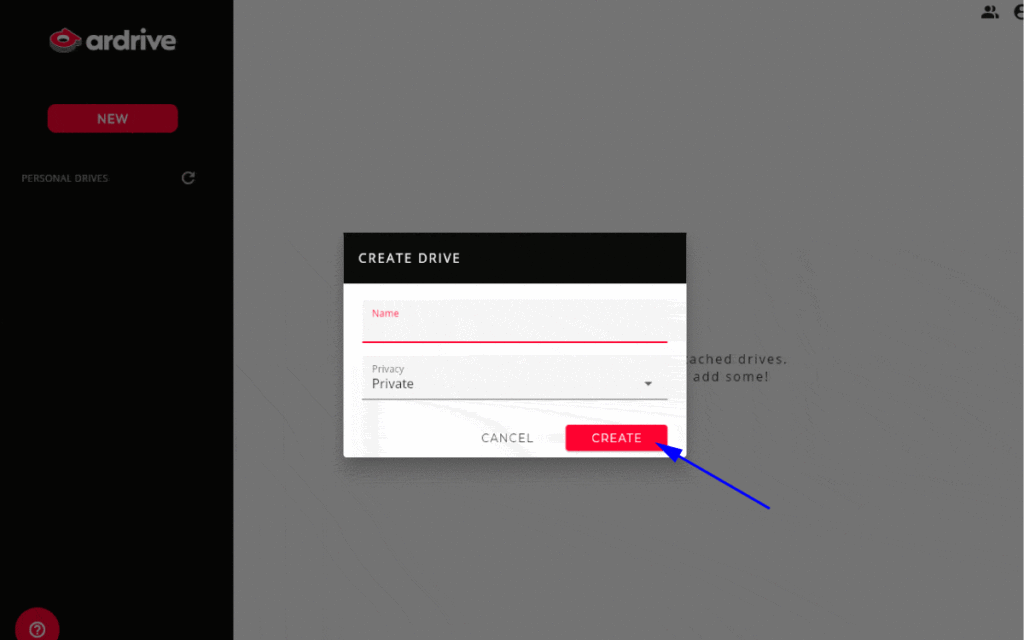
まずは、左上の『NEW』をクリックして、データをアップロードするドライブを作成します。

- Name:これは後からでも変更できます。
- Privacy:PrivateもしくはPublicを選択します。(NFTに使用する場合は、Public)
『CREATE』ボタンを押します。※当然ですが、一度作ってしまうと消せません
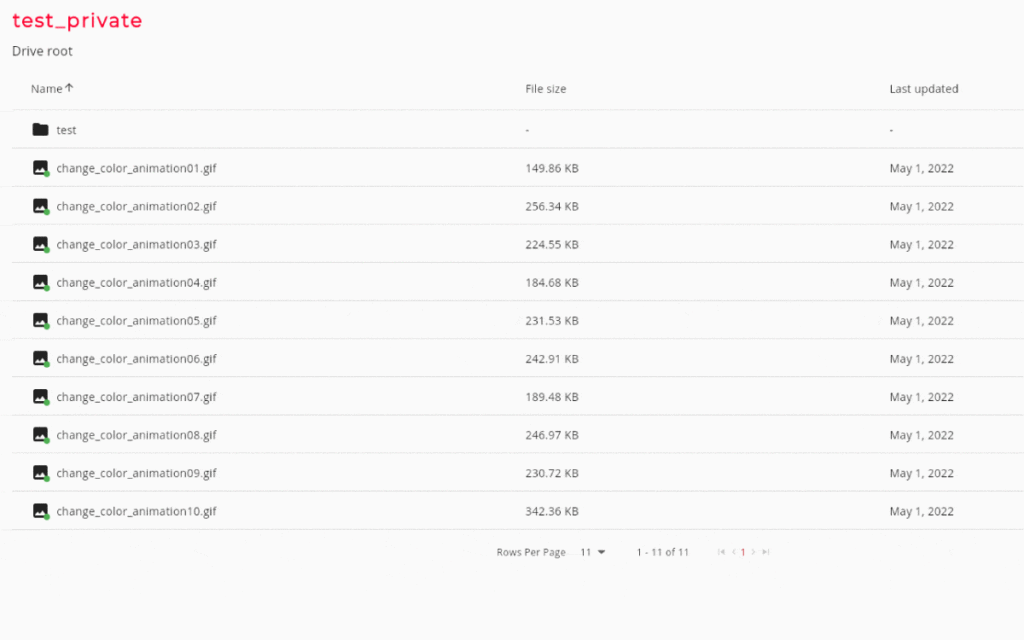
今回私は、『test_private』という名前のPrivateドライブを作りました。

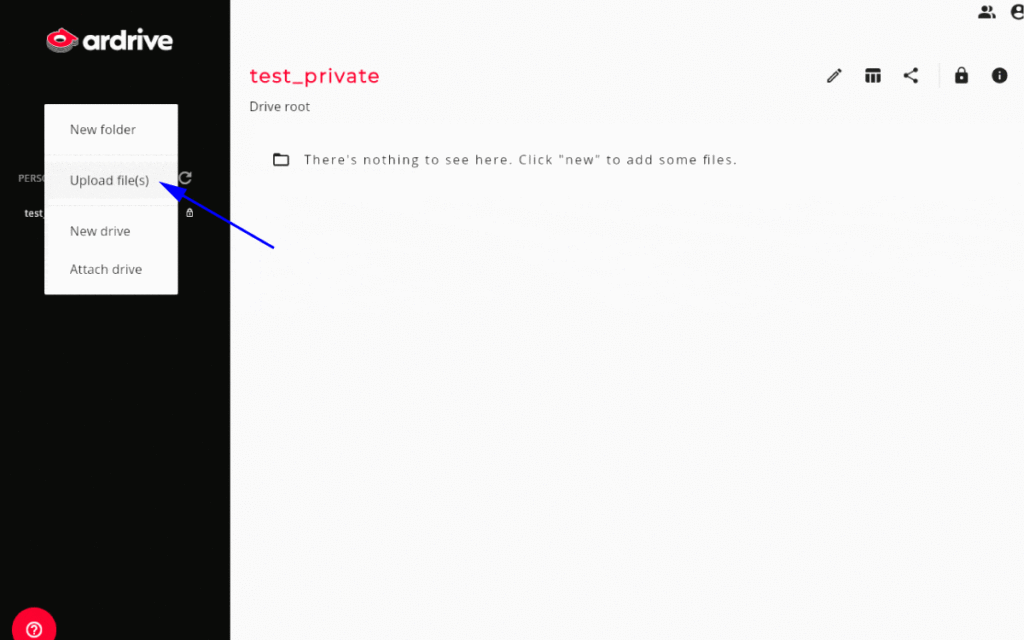
ドライブが出来上がったら、ファイルをアップロードしていきましょう!
左側にある『NEW』ボタンをクリックすると、ドロップダウンリストが表示されるので『Upload file(s)』をクリックします。

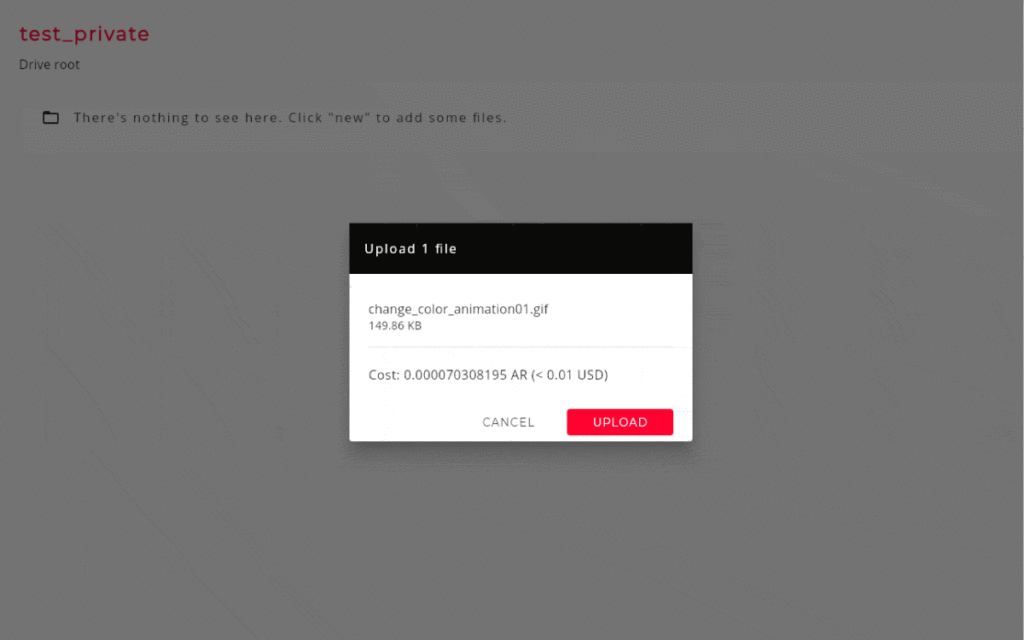
すると、上図のようにアップロードするデータと費用が表示されます。
問題なければ『UPLOAD』をクリックします。

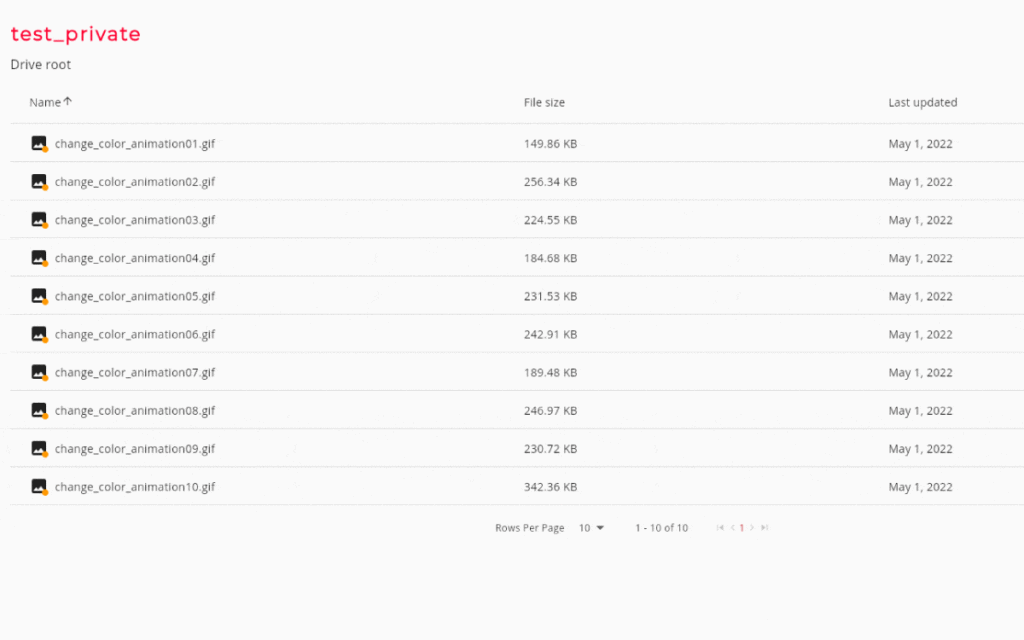
こんな感じでアップロードできます。

ちゃんとアップロードされれば、左側についているマークが黄色から緑色に変わります。(良い感じに説明できませんw)
Arweaveへデータをアップロードするときの料金について
将来的に、Arweaveへデータをアップロードするときの料金は安くなるように設計されています。(当然どうなるか分かりませんが・・・)
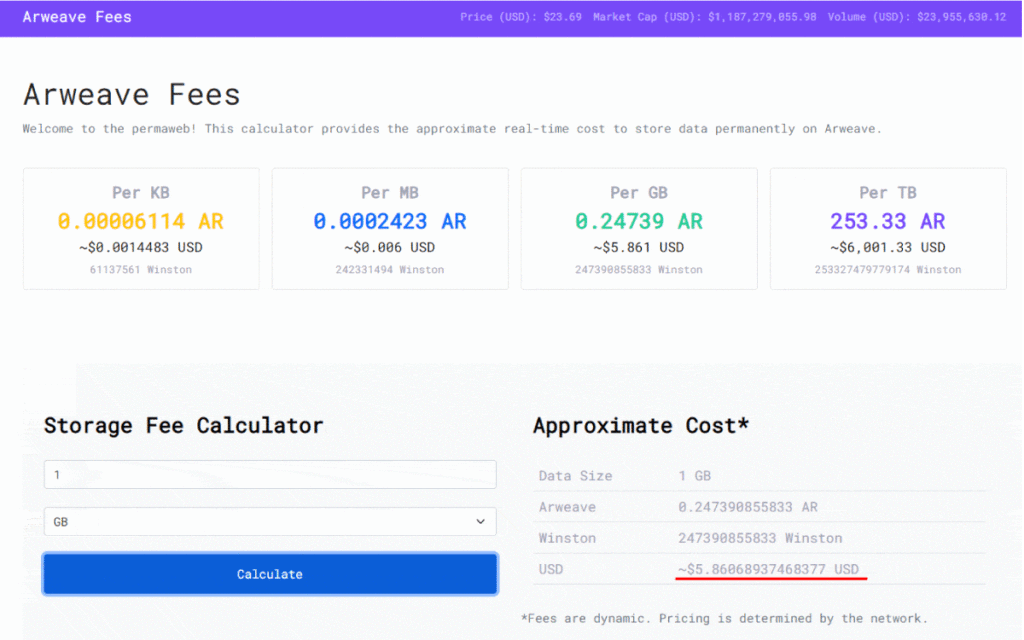
事前にどれぐらいの料金が必要か下記のURLより調べることが出来ます。

1GBで$6でした。
一方のipfsサーバーのPinataは、1GBあたり$0.15/月なので、3年~4年以上データを保持したい場合は、Arweaveを使う方が安上がりになります。

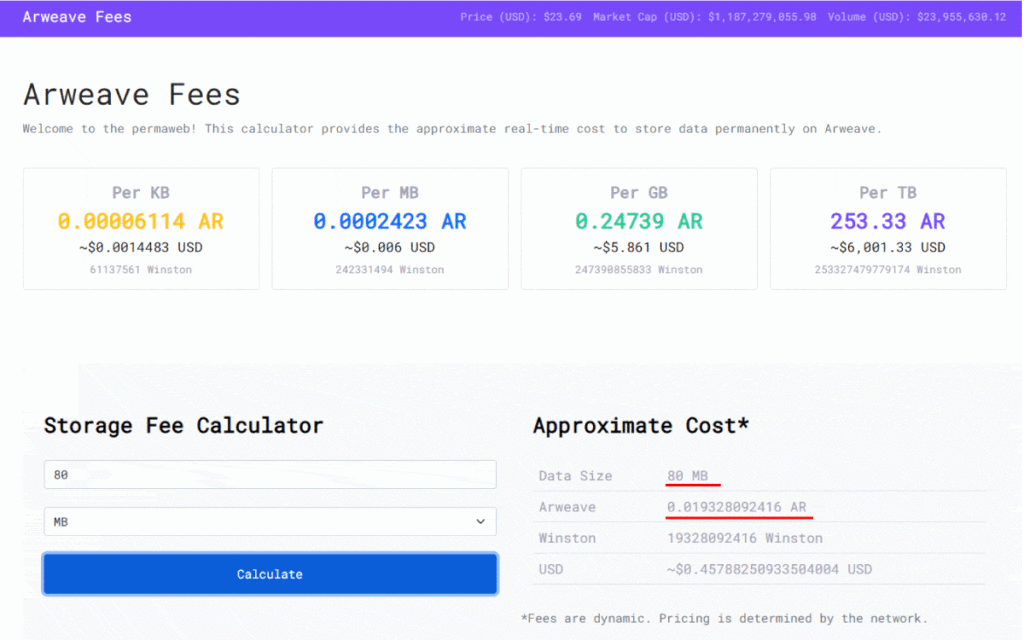
ちなみに無料でもらえる0.02ARだと約80MBデータをアップロードできます。
Arweaveの便利な機能
NFT作成に移る前に、Arweaveの便利なところを説明していきます。
ざくっと機能を説明

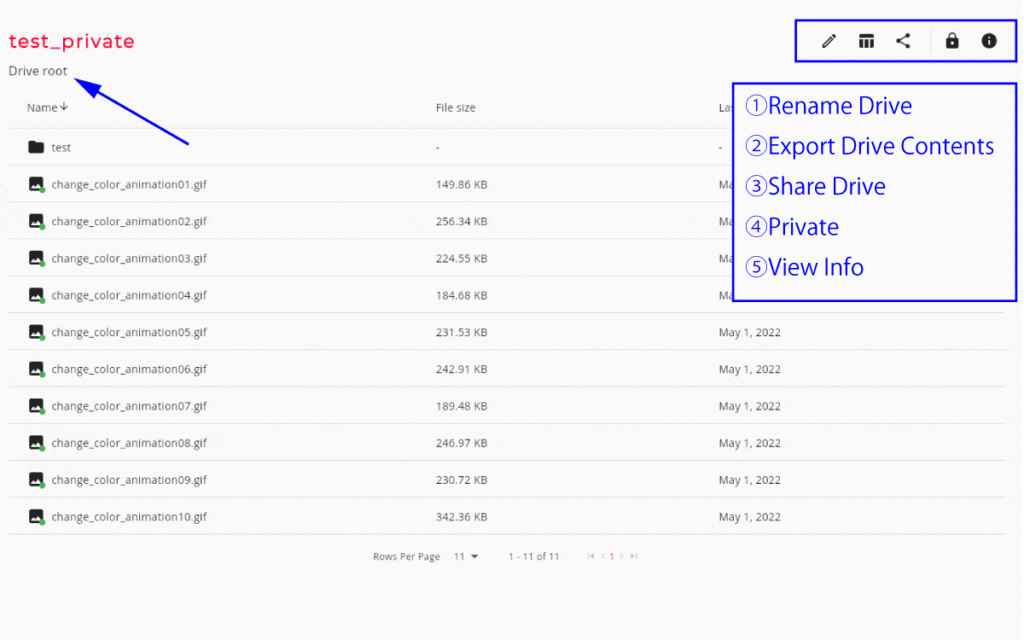
まずは、Driveの説明から。『Drive root』をクリックするとこんな画面になります。
右上のマークは、左から順に下記の機能になります。
- Rename Drive:名前を変えれます。ipfsと比べると非常に便利!
- Export Drive Contents:CSV形式でフォルダ内の情報を出力できます。これが無茶苦茶便利!
- Share Drive:ドライブ自体をシェアすることが出来ます。
- Private:なぞです。View Infoが開くだけでした。
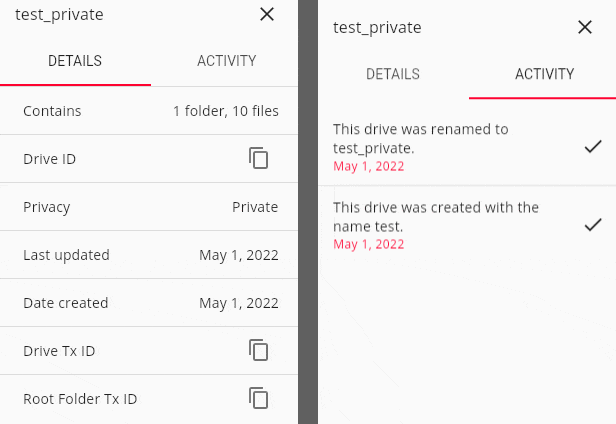
- View Info:様々な情報が見れます。詳細については、下の図を参照してください

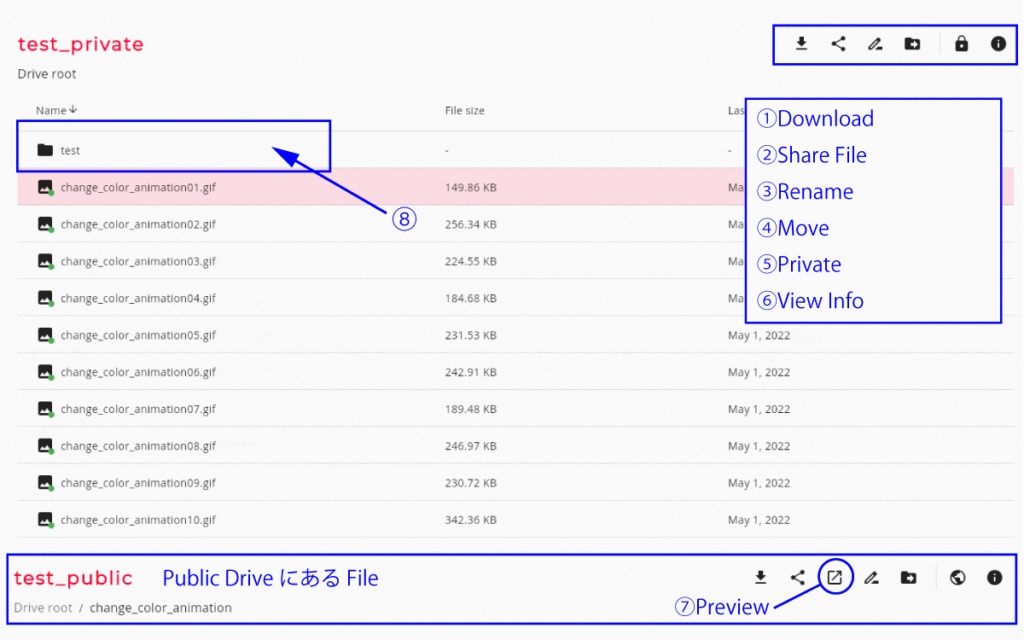
次に各ファイルについて。

ファイルをクリックすると、対象のファイルが赤色でハッチングされます。
問題なければ『UPLOAD』をクリックします。
- Download:ダウンロードすることが出来ます
- Share file:ファイル単体をシェアすることが出来ます。
- Rename:名前を変えれます。ipfsと比べると非常に便利!
- Move:フォルダ移動が出来るんです!これも非常に便利
- Private:なぞです。View Infoが開くだけでした。
- View Info:様々な情報が見れます。詳細については、下の図を参照してください
- Preview:これを押すとデータが開けます。画像データであれば画像が表示されます。(Public Driveのファイルのみ)
- フォルダ:画面左側にある『NEW』を押すとフォルダを作ることが出来ます。
Arweave Manifestsについて
ここまででもipfsサーバーと比較すると非常に便利な事が分かったかと思いますが、Arweave Manifestsという機能が非常に便利です。
Arweave Manifestsとは、トランザクションIDと通常使っているファイル名のマッピング機能になります。
どういうことかというと、従来のTxIDは、個々にIDが付与されていました。
例1:C-CJ3wHWA04uJdkBxeJMqNsxKUK6LCrZKmn6KBTjQR8
マッピングを使うことで、従来のフォルダ構造をそのまま使えます。
例2:zZUBQdA4ou3-PLBWi2mrEaSVGlovpIBGCsKlcEWCmGs/change_color_animation/change_color_animation01.gif
各IDの前に『https://arweave.net/』をつけて検索すると同様のものが表示されます。
例1:https://arweave.net/C-CJ3wHWA04uJdkBxeJMqNsxKUK6LCrZKmn6KBTjQR8
例2:https://arweave.net/zZUBQdA4ou3-PLBWi2mrEaSVGlovpIBGCsKlcEWCmGs/change_color_animation/change_color_animation01.gif
Manifestsに対するIDはどうしてもTxIDになっちゃいますが、それ以外にフォルダ名やファイル名が使えるのは非常に便利だと思います。
Arweave Manifestsの使い方

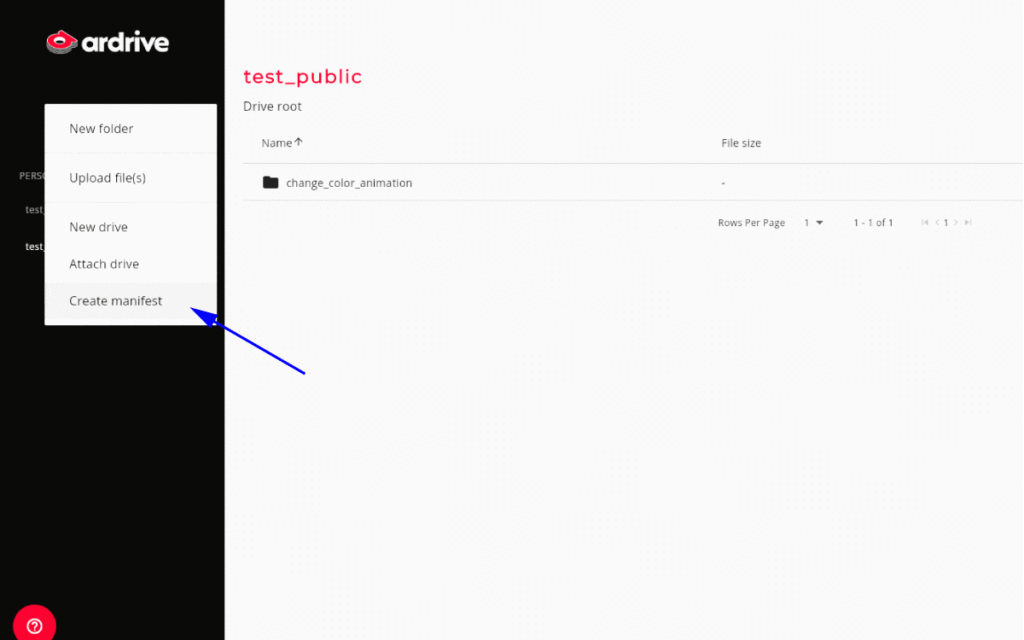
画面左側にある『NEW』を押して、『Create manifest』をクリックします。

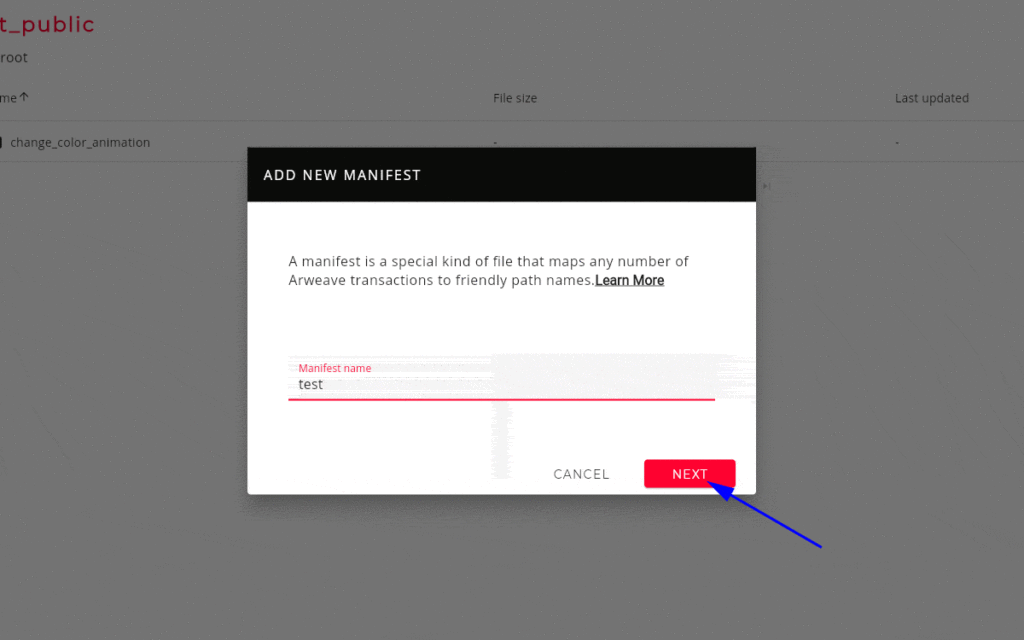
Manifestに名前をつけて、『NEXT』を押します。

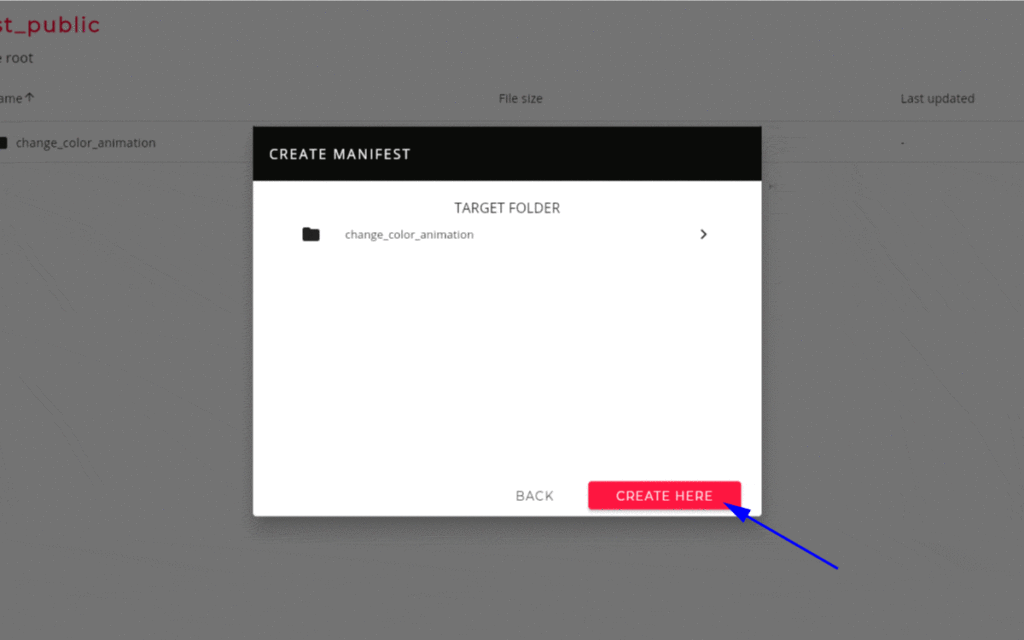
どこにManifestを作るかを選択し、『CREATE HERE』を押します。
ここでは『Drive直下』を選択しました。

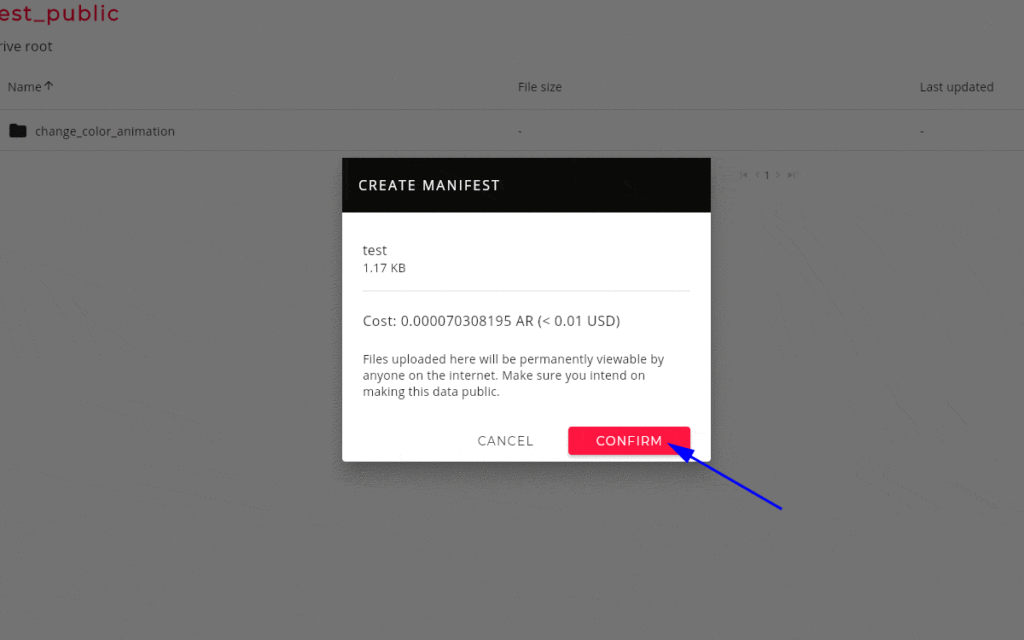
すると、費用がいくらかかるか表示されます。内容を確認して『CONFIRM』を押しましょう

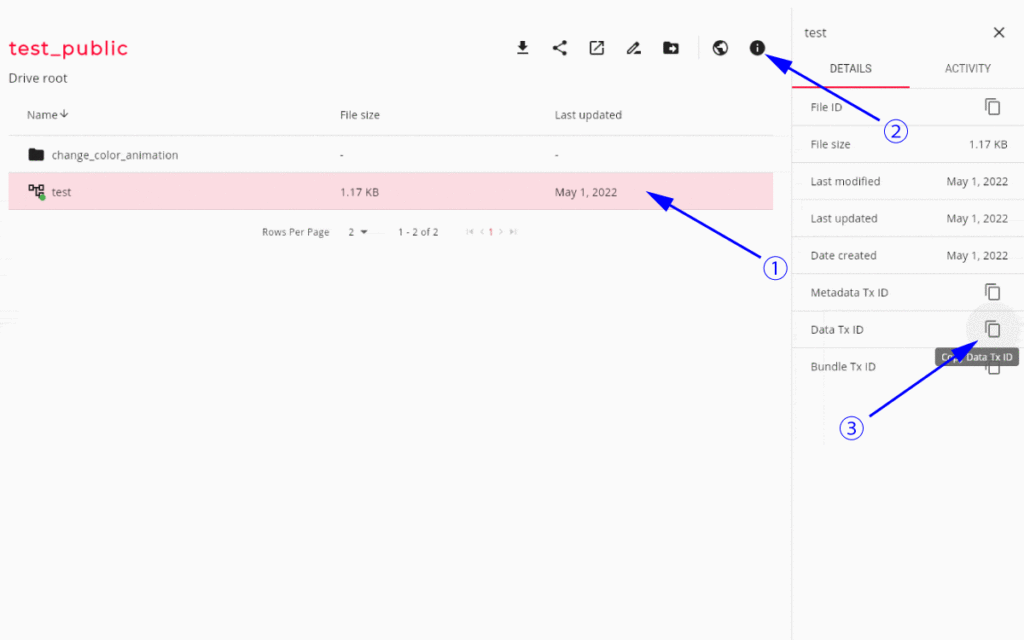
すると、上図の①のように、manifestが作成されます。
manifestを選択した状態で、②をクリックし、③よりData Tx IDを取得します。
このData Tx IDを使うことで、このディレクトリ(フォルダ)につなげることが出来ます。
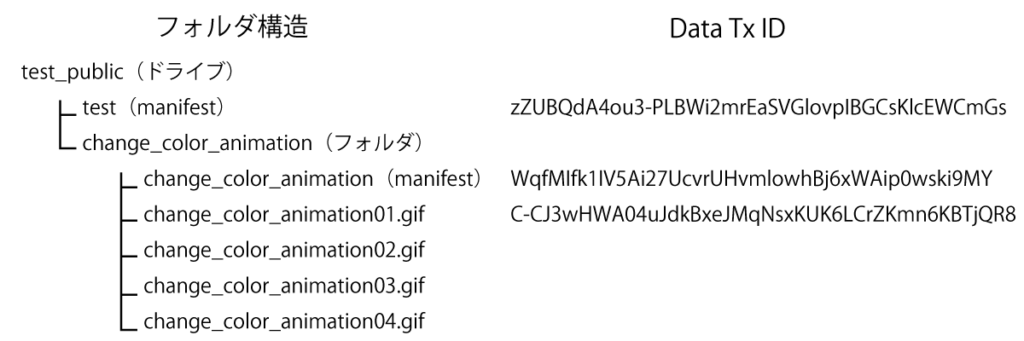
フォルダ構造とTxIDのまとめ

仮にこのような構成にしたとします。すると下記3つとも同じファイルを表示します。
- https://arweave.net/zZUBQdA4ou3-PLBWi2mrEaSVGlovpIBGCsKlcEWCmGs/change_color_animation/change_color_animation01.gif
- https://arweave.net/WqfMIfk1IV5Ai27UcvrUHvmlowhBj6xWAip0wski9MY/change_color_animation01.gif
- https://arweave.net/C-CJ3wHWA04uJdkBxeJMqNsxKUK6LCrZKmn6KBTjQR8
伝わったかどうか分かりませんが、言いたいことは、『NFTのデータを整理して保管するのに便利だと思いませんか?』ってことです。
Arweaveを利用したNFT作成
ipfsサーバーを利用して作るときと全く同じように作ります。
metadataを作るときのURLをArweaveのURLに変更するだけで作れます。
作ったNFTはこちらになります。
metadata:ifps + メディアデータ:Arweave
metadataをifpsにアップロードしているので、tokenURIからmetadataを追いかけて、画像URLがarweaveになっていることが分かります。
https://opensea.io/collection/change-color-animation-ar
metadata:Arweave + メディアデータ:Arweave
metadataもarweaveにアップロードしているので、tokenURIからmetadataを追いかけるとmetadataがダウンロードされます。
コードエディターで見れば、画像URLがarwaveになっていることが分かります。
https://opensea.io/collection/change-color-animation-ar-v2

最近プラットフォームでNFTを発行することが多かったので、metadataのアップロードをあまり考えずに進めてしまったため、2種類つくるはめになりました・・・。
IPFS+Arweave
IPFSサーバーの利点は、自分でデータをPin付けして管理することが出来るところだと思うんです。
一方のArweaveサーバーの利点は、永続性だと思うんです。
これらの利点を組み合わせると・・・。
現状、独自コントラクトとかipfsサーバーの理解があまり浸透していない為、ここまで行くとこだわり過ぎな気もしますが・・・。
とりあえずドキュメントだけ置いときます。
https://github.com/imerkle/arweave-ipfs

ArweaveのDev達は、IPFSよりも優れたサーバーとしてArweaveを開発しているので、IPFS+Arweaveについてはかなり嫌悪感を抱いている印象を受けました。両方とも良い技術だと思うのになぁ・・・